JS程序的基本语法
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JS程序的基本语法相关的知识,希望对你有一定的参考价值。
JS程序的基本语法
JS是区分大小写的。如:Name和name是两个变量
JS中每一条语句,一般以英文下的分号(;)结束。这个分号不是必须的。为了向php兼容,最好加上分号。
运算符和变量,以及操作之间可以使用空格分开,这样的程序较容易阅读。
变量的类型——就是数据类型
变量的数据类型:数值型、字符型、布尔型、未定义型、空型、数组、对象、函数
变量的数据类型,分两大类:
基本数据类型:数值型、字符型、布尔型、未定义型、空型。很显著的特点:一个变量名只能存一个值。
举例:var a = 10;
复合数据类型:数组、对象、函数。显著的特点:一个变量名,可能存多个值。
举例:var arr = [10,20,30,40]
1、数值型:变量能进行数学运算的
数值型包括:整型、浮点型、NaN。
var a =
100;
var a = 0.9;
var a = 0;
数值型中还有一个很特殊的值NaN。NaN(not a number)不是一个数字。
当将其它数据类型,转成数值型,转不过去,但程序又不能报错,这时将返回一个NaN的值
2、字符型:用单引号或双引号,引起来的一个字串。
var a = “我是一个字符串”;
var b = ‘我也是一个字符串’;
var c = “”;
单引号和双引号之间可以相互嵌套
单引号内只能嵌套双引号;
双引号内只能嵌套单引号。
3、布尔型
布尔型又称逻辑型。只有两个值:true(真)、false(假)。
4、未定义型
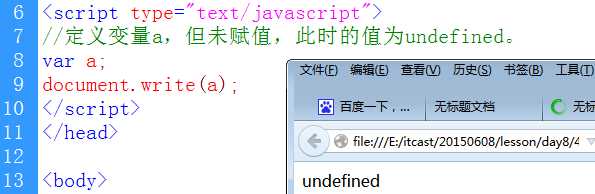
当一个变量定义,但未赋值时,将返回未定义型,未定义型的值只有一个undefined。
当一个对象的属性不存在,也返回未定义型。

5、空型
当一个对象不存在时,将返回空型,空型的值只有一个null。
也可以理解为:是一个对象的占位符。
如果你想清除一个变量的值的话,可以给赋一个null的值。
var a = 100;
var a = null ; //将一个null赋给一个变量,用于清除它的值
以上是关于JS程序的基本语法的主要内容,如果未能解决你的问题,请参考以下文章