HTML笔记--- 背景颜色和背景图片;图片img标签;超链接/热链接;列表
Posted 猿头猿脑的王狗蛋
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTML笔记--- 背景颜色和背景图片;图片img标签;超链接/热链接;列表相关的知识,希望对你有一定的参考价值。
1、背景颜色和背景图片:
代码:
<!DOCTYPE html>
<html>
<head>
<!--
这行代码的作用是建议浏览器以“utf-8”字符集打开
注意:并不是设置当前页面的字符编码方式
-->
<meta charset="utf-8">
<title>背景颜色和背景图片</title>
</head>
<!--
bgcolor="green" 将网页的背景颜色设置为绿色
img/700049.jpg 为相对路径
由于背景图片将绿色的背景覆盖了,所以当前网页看不到绿色,只能看到背景图片
-->
<body bgcolor="green" background="img/700049.jpg">
</body>
</html>
谷歌浏览器:

2、图片img标签:
代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>图片img</title>
</head>
<body>
<!--
1、设置图片宽度和高度的时候,只设置宽度,高度就会相应的等比例放缩;
注意:对图片进行放缩的时候,只设置width即可,如果再设置height,图片就会失真
2、img标签就是图片标签。
3.src属性是图片的路径。
4、title设置鼠标在图片上时,显示的提示信息。
5、alt设置图片加载失败时显示的提示信息
-->
<img src="我输入一个不存在的图片路径" />
<br /><br /><br />
<!--
« 代表前书名号"《"
» 代表后书名号“》”
-->
<img src="img/700049.jpg" title="艾恩葛朗特---«刀剑神域»"/>
</body>
</html>
谷歌浏览器:

3、超链接/热链接:
笔记:
超链接的作用;
通过超链接可以向服务器发送请求。
浏览器向服务器发送数据(请求:request)
服务器向浏览器发送数据(响应:response)
B/S结构的系统,每一个请求都会对应一个响应
用户点击超链接和用户直接在浏览器地址栏上直接输入URL有什么区别?
本质上没有区别,都是向服务器发送请求,但从操作上讲,超链接使用起来更方便。
代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>超链接/热链接</title>
</head>
<body>
<!--
超链接的特点:
有下划线;
鼠标光标停留在超链接上显示小手形状
点击超链接后会跳转页面
-->
<a href="https://www.bilibili.com/">B站 </a>
<br /><br />
<!--
href: hot references 热引用
href 属性后面一定是一个资源的地址
这个资源可以是绝对路径也可以是相对路径,可以是网络中某个资源的路径,也可以是本地资源的路径
-->
<a href="001.html">html练习代码001</a>
<br /><br />
<!--图片超链接-->
<a href="http://baidu.com">
<img src="img/baidu.png" />
</a>
<br /><br />
<!--
超链接有一个target属性:
可取值:
_blank : 新窗口
_self : 当前窗口
_too : 顶级窗口
_parent: 父窗口
-->
<a href="http://baidu.com/" target="_blank">百度 </a>
<br /><br />
<a href="http://baidu.com/" target="_self">百度</a>
<br /><br />
<a href="http://baidu.com/" target="_too">百度</a>
<br /><br />
<a href="http://baidu.com/" target="_parent">百度</a>
</body>
</html>
谷歌浏览器:

具体的效果,博主就不展示了哈,有兴趣的可以自己试试(~ ̄▽ ̄)~
4、列表:
代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>列表</title>
</head>
<body>
<!--
有序列表与无序列表的区别:
有序列表中的所有元素都是有顺序标记的
-->
<!--有序列表-->
<ol>
<li>性别
<ol>
<li>男</li>
<li>女</li>
</ol>
</li>
<li>年龄
<ol>
<li>18岁以下</li>
<li>18~30岁</li>
<li>30~50岁</li>
<li>50岁以上</li>
</ol>
</li>
</ol>
<br /><br />
<!--无序列表-->
<ul>
<li>小学
<ul>
<li>一年级</li>
<li>四年级</li>
<li>五年级</li>
</ul>
</li>
<li>初中
<ul>
<li>初二</li>
<li>初四</li>
</ul>
</li>
<li>高中
<ul>
<li>高一</li>
<li>高二</li>
<li>高三</li>
</ul>
</li>
<li>大学
<ul>
<li>大一</li>
</ul>
</li>
</ul>
</body>
</html>
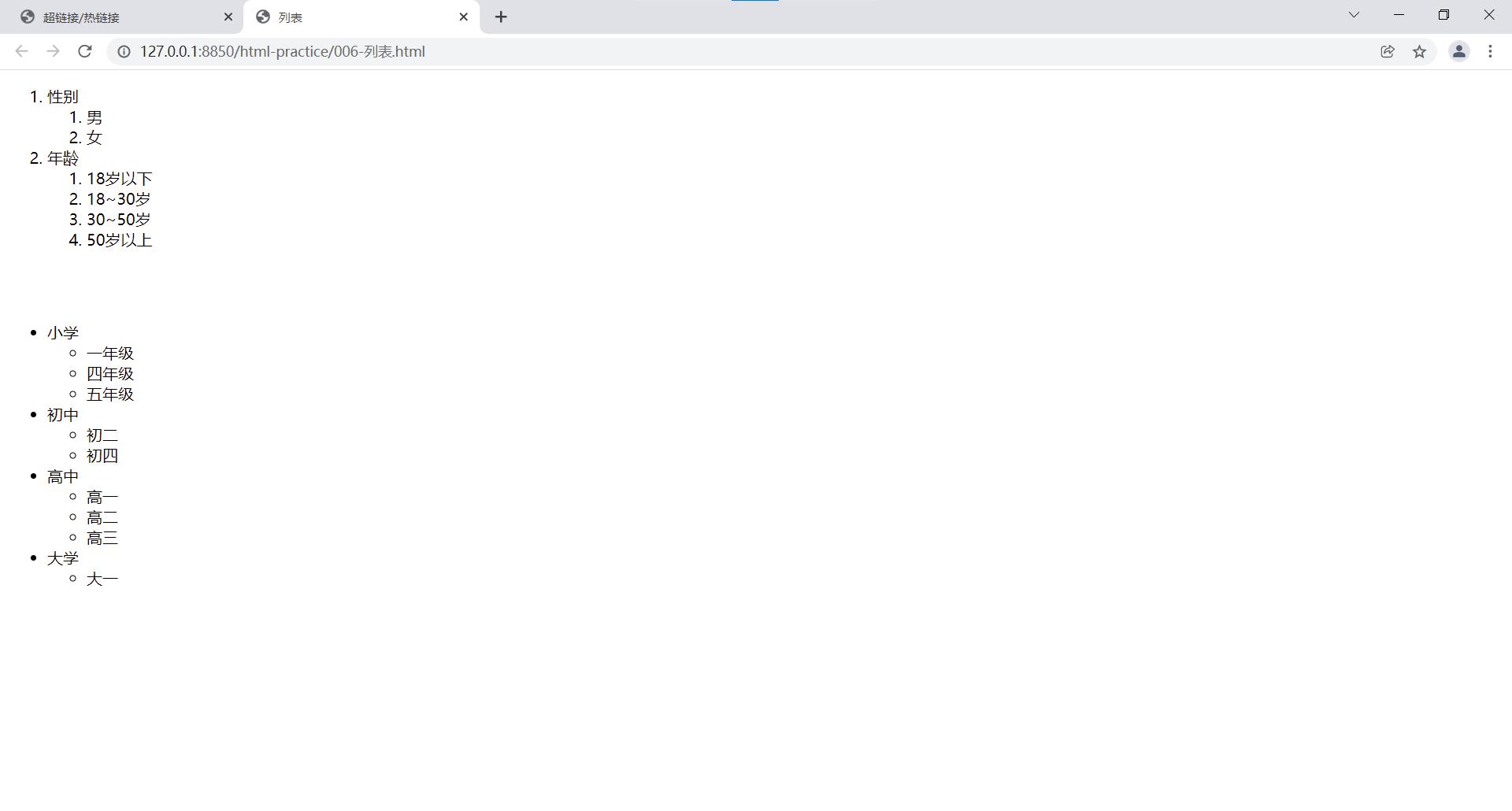
谷歌浏览器:

以上是关于HTML笔记--- 背景颜色和背景图片;图片img标签;超链接/热链接;列表的主要内容,如果未能解决你的问题,请参考以下文章
css中,div的background-image和img的图片可以放大或者缩小像素吗?