黑马程序员前端-CSS背景:颜色图片平铺背景图片位置背景图像
Posted 黑马程序员官方
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了黑马程序员前端-CSS背景:颜色图片平铺背景图片位置背景图像相关的知识,希望对你有一定的参考价值。
前端学习笔记教程不定期更新中,传送门:
上一期的CSS入门笔记没有更新完,继续更新中…
今天继续学习CSS背景相关全部内容:
通过 CSS 背景属性,可以给页面元素添加背景样式。
背景属性可以设置背景颜色、背景图片、背景平铺、背景图片位置、背景图像固定等。
学习目录
1、背景颜色
background-color 定义元素的背景颜色
使用方式:

其他说明:
元素背景颜色默认值是transparent(透明)

2、背景颜色
样式名称
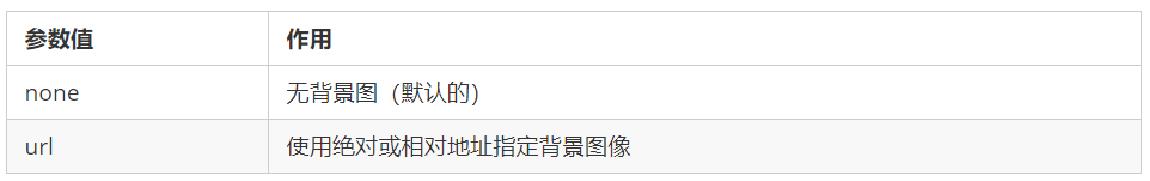
background-image 定义元素的背景图片使用方式:


其他说明:
实际开发常见于 logo 或者一些装饰性的小图片或者是超大的背景图片, 优点是非常便于控制位置. (精灵图也是一种运用场景)
注意:背景图片后面的地址,千万不要忘记加 URL, 同时里面的路径**不要加引号**。
3、背景平铺
样式名称
background-repeat 设置元素背景图像的平铺 使用方式:


4、背景图片位置
样式名称:
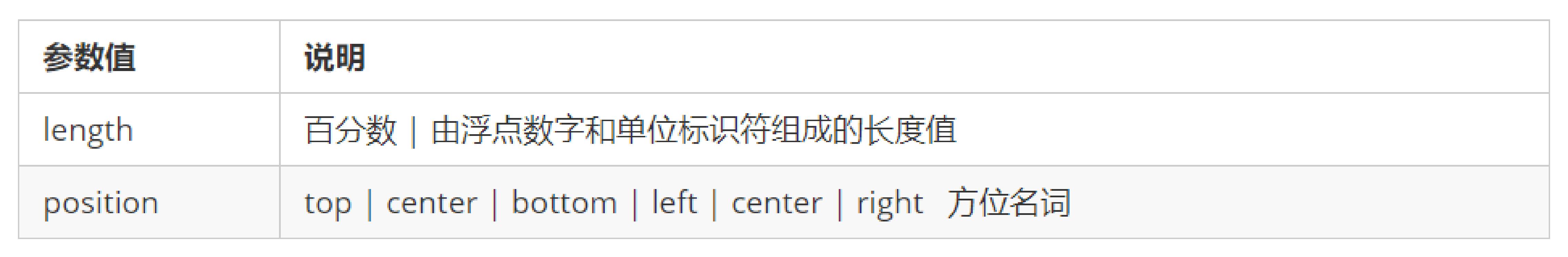
background-position 属性可以改变图片在背景中的位置使用方式

参数代表的意思是:x 坐标和 y 坐标。 可以使用 方位名词 或者 精确单位

其他说明:
1、参数是方位名词
如果指定的两个值都是方位名词,则两个值前后顺序无关,比如 left top 和 top left 效果一致
如果只指定了一个方位名词,另一个值省略,则第二个值默认居中对齐
2、参数是精确单位
如果参数值是精确坐标,那么第一个肯定是 x 坐标,第二个一定是 y 坐标
如果只指定一个数值,那该数值一定是 x 坐标,另一个默认垂直居中
3、参数是混合单位
如果指定的两个值是精确单位和方位名词混合使用,则第一个值是 x 坐标,第二个值是 y 坐标
5、背景图片固定
样式名称
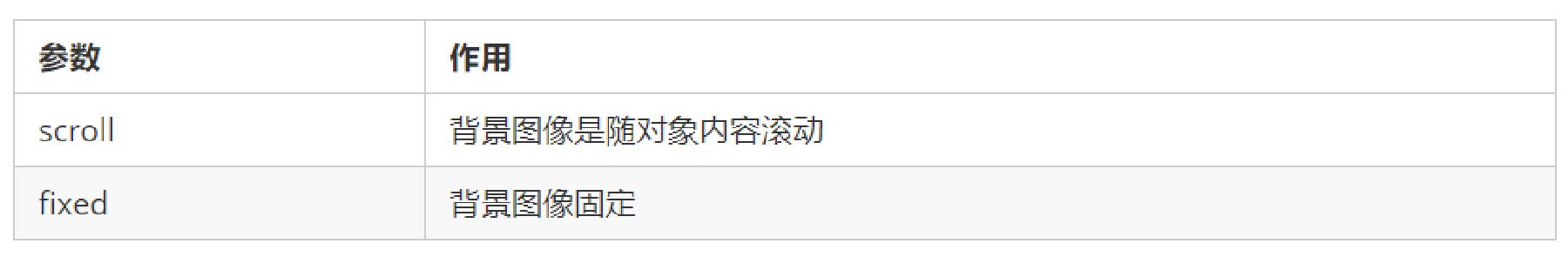
background-attachment 属性设置背景图像是否固定或者随着页面的其余部分滚动。使用方式:


其他说明:background-attachment 后期可以制作视差滚动的效果。
6、背景样式合写
样式:
background: 背景颜色 背景图片地址 背景平铺 背景图像滚动 背景图片位置;使用方式:

7、背景色半透明
CSS3 提供了背景颜色半透明的效果。
使用方式

- 最后一个参数是 alpha 透明度,取值范围在 0~1之间
- 我们习惯把 0.3 的 0 省略掉,写为 background: rgba(0, 0, 0, .3);
注意:
- 背景半透明是指盒子背景半透明,盒子里面的内容不受影响
- CSS3 新增属性,是 IE9+ 版本浏览器才支持的,但是现在实际开发,我们不太关注兼容性写法了,可以放心使用
8、背景总结

2022年前端学习路线图:课程、源码、笔记,技术栈
欢迎小伙伴们留言哦,期待看到大家的进步。另外此线路图实时更新!需要课后资料的友友们,可以直接告诉我。

以上是关于黑马程序员前端-CSS背景:颜色图片平铺背景图片位置背景图像的主要内容,如果未能解决你的问题,请参考以下文章
CSSCSS 背景设置 ① ( 背景颜色 | 背景图片 | 背景平铺 )