CSSCSS 背景设置 ① ( 背景颜色 | 背景图片 | 背景平铺 )
Posted 韩曙亮
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSSCSS 背景设置 ① ( 背景颜色 | 背景图片 | 背景平铺 )相关的知识,希望对你有一定的参考价值。
文章目录
一、背景颜色
1、语法说明
CSS 的背景颜色样式语法 : 默认的背景颜色是 transparent 透明 ;
background-color:颜色值;
background-color 属性 可以 定义 文本颜色 , 其颜色值有三种表示方式 :
- 预定义颜色 : 直接使用 颜色的英文名称 , blue , red , green ;
- 十六进制颜色 : #FF0000 红色 , #00FF00 绿色 , #0000FF 蓝色 ; 该写法最常用 ;
- RGB 代码颜色 :
- 数值形式 : rgb(255, 0, 0) , rgb(0, 255, 0) , rgb(0, 0, 255)
- 百分比形式 : rgb(100%, 0%, 0%) , rgb(0%, 100%, 0%) , rgb(0%, 0%, 100%)
2、代码示例
代码示例 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>背景颜色</title>
<base target="_blank"/>
<style>
/* 设置背景颜色 */
.background
width: 200px;
height: 200px;
background-color: pink;
</style>
</head>
<body>
<div class="background">
背景颜色测试
</div>
</body>
</html>
展示效果 :

二、背景图片
1、语法说明
CSS 的背景图片样式语法 : 背景图片的链接需要写在 url() 中 , 并且 url() 中的链接可以没有双引号 ;
background-image: url(相对路径);
- 在 url() 中设置相对链接
- url() 中的链接没有双引号
2、代码示例
代码示例 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>背景图片</title>
<base target="_blank"/>
<style>
/* 设置背景图片 */
.background
width: 200px;
height: 200px;
color: white;
/* 背景图片设置
1. 在 url() 中设置相对链接
2. url() 中的链接没有双引号
*/
background-image: url(images/image.jpg);
</style>
</head>
<body>
<div class="background">
背景图片测试
</div>
</body>
</html>
展示效果 :

三、背景平铺
上面示例中 , 使用的图片像素是 200x200 像素 , 设置到 200x200 的盒子中 , 正好充满整个背景 ;
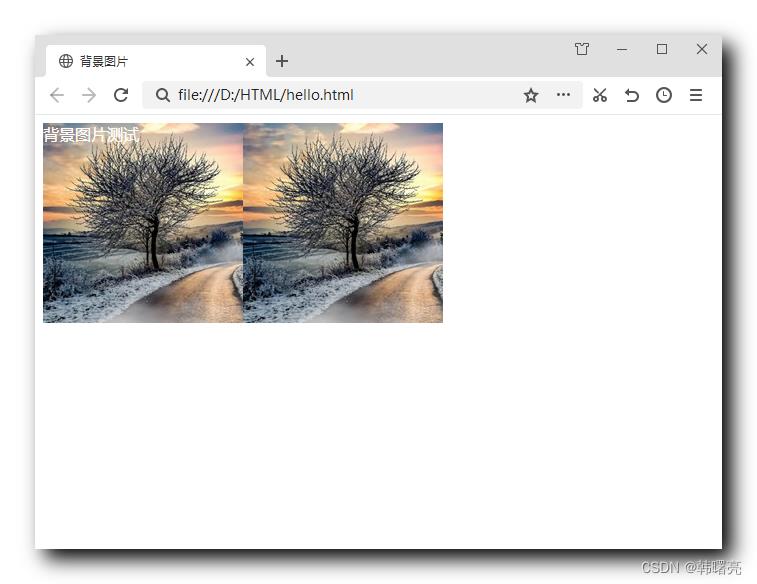
但是如果设置到 400x400 像素的盒子中 , 就会出现如下样式 , 背景会重叠展示多个 ;

通过设置 background-repeat 属性 , 可以设置平铺效果 ;
- 默认平铺样式 :
background-repeat: repeat;, 背景在 X 和 Y 轴方向上平铺 ;

-
背景不平铺 :
background-repeat: no-repeat;, 背景放在盒子左上角 ;

-
横向平铺 :
background-repeat: repeat-x;, 背景在 X 轴方向上平铺 ;

-
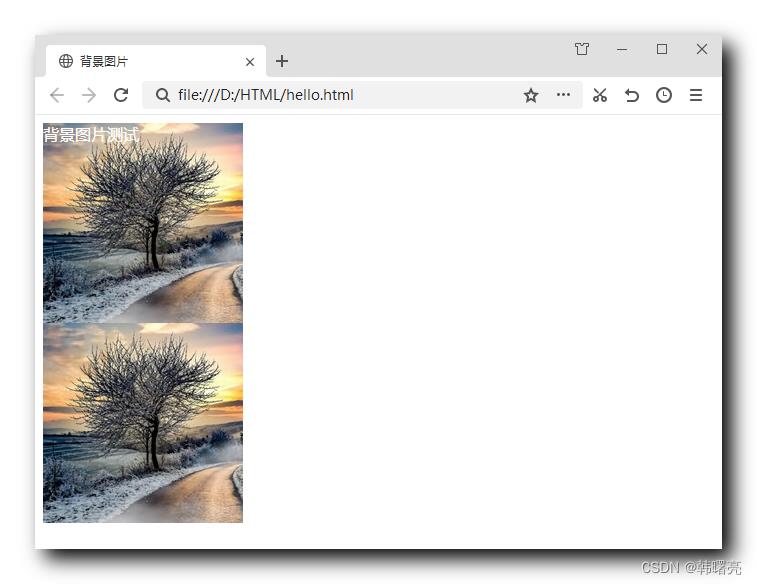
纵向平铺 :
background-repeat: repeat-y;, 背景在 Y 轴方向上平铺 ;

以上是关于CSSCSS 背景设置 ① ( 背景颜色 | 背景图片 | 背景平铺 )的主要内容,如果未能解决你的问题,请参考以下文章