css第四天
Posted code口德
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了css第四天相关的知识,希望对你有一定的参考价值。
一、css背景属性
可以给页面元素添加背景样式。
背景属性(background)可以设置。
1、背景颜色、
2、背景图片、
3、背景平铺、
4、背景图片位置
5、背景图像固定
1、背景颜色(background-color):
格式: background-color: 颜色值;
1)颜色值默认是:transparent(透明)
2)值的三种写法
2、背景图片(background-image): 多用于logo、装饰性小图片、超大背景图片、精灵图。优点:便于控制位置
格式:background-image: url();
1)默认值是none
2)url中是地址
3)css精灵图注意怎么处理*****后续讲解
3、背景平铺(background-repeat):
格式:background-repeat: no-repeat;
1)情况:平铺(repeat)、不平铺(no-repeat)、沿x轴平铺(repeat-x)、沿y轴平铺(repeat-y).
2)默认是平铺
3)背景图片在背景颜色上层
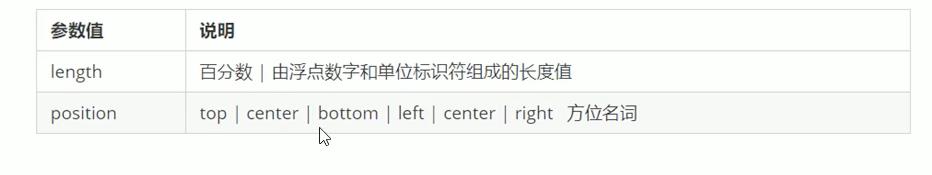
4、背景图片位置(background-position):可以设置图片在背景中的位置
格式: background-position:x y;
1)x坐标和y坐标,可以用 方位名词或精准单位
2)方位名词:只有一个参数的话。第二个参数默认center。
3)精确单位:第一个肯定是x,第二个肯定是y。只有一个同上
4)混合单位:同上。
5、背景图像固定(背景附着)****内容往下走背景图片不动****,可以制作视差滚动效果
格式:background-attachment: scroll (滚动)或者 fixed(固定)
6、提倡background用复合写法简化代码
7、背景颜色半透明。 css3写法
格式:background: rgba(0,0,0,0.3) 前三个是颜色值,第四个是不透明值设置。a是alpha(透明度)
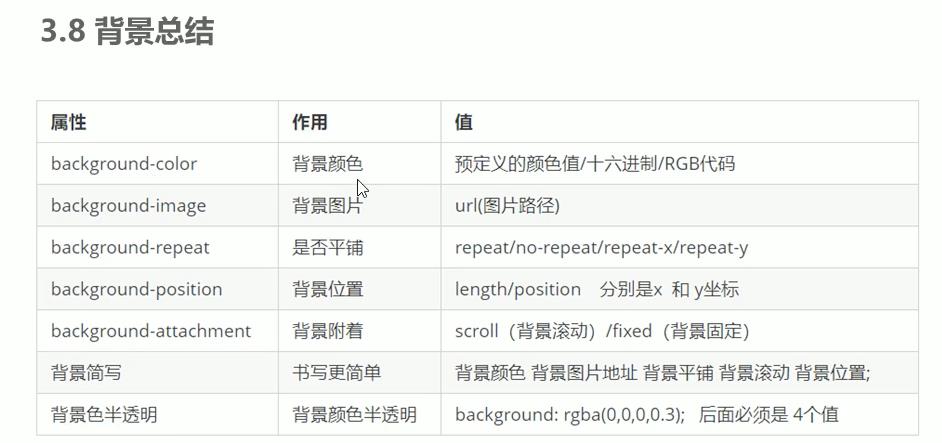
8、背景总结

二、css的三大特性。1、层叠性 2、继承性 3、优先级
1、层叠性。相同选择器设置了相同样式,一个会覆盖另一个样式。层叠性主要解决样式冲突的问题。
层叠性原则:
1)就近原则。哪个样式离结构近,就执行哪个样式。
2)样式不冲突,不会层叠。
2、继承性
浏览器开发工具可以看到 样式属性的继承来源。 Inherited from xxx(对应的父)
1)子元素可以继承父元素的样式(color, text-, font-, line-这些元素开头的可以继承)
2)行高继承。font: 12px(字体大小)/24px(行高) 字体设置;这样行高就可以被继承了
3)font: 12px(字体大小)/1.5(行高=字体大小*1.5);
3、优先级。:当同一个元素指定多个选择器,就会有优先级的产生
1)选择器相同,执行层叠性
2)选择器不同,根据选择器权重执行。(权重顺序)
继承/* < 元素选择器 < 类选择器/伪类选择器 < ID选择器 < 行内样式 style-"" < !important 重要的

3)!important使用。写在样式后面。 * color: red!import; > div color: green
4)权重叠加: 符合选择器就会有权重叠加,注意权重会叠加不会进位(元素选择器再叠加, 权重也小于类选择器)【注意测试id和 class+id】颜色是哪个。
以上是关于css第四天的主要内容,如果未能解决你的问题,请参考以下文章