css中,div的background-image和img的图片可以放大或者缩小像素吗?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了css中,div的background-image和img的图片可以放大或者缩小像素吗?相关的知识,希望对你有一定的参考价值。
有时提供的背景图片不够大,想要在网页中放大

那如果图片太小,只能换图片了吗?
追答设置背景图片的同时,你可以设置背景颜色。当图片不够大的时候,就会被颜色填充上。
背景图片设计的时候四周颜色要统计,这样设计得当,在任何分辨率下都很美观。
css背景代码:
background:#BC1121 url(bg.jpg) no-repeat;
你可以看下图,这个是jd的。中间是图片,边上都是红色颜色,背景图和背景色都融合一体了。


background-size:100%;
或者通过平铺方式,,主要是看你的图片是怎么样的形式。
CSS或jquery中如何改变background-image的大小?
在css中改变background-image的大小可以通过将背景图片放置的一个div样式中,然后设置div的样式属性来实现。示例核心代码:
div
background:url(图片路径);
background-size:800px 600px;
background-repeat:no-repeat;
其中图片路径可以使用相对路径也可以使用绝对路径,不用添加双引号。最后一行的background-repeat:no-repeat意思可不允许背景图片在网页中平铺,只能使用一次。

扩展资料:
通过jquery中改变background-image的大小的实例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript">
window.onload=function()
$('.box').CSS('backgroundSiz','300px 500px')
</script>
<style type="text/css">
.box
background-image: url(1.png);
</style>
</head>
<body>
<div class="box">
</div>
</body>
</html>
参考技术A一、HTML+CSS布局:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>改变背景图大小</title>
<script src="jquery-1.12.2.js"></script>
<script type="text/javascript">
window.onload = function ()
$('#btn').on('click',function ()
$('.box').css('backgroundSize','300px 150px');
);
</script>
<style type="text/css">
.box
width: 700px;
height: 350px;
border: 1px solid #000;
background: url(pic.jpg) no-repeat;
/*background-size: 300px 120px;*/
</style>
</head>
<body>
<div class="box"></div>
<button id="btn">按钮</button>
</body>
</html>
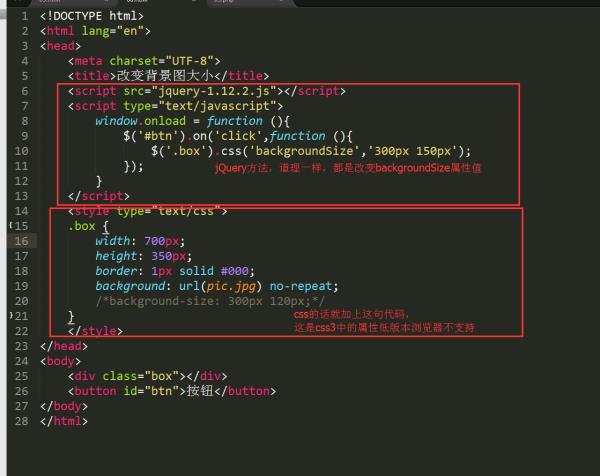
二、在开发工具里面的截图:

三、未添加JS的效果的浏览器截图:

四、添加样式的浏览器的截图:

这位网友你好,可以用background-size来控制背景图的大小。
举例:
background:url(img_flwr.gif);
background-size:80px 60px;
background-repeat:no-repeat;
可参考网站:http://www.w3school.com.cn/cssref/pr_background-size.asp
追问在CSS里面用了,background-size没有效果啊
追答代码贴出来看看,这个是不支持老版本IE浏览器的。
追问
bodybackground-image:url(images1/content1.png);background-repeat:no-repeat;background-attachment:fixed;background-position:center;background-size:63px 100px;
写入background-size后并没有变化
请问你用的是什么浏览器?图片原来大小是多少啊?你先设置一下background-size:100%试试有木有变化。
本回答被提问者和网友采纳 参考技术C使用jQuery修改css的background相关属性的方法:
$('#test').css('backgroundImage', 'url(bg.png)');$('#test').css('background-image', 'url(bg.png)');
以上两种写法都可以改变background-image属性
遇到带连字符-的属性可以将属性改为驼峰式,或直接使用带连字符的属性,二者都支持
扩展:
css函数详细用法:
css()获取匹配元素集合中的第一个元素的样式属性的计算值 或 设置每个匹配元素的一个或多个CSS属性。
.css()方法可以非常方便地获取匹配的元素集合中第一个元素的样式属性的计算值,对于某些属性而言,浏览器访问样式属性的方式是不同的,该方法对于取得这些属性是非常方便的(例如,某些属性在标准浏览器下是通过的getComputedStyle() 方法取得的,而在Internet Explorer下是通过currentStyle 和 runtimeStyle属性取得的)并且,某些特定的属性,不同浏览器的写法不一。举个例子, Internet Explorer的DOM 将float 属性写成 styleFloat实现,W3C标准浏览器将float 属性写成cssFloat。 为了保持一致性,您可以简单地使用"float",jQuery将为每个浏览器返回它需要的正确值。
参考技术D background-size:63px 100px;Internet Explorer 9+、Firefox、Chrome、Safari 以及 Opera 支持新的背景属性。
以上是关于css中,div的background-image和img的图片可以放大或者缩小像素吗?的主要内容,如果未能解决你的问题,请参考以下文章
CSS或jquery中如何改变background-image的大小?
css3 background-image linear-gradient渐变色 transition 无效
CSS中background-image属性无效,怎么解决?
dw css3 padding margin background-image background-color之间的影响