dw css3 padding margin background-image background-color之间的影响
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了dw css3 padding margin background-image background-color之间的影响相关的知识,希望对你有一定的参考价值。
我现在搞不清谁对background-iamge和background-color起作用,是padding还是margin?
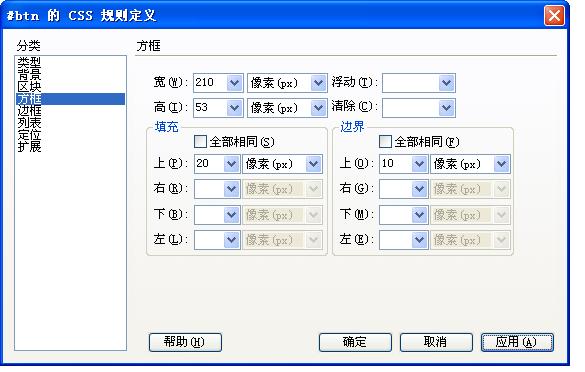
婚纱主题在div中,这个div以ID选择器定义#btn,使用背景图像制作按钮背景,现在想让文本婚纱主题垂直居中,设margin-top:10px是和上面的个性等文字的间距,现在想设padding-top:20px时,文字是居中了,但是整个div#btn被撑开了,如下图所示,
我好象对盒子模型没理解,请不要给我从网上发那些文章,我已经看了好多了,我现在困惑的是padding 还是 margin对background-iamge和background-color起作用

margin对于background-image和background-color本身不起作用,只是针对相邻的div有间距。
如果你想要文字垂直居中,你可以设置行高line-height,行高和btn的高度一致,就可以垂直居中了 参考技术A padding会对background起作用,会把背景撑开,如:宽100、高100的区域,使用padding:10px后,原本区域会上下左右各撑开10个像素,即区域变成了110 * 110追问
你说的这些,我理解,可是不知道在哪块我还是不清楚,做的时候总不能得心应手,对盒子模型好象没有真正理解,你能帮我用通俗语言解释下吗?
参考技术B background-iamge:背景图,background-color:背景色,padding:内边距,margin:外边距CSS padding margin border属性

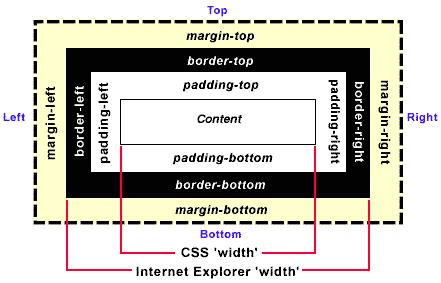
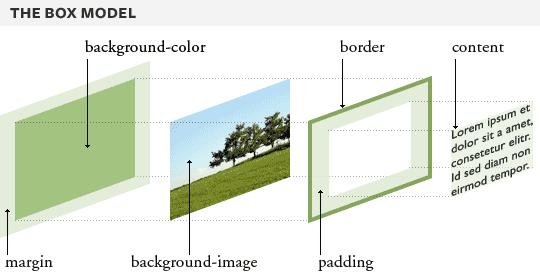
主要定义四个区域:内容(content)、内边距(padding)、边框(border)和外边距(margin)
margin:层的边框以外留的空白 background-color:背景颜色 background-image:背景图片 padding:层的边框到层的内容之间的空白 border:边框 content:内容

以下说明margin和padding属性:
1、margin: 包括margin-top、margin-right、margin-bottom、margin-left,控制块级元素之间的距离,它们是透明不可见的。根据上、 右、下、左的顺时针规则,可以写为 margin: 40px 40px 40px 40px;
2、Padding: 包括padding-top、padding-right、padding-bottom、padding-left,控制块级元素内部,content与border之间的距离,其代码,简写请参考margin属性的写法。
至此,我们已经基本了解margin和padding属性的基本用法。但是,在实际应用中,却总是发生一些让你琢磨不透的事,而它们又或多或少的与margin有关。
注: 当你想让两个元素的content在垂直方向(vertically)分隔时,既可以选择padding-top/bottom,也可以选择margin-top/bottom,
以上是关于dw css3 padding margin background-image background-color之间的影响的主要内容,如果未能解决你的问题,请参考以下文章