期末作业要求
Posted y1126
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了期末作业要求相关的知识,希望对你有一定的参考价值。
要求建立:学号+姓名文件夹 例如:20203959李迎辉 中间没有空格或加号“+” 文件夹內建三个子文件夹“阅读作业”、“个人作业”、“每周总结和冲刺记录” 阅读作业中应包括至少六篇阅读笔记,每篇阅读笔记名称为01+标题,02+标题……。 例如:01梦断代码阅读笔记之一。 个人作业按照作业列表的顺序,将作业命名为01+作业标题,02+作业标题,……例如:01注册用户
要求建立:团队编号团队名称文件夹,例如:01. 陈年核桃 下设团队博文、开发文档、源代码、安装程序、用户佐证五个子文件夹 团队博文中包括团队作业,按照作业列表的顺序,将作业命名为01+作业标题,02+作业标题,……例如:01注册团队博客地址 开发文档包括软件需求规格说明书、软件概要设计说明书、软件详细设计说明书、数据库设计说明书、项目开发计划、测试计划、团队绩效评分。 源代码包括源程序代码和源程序代码文件说明。 用户佐证包括用户信息佐证说明材料,包括视频、图片、用户使用感受等等佐证信息。
特别提示:01注册博客word文档中应该写明个人博客名称和博客访问地址。 01注册团队博客地址word文档中应该写明团队博客名称和博客访问地址,以及团队成员。
为了便于作业存档,要求在博客发表的博文,拷贝WORD文档中。 作业标题黑体小三,段前后20磅,行间距固定值20磅,居中。 标题下方要求注明发表日期时间黑体四号,行间距固定值20磅。 正文部分宋体小四,行间距固定值20磅。 正文中的源代码部分为TimeNewRoman格式,行间距20磅。
web前端期末大作业--响应式室内家具网页设计(HTML+CSS+JS)
🍅 作者主页:Java李杨勇
🍅 简介:Java领域优质创作者🏆、【java李杨勇】公号作者✌ 简历模板、学习资料、面试题库、技术互助【关注我,都给你】
🍅 文末获取源码联系 🍅
临近期末, 你还在为HTML网页设计结课作业,老师的作业要求感到头大?网页要求的总数量太多?HTML网页作业无从下手?没有合适的模板?等等一系列问题。你想要解决的问题,在专栏👇🏻👇🏻👇🏻👇🏻
常见网页设计作业题材有 个人、 美食、 公司、体育、 化妆品、 物流、 环保、 书籍、 婚纱、 军事、 游戏、 节日、 戒烟、 电影、 摄影 学校、 旅游、 电商、 宠物、 电器、 茶叶、 家居、 酒店、 舞蹈、 动漫、 明星、 服装、 文化、 家乡、 鲜花、 礼品、 汽车、 其他等网页设计题目, A+水平作业, 可满足大学生网页大作业网页设计需求都能满足你的需求。原始HTML+CSS+JS页面设计, web大学生网页设计作业源码,这是一个不错的电竞博客网页制作,画面精明,非常适合初学者学习使用。
B站视频演示: 大学生Web前端期末大作业--奥迪汽车主题网页设计.mp4
网页实现截图:文末获取源码联系
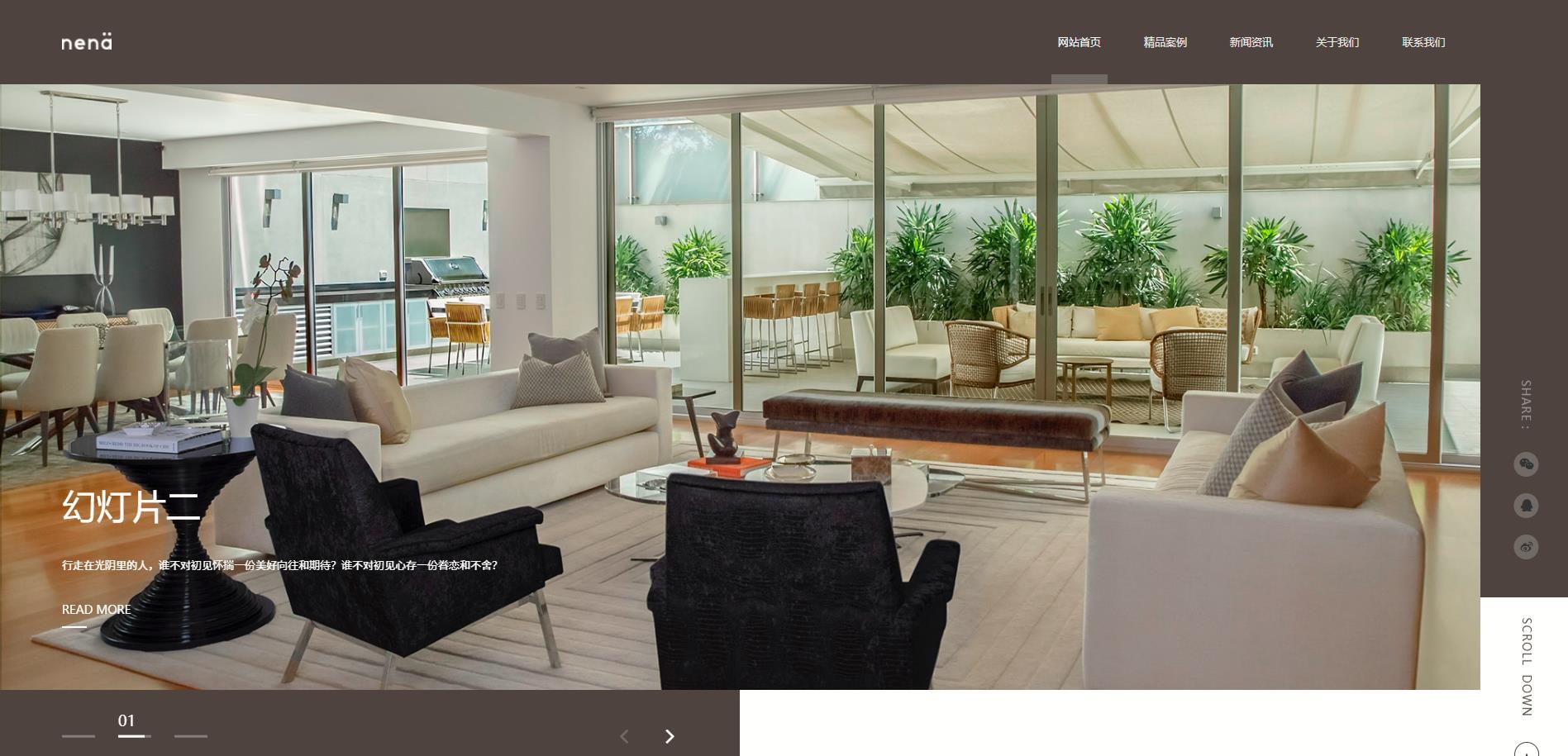
网站首页
现代室内设计作为一门新兴的学科,尽管还只是近数十年的事,但是人们有意识地对自己生活、生产活动的室内进行安排布置,甚至美化装饰,赋予室内环境以所祈使的气氛。...室内设计是指为满足一定的建造目的(包括人们对它的使用功能的要求、对它的视觉感受的要求)而进行的准备工作,对现有的建筑物内部空间进行深加工的增值准备工作。 目的是为了 让具体的物质材料在技术、经济等方面,在可行性的有限条件下形成能够成为合格产品的准备工作。需要工程技术上的知识,也需要艺术上的理论和技能。室内设计是从建筑设计中的装饰部分演变出来的。他是对建筑物内部环境的再创造。室内设计可以分为公共建筑空间和居家两大类别。当我们提到室内设计时,会提到的还有动线、空间、色彩、照明、功能等等相关的重要术语。 室内设计泛指能够实际在室内建立的任何相关物件:包括:墙、窗户、窗帘、门、表面处理、材质、灯光、空调、水电、环境控制系统、视听设备、家具与装饰品的规划。

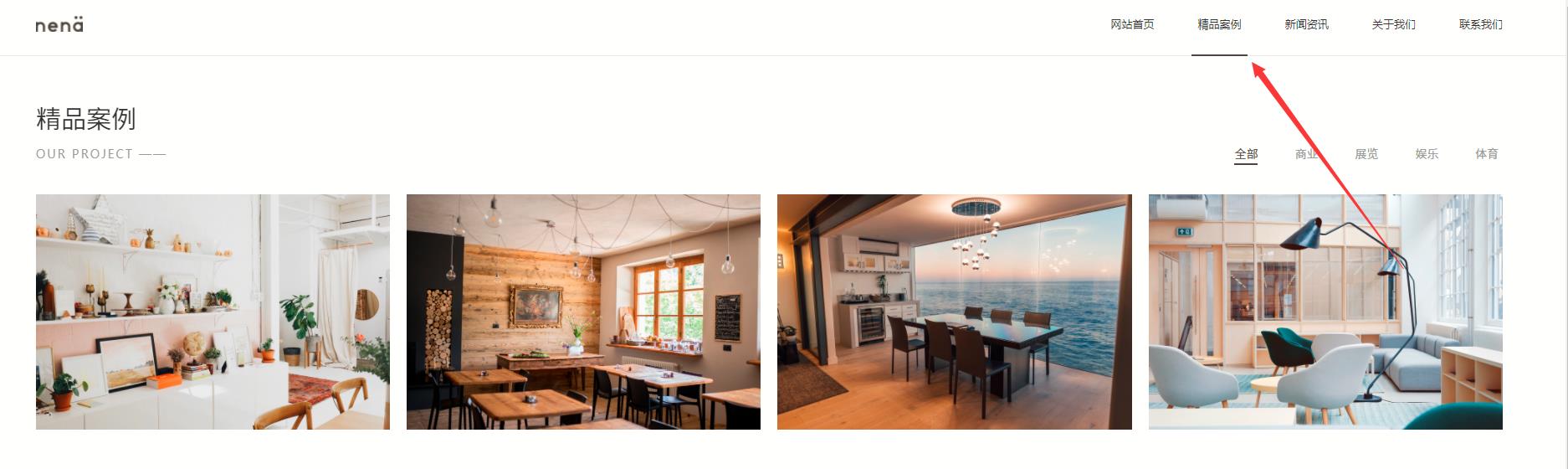
 精品案例:
精品案例:

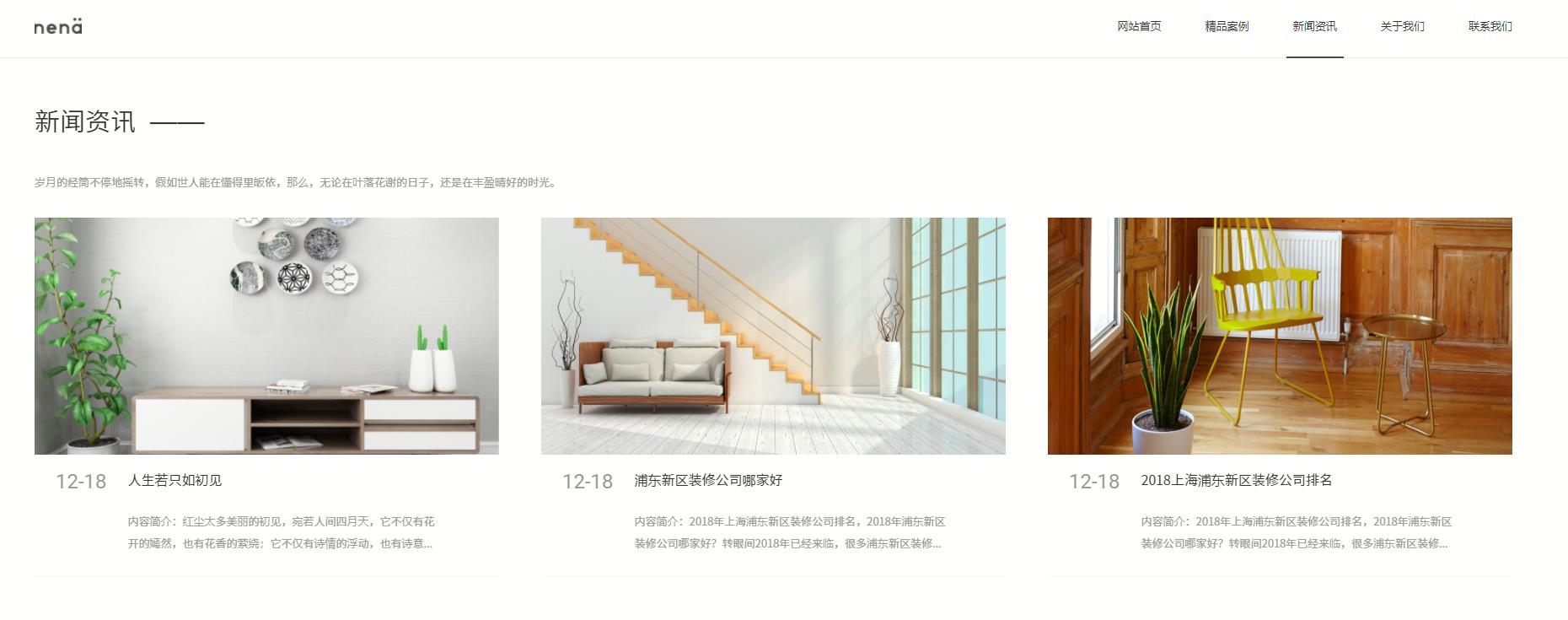
新闻资讯:
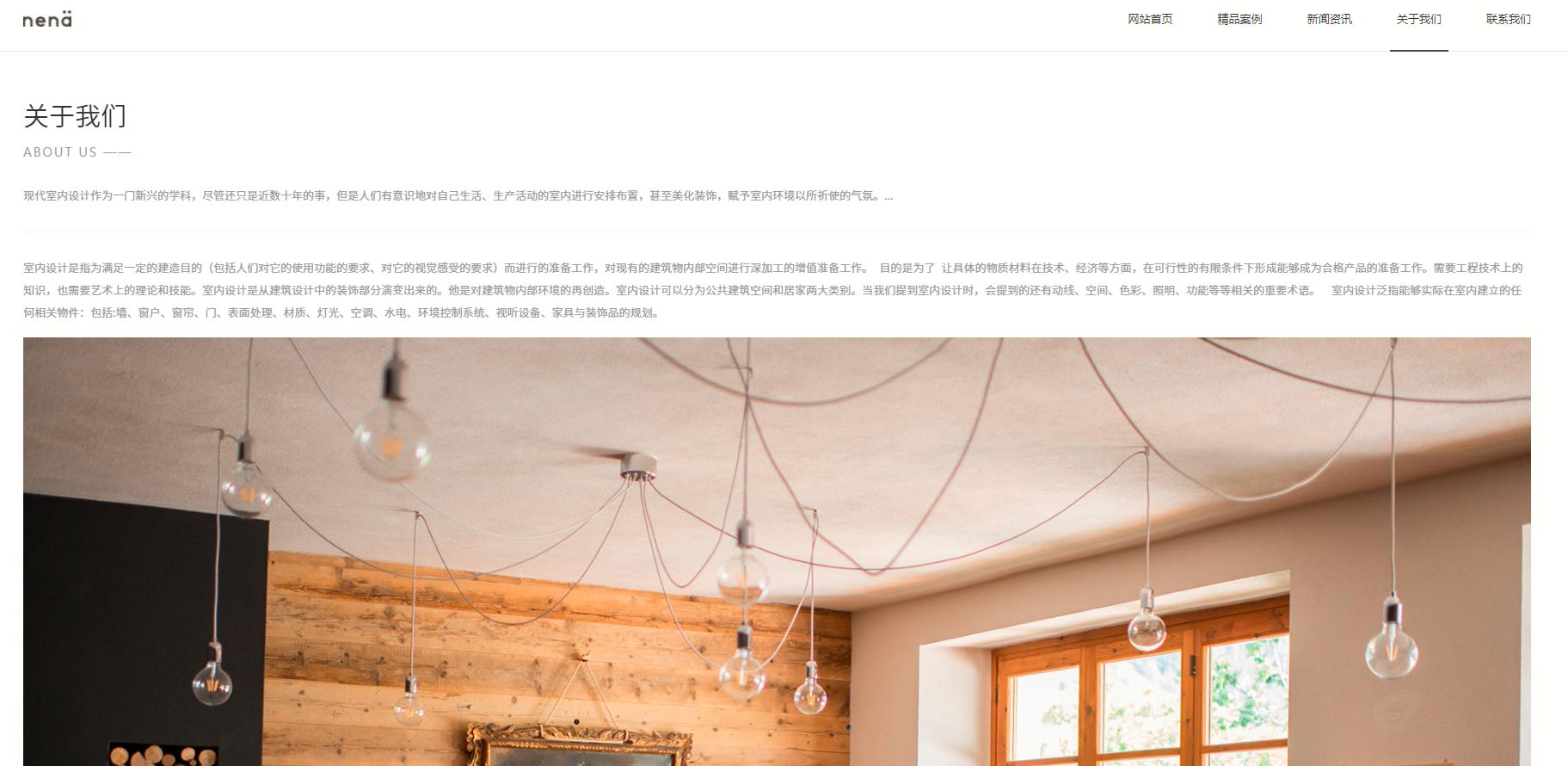
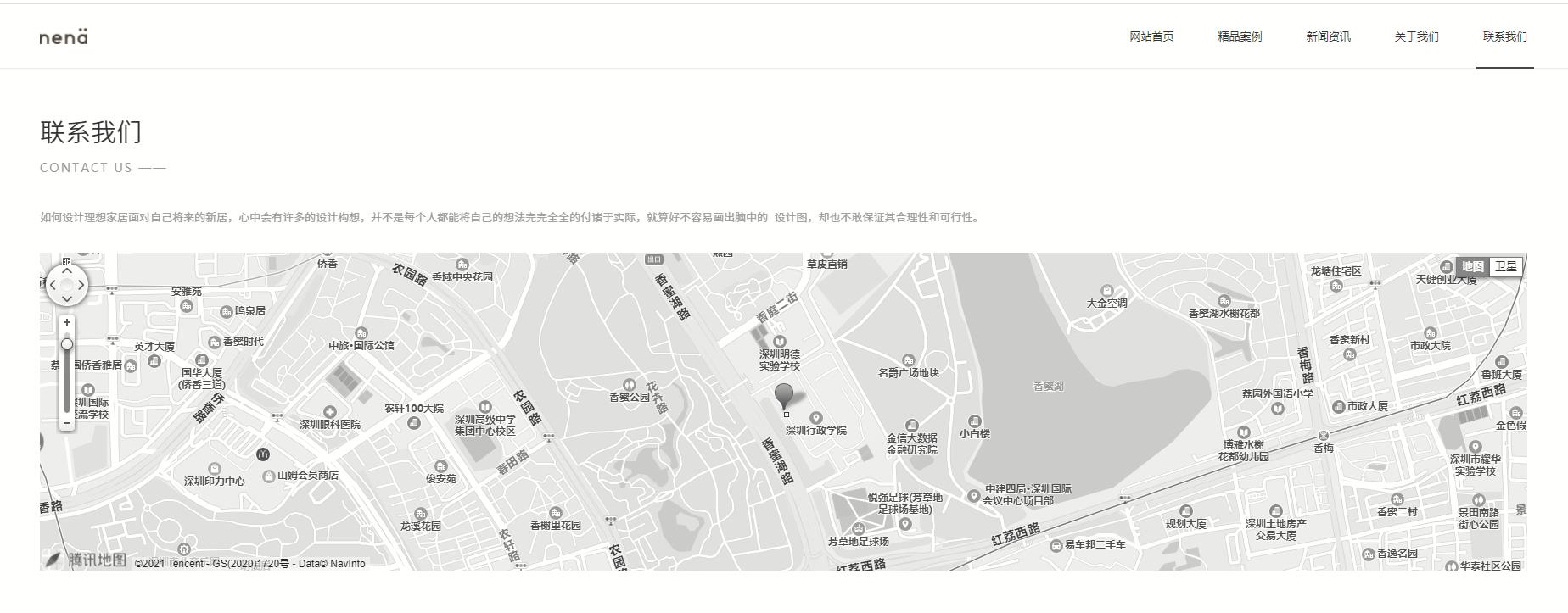
 关于我们:
关于我们:
现代室内设计作为一门新兴的学科,尽管还只是近数十年的事,但是人们有意识地对自己生活、生产活动的室内进行安排布置,甚至美化装饰,赋予室内环境以所祈使的气氛。...室内设计是指为满足一定的建造目的(包括人们对它的使用功能的要求、对它的视觉感受的要求)而进行的准备工作,对现有的建筑物内部空间进行深加工的增值准备工作。 目的是为了 让具体的物质材料在技术、经济等方面,在可行性的有限条件下形成能够成为合格产品的准备工作。需要工程技术上的知识,也需要艺术上的理论和技能。室内设计是从建筑设计中的装饰部分演变出来的。他是对建筑物内部环境的再创造。室内设计可以分为公共建筑空间和居家两大类别。当我们提到室内设计时,会提到的还有动线、空间、色彩、照明、功能等等相关的重要术语。 室内设计泛指能够实际在室内建立的任何相关物件:包括:墙、窗户、窗帘、门、表面处理、材质、灯光、空调、水电、环境控制系统、视听设备、家具与装饰品的规划


项目组织结构:

主要源码展示:
index.html
div class="collapse navbar-collapse c-navcollapse cbnavc_0ecfa160" data-c_e_id="navcollapseb9aaba37" id="navmenu_1c29acd3b3e5392f">
<ul class="nav navbar-nav navbar-right c-navlist cbnavl_cab3b8fe">
<li class="c-navlistitem cbnavl_8ce28432 active"> <a class="c-navlink cbnavl_620526e8 active" href="/512/index.html" iactive="True"> 网站首页 </a> </li>
<li class="c-navlistitem cbnavl_76257cbf"> <a class="c-navlink cbnavl_620526e8" href="/512/a/jingpinanli/"> 精品案例 </a> </li>
<li class="c-navlistitem cbnavl_76257cbf"> <a class="c-navlink cbnavl_620526e8" href="/512/a/xinwenzixun/"> 新闻资讯 </a> </li>
<li class="c-navlistitem cbnavl_76257cbf"> <a class="c-navlink cbnavl_620526e8" href="/512/a/guanyuwomen/"> 关于我们 </a> </li>
<li class="c-navlistitem cbnavl_76257cbf"> <a class="c-navlink cbnavl_620526e8" href="/512/a/lianxiwomen/"> 联系我们 </a> </li>
</ul>
</div>
</div>
</nav>
</div>
<div class="container-fluid cst_sectionBlock cst_sectionBlock_slide c-section cbsect_8beafd61" data-c_tl_id="tl_a31d502a" id="section40c9c426">
<div class="container cst_container_base cst_w100 c-container-1 cbcont_90c9d84e" style="background-color: rgba(0, 0, 0, 0); ">
<div class="cst_mLR-15 cst_block_slide c-slider cbslid_b621c3a4" data-c_slider_args="type:2;ap:1;ti:4" data-c_tl_id="tl_6cbffc05">
<div class="c-slider-mask c-transition-containment cbslid_10f1f79d">
<div class="cst_slideitem cst_BGimageSetting cst_BGcover c-slide c-transition-item cbslid_8521ed11" data-c_tl_id="tl_a6277508" src="" style="background-image: url('/512/cloud/images/50db5281e1711c4f99d2332eaa570092_origin.jpg');">
<div class="cst_overlay c-div cbdiv_862f89fe"></div>
<div class="cst_slideitemContent container c-div cbdiv_b4282ac7">
<div class="cst_flexitem cst_flexsetting cst_flex_vetically c-div cbdiv_11aa5d01">
<p class="c-paragraph paragraph_Mefnnu"> Welcome To Maker Cloud!<br /></p>
<p class="c-paragraph youziku-48c15647d6414b1d865b2ee9b7d53df4 paragraph_vccJd9">从古至今,人生遗憾的事,莫过于故事还未开始就已结束;人生痛苦的事,莫过于故事未完主角就已匆匆离场;人生悲哀的事,莫过于故事还在继续悲剧就已注定。<br /></p>
<div class="c-div div_Tmt79t">
<a class="c-textlink textlink_TfXXYR" href="https://www.dedesos.com/">read more</a>
<div class="c-div div_Kr3KBH"></div>
</div>
</div>
</div>
</div>
<div class="cst_slideitem cst_BGimageSetting cst_BGcover c-slide c-transition-item cbslid_8521ed11" data-c_tl_id="tl_a6277508" src="" style="background-image: url('/512/cloud/images/45bb51301d2e2224844990530a4e1f11_origin.jpg');">
<div class="cst_overlay c-div cbdiv_862f89fe"></div>
<div class="cst_slideitemContent container c-div cbdiv_b4282ac7">
<div class="cst_flexitem cst_flexsetting cst_flex_vetically c-div cbdiv_11aa5d01">
<p class="c-paragraph paragraph_Mefnnu">幻灯片二<br /></p>
<p class="c-paragraph youziku-48c15647d6414b1d865b2ee9b7d53df4 paragraph_vccJd9">行走在光阴里的人,谁不对初见怀揣一份美好向往和期待?谁不对初见心存一份眷恋和不舍?<br /></p>
<div class="c-div div_Tmt79t">
<a class="c-textlink textlink_TfXXYR" href="https://www.dedesos.com/">read more</a>
<div class="c-div div_Kr3KBH"></div>
</div>
</div>
</div>
</div>
<div class="cst_slideitem cst_BGimageSetting cst_BGcover c-slide c-transition-item cbslid_8521ed11" data-c_tl_id="tl_a6277508" src="" style="background-image: url('/512/cloud/images/2e91935ddedd9d8c3dcc34e0fb80bb3b_origin.jpg');">
<div class="cst_overlay c-div cbdiv_862f89fe"></div>
<div class="cst_slideitemContent container c-div cbdiv_b4282ac7">
<div class="cst_flexitem cst_flexsetting cst_flex_vetically c-div cbdiv_11aa5d01">
<p class="c-paragraph paragraph_Mefnnu">Welcome To Maker Cloud!<br /></p>
<p class="c-paragraph youziku-48c15647d6414b1d865b2ee9b7d53df4 paragraph_vccJd9">红尘太多美丽的初见,宛若人间四月天,它不仅有花开的嫣然,也有花香的萦绕。<br /></p>
<div class="c-div div_Tmt79t">
<a class="c-textlink textlink_TfXXYR" href="https://www.dedesos.com/">read more</a>
<div class="c-div div_Kr3KBH"></div>
</div>
</div>
</div>
</div>style.css
@media all {
.cbsect_b547f460 {
padding-bottom: 100px;
padding-top: 100px;
background-color: rgba(0, 0, 0, 0);
}
.cbdiv_304187f5 {
position: absolute;
z-index: 0;
bottom: 0;
right: 0;
top: 0;
left: 0;
}
.cbdiv_eecf3492 {
position: relative;
bottom: 0px;
right: 0px;
top: 0px;
left: 0px;
background-size: cover;
background-position: 50% 50%;
height: 100%;
}
.cbdiv_49b93207 {
height: 100%;
color: rgb(255, 255, 255);
background-color: rgb(255, 255, 255);
background-image: linear-gradient(140deg, currentcolor, transparent);
opacity: 0.6;
z-index: 0;
bottom: 0px;
right: 0px;
top: 0px;
left: 0px;
}
.cbcont_422f26d3 {
padding-top: 0px;
padding-bottom: 0px;
background-color: rgba(0, 0, 0, 0);
min-height: 20px;
}
.cbdiv_5ea0c231 {
min-height: 275px;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
margin-top: 0px;
margin-bottom: 0px;
}作品来自于网络收集、侵权立删
获取完整源码:
大家点赞、收藏、关注、评论啦 、查看下方👇🏻👇🏻👇🏻微信公众号获取👇🏻👇🏻👇🏻
打卡 文章 更新 96/ 100天
精彩专栏推荐:
以上是关于期末作业要求的主要内容,如果未能解决你的问题,请参考以下文章
HTML5期末大作业:web课程设计“我的家乡”——四川成都(7页) HTML+CSS+JavaScript
Web前端期末大作业---汽车主题网页设计002(HTML+CSS+JavaScript+)实现
web前端期末大作业 html+css+javascript 校园主题网页设计(南京大学3页)个人毕设专用
web前端期末大作业--响应式室内家具网页设计(HTML+CSS+JS)