Web前端期末大作业--汽车主题网页设计002(HTML+CSS+JavaScript+)实现
Posted java李杨勇
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Web前端期末大作业--汽车主题网页设计002(HTML+CSS+JavaScript+)实现相关的知识,希望对你有一定的参考价值。
🍅 作者主页:Java李杨勇
🍅 简介:Java领域优质创作者🏆、【java李杨勇】公号作者✌ 简历模板、学习资料、面试题库【关注我,都给你】
🍅文末免费获取源码联系🍅
临近期末, 你还在为html网页设计结课作业,老师的作业要求感到头大?网页要求的总数量太多?HTML网页作业无从下手?没有合适的模板?等等一系列问题。你想要解决的问题,在专栏👇🏻👇🏻👇🏻👇🏻
常见网页设计作业题材有 个人、 美食、 公司、体育、 化妆品、 物流、 环保、 书籍、 婚纱、 军事、 游戏、 节日、 戒烟、 电影、 摄影 学校、 旅游、 电商、 宠物、 电器、 茶叶、 家居、 酒店、 舞蹈、 动漫、 明星、 服装、 文化、 家乡、 鲜花、 礼品、 汽车、 其他等网页设计题目, A+水平作业, 可满足大学生网页大作业网页设计需求都能满足你的需求。原始HTML+CSS+JS页面设计, web大学生网页设计作业源码,这是一个不错的绿色自适应医疗健康医院网页设计制作,画面精明,非常适合初学者学习使用。
视频演示: 大学生Web前端期末大作业--美女健身教练瑜伽馆网页设计.mp4
网页实现截图:








主要源码展示:
<!DOCTYPE html>
<html>
<head>
<title>Home</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="keywords" content="Auto Portal Responsive web template, Bootstrap Web Templates, Flat Web Templates, Andriod Compatible web template,
Smartphone Compatible web template, free webdesigns for Nokia, Samsung, LG, SonyErricsson, Motorola web design" />
<script type="text/javascript">
jQuery(document).ready(function($)
$(".scroll").click(function(event)
event.preventDefault();
$('html,body').animate(scrollTop:$(this.hash).offset().top,1000);
);
);
</script>
<!--start-smoth-scrolling-->
<!--script-->
<script src="js/modernizr.custom.97074.js"></script>
<script src="js/jquery.chocolat.js"></script>
<link rel="stylesheet" href="css/chocolat.css" type="text/css" media="screen" charset="utf-8">
<!--light-box-files -->
<script type="text/javascript" charset="utf-8">
$(function()
$('.gallery a').Chocolat();
);
</script>
<script type="text/javascript" src="js/jquery.hoverdir.js"></script>
</head>
<body>
<!--start-banner-->
<div class="banner">
<div class="container">
<div class="header" id="home">
<div class="head">
<div class="logo">
<a href="index.html"><img src="images/logo.png" alt="" /></a>
</div>
<div class="navigation">
<span class="menu"></span>
<ul class="navig">
<li><a href="index.html" class="active hvr-bounce-to-bottom scroll">Home</a></li>
<li><a href="#about" class="hvr-bounce-to-bottom scroll">About</a></li>
<li><a href="#gallery" class="hvr-bounce-to-bottom scroll">Gallery</a></li>
<li><a href="#typo" class="hvr-bounce-to-bottom scroll">Typo</a></li>
<li><a href="#news" class="hvr-bounce-to-bottom scroll">News</a></li>
<li><a href="#contact" class="hvr-bounce-to-bottom scroll">Contact</a></li>
</ul>
</div>
<div class="clearfix"></div>
</div>
</div>
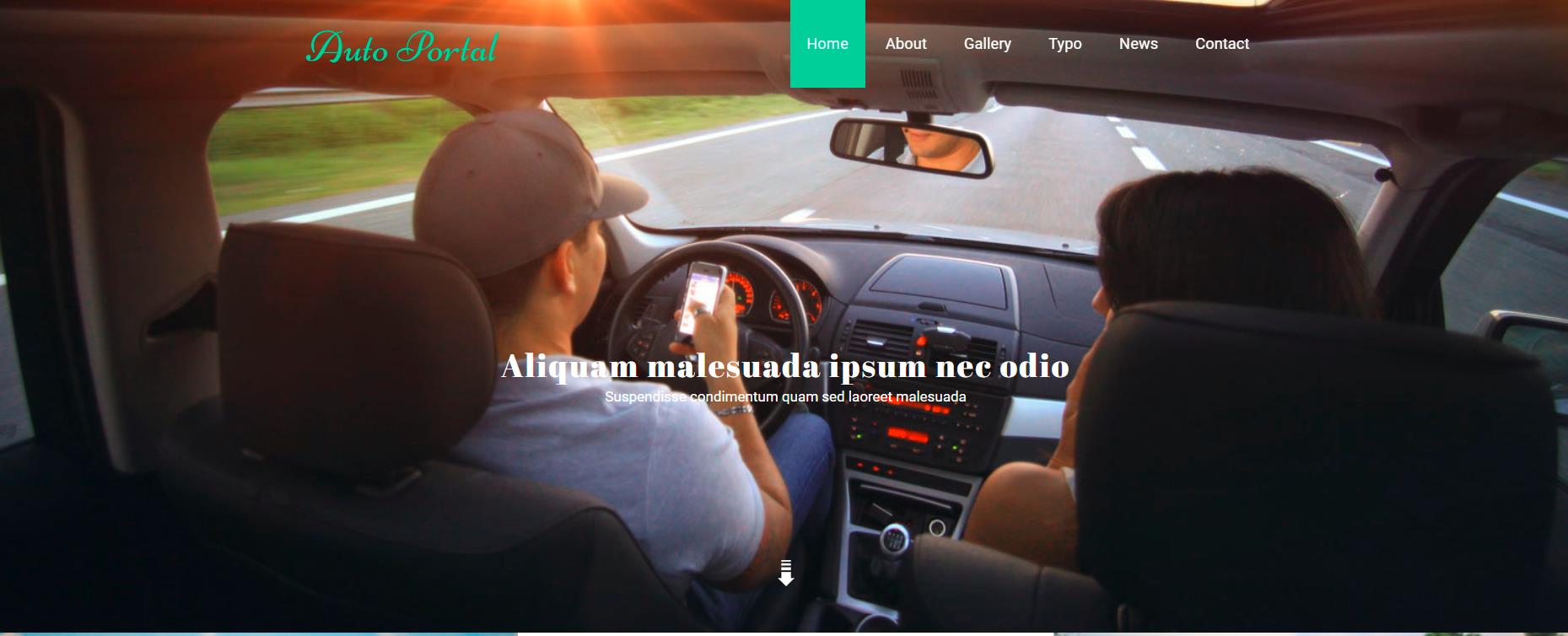
<div class="banner-bottom">
<h1>Aliquam malesuada ipsum nec odio</h1>
<p>Suspendisse condimentum quam sed laoreet malesuada</p>
</div>
<div class="bnr-btm">
<a href="#auto" class="scroll"><img src="images/d-arw.png" alt=""></a>
</div>
</div>
</div>
<!--end-banner-->
<!-- script-for-menu -->
<script>
$("span.menu").click(function()
$(" ul.navig").slideToggle("slow" , function()
);
);
</script>
<!--script-for-menu-->
<!--auto-starts-->
<div class="auto" id="auto">
<div class="auto-1">
<div class="col-md-4 auto-left">
<img src="images/a-1.jpg" alt="">
<div class="tool">
<a class="tooltips" href="#">
<span></span></a>
</div>
</div>
<div class="col-md-4 auto-left auto-middle">
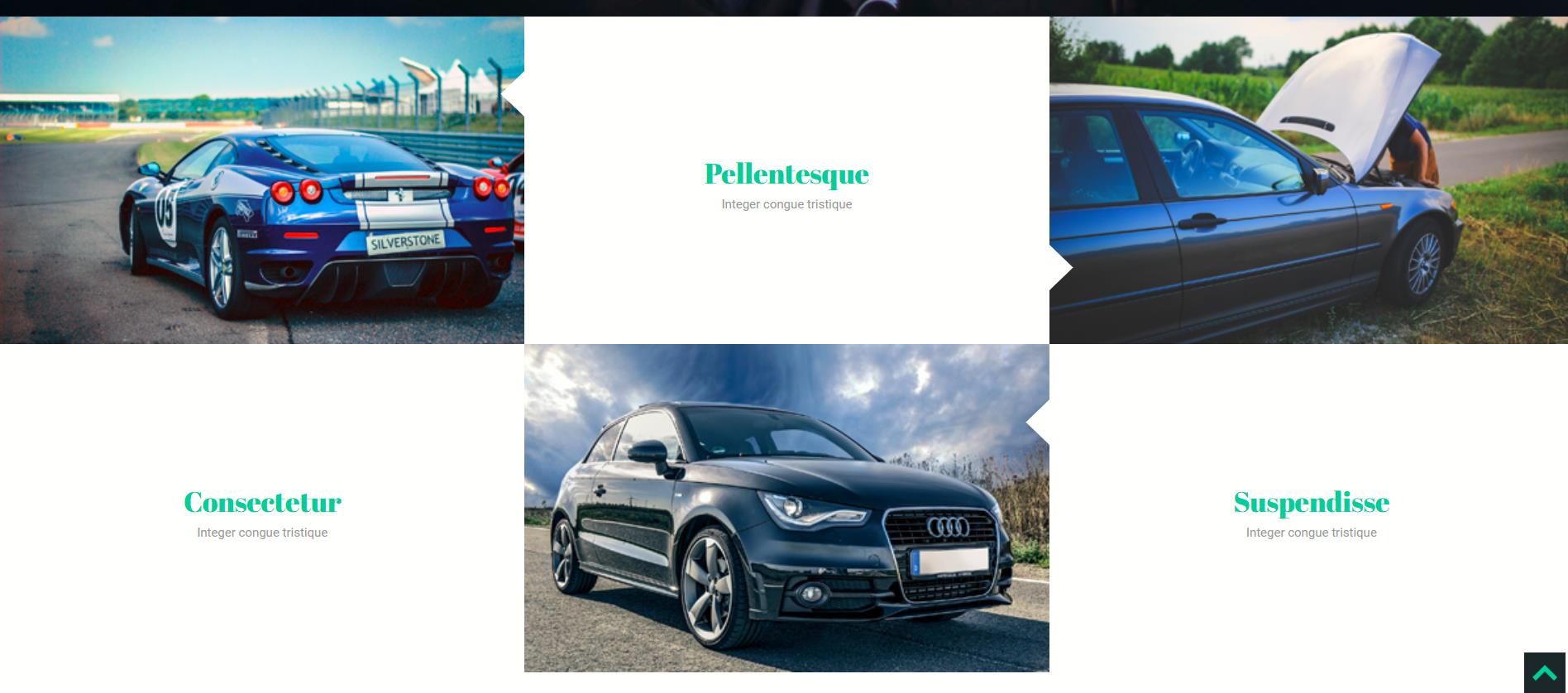
<h2>Pellentesque</h2>
<p>Integer congue tristique</p>
</div>
<div class="col-md-4 auto-left auto-right">
<img src="images/a-2.jpg" alt="">
<div class="tool-1">
<a class="tooltips-1" href="#">
<span></span></a>
</div>
</div>
<div class="clearfix"></div>
</div>
<div class="auto-1">
<div class="col-md-4 auto-left auto-middle">
<h3>Consectetur</h3>
<p>Integer congue tristique</p>
</div>
<div class="clearfix"></div>
</div>
</div>
<!--auto-end-->
<!--about-starts-->
<div class="about" id="about">
<div class="container">
<div class="about-top heading">
<h3>About</h3>
</div>
<div class="about-bottom">
<div class="col-md-6 about-left">
<h4>Integer facilisis auctor ante. Praesent pellentesque, magna eu egestas varius, ligula ipsum pulvinar mauris, quis sodales urna enim eget enim. Donec sed gravida eros, et auctor enim.</h4>
<p>Praesent pulvinar libero at lectus vulputate blandit. Maecenas mauris dolor, commodo id congue nec, laoreet at turpis. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec nec bibendum arcu. Morbi pretium eleifend sapien et vulputate.</p>
</div>
<div class="col-md-6 about-right">
<div class="abt-one">
<div class="abt-left">
<span class="glyphicon glyphicon-gift" aria-hidden="true"></span>
</div>
<div class="abt-right">
<p>Fusce vulputate vel nisl at condimentum. Etiam efficitur est eu mauris mattis, vestibulum semper libero tempus. Quisque at augue venenatis, varius est ut, tristique justo.</p>
</div>
<div class="clearfix"></div>
</div>
<div class="abt-one">
<div class="abt-left">
<span class="glyphicon glyphicon-cog" aria-hidden="true"></span>
</div>
<div class="abt-right">
<p>Fusce vulputate vel nisl at condimentum. Etiam efficitur est eu mauris mattis, vestibulum semper libero tempus. Quisque at augue venenatis, varius est ut, tristique justo.</p>
</div>
<div class="clearfix"></div>
</div>
</div>
<div class="clearfix"></div>
</div>
</div>
</div>
<!--about-end-->
<!--people-starts-->
<div class="people">
<div class="container">
<div class="people-top heading">
<h3>What People Say?</h3>
</div>
<div class="people-bottom">
<div class="col-md-6 people-left">
<div class="p-left">
<img src="images/p-1.png" alt="" />
</div>
<div class="p-right">
<h4>Quisque gravida pharetra vehicula</h4>
<p>Fusce vulputate vel nisl at condimentum. Etiam efficitur est eu mauris mattis, vestibulum semper libero tempus. Quisque at augue venenatis, varius est ut, tristique justo. Duis in nibh quis leo commodo auctor.</p>
</div>
<div class="clearfix"></div>
</div>
<div class="col-md-6 people-left">
<div class="p-left">
<img src="images/p-2.png" alt="" />
</div>
<div class="p-right">
<h4>Quisque gravida pharetra vehicula</h4>
<p>Fusce vulputate vel nisl at condimentum. Etiam efficitur est eu mauris mattis, vestibulum semper libero tempus. Quisque at augue venenatis, varius est ut, tristique justo. Duis in nibh quis leo commodo auctor.</p>
</div>
<div class="clearfix"></div>
</div>
<div class="clearfix"></div>
</div>
</div>
</div>
<!--people-end-->
<!--choose-starts-->
<div class="choose">
<div class="container">
<div class="choose-top heading">
<h3>Why Choose Us</h3>
</div>
<div class="choose-bottom">
<div class="choose-1">
<div class="col-md-6 choose-left">
<div class="c-left">
<h4>Fusce vulputate vel nisl at condimentum</h4>
<p>Quisque at augue venenatis, varius est ut, tristique justo. Duis in nibh quis leo commodo auctor. Cras dictum quam eu risus dignissim tincidunt.</p>
</div>
<div class="c-right">
<span class="glyphicon glyphicon-globe" aria-hidden="true"></span>
</div>
<div class="clearfix"></div>
</div>
<div class="col-md-6 choose-left">
<div class="c-left">
<h4>Fusce vulputate vel nisl at condimentum</h4>
<p>Quisque at augue venenatis, varius est ut, tristique justo. Duis in nibh quis leo commodo auctor. Cras dictum quam eu risus dignissim tincidunt.</p>
</div>
<div class="c-right">
<span class="glyphicon glyphicon-wrench" aria-hidden="true"></span>
</div>
<div class="clearfix"></div>
</div>
<div class="clearfix"></div>
</div>
<div class="choose-1">
<div class="col-md-6 choose-left">
<div class="c-left">
<h4>Fusce vulputate vel nisl at condimentum</h4>
<p>Quisque at augue venenatis, varius est ut, tristique justo. Duis in nibh quis leo commodo auctor. Cras dictum quam eu risus dignissim tincidunt.</p>
</div>
<div class="c-right">
<span class="glyphicon glyphicon-folder-open" aria-hidden="true"></span>
</div>
<div class="clearfix"></div>
</div>
<div class="col-md-6 choose-left">
<div class="c-left">
<h4>Fusce vulputate vel nisl at condimentum</h4>
<p>Quisque at augue venenatis, varius est ut, tristique justo. Duis in nibh quis leo commodo auctor. Cras dictum quam eu risus dignissim tincidunt.</p>
</div>
<div class="c-right">
<span class="glyphicon glyphicon-time" aria-hidden="true"></span>
</div>
<div class="clearfix"></div>
</div>
<div class="clearfix"></div>
</div>
<div class="choose-1">
<div class="col-md-6 choose-left">
<div class="c-left">
<h4>Fusce vulputate vel nisl at condimentum</h4>
<p>Quisque at augue venenatis, varius est ut, tristique justo. Duis in nibh quis leo commodo auctor. Cras dictum quam eu risus dignissim tincidunt.</p>
</div>
<div class="c-right">
<span class="glyphicon glyphicon-certificate" aria-hidden="true"></span>
</div>
<div class="clearfix"></div>
</div>
<div class="col-md-6 choose-left">
<div class="c-left">
<h4>Fusce vulputate vel nisl at condimentum</h4>
<p>Quisque at augue venenatis, varius est ut, tristique justo. Duis in nibh quis leo commodo auctor. Cras dictum quam eu risus dignissim tincidunt.</p>
</div>
<div class="c-right">
<span class="glyphicon glyphicon-signal" aria-hidden="true"></span>
</div>
<div class="clearfix"></div>
</div>
<div class="clearfix"></div>
</div>
</div>
</div>
</div>
<!--choose-end-->
<!--typo-starts-->
<div class="typo" id="typo">
<div class="container">
<div class="typo-top heading">
<h3>Typo</h3>
</div>
<div class="typo-bottom">
<div class="progress-bars">
<h3 class="ghj">Progress Bars</h3>
<div class="tab-content">
<div class="tab-pane active" id="domprogress">
<div class="progress">
<div class="progress-bar progress-bar-primary" style="width: 20%"></div>
</div>
<p>Info with <code>progress-bar-info</code> class.</p>
<div class="progress">
<div class="progress-bar progress-bar-info" style="width: 60%"></div>
</div>
<p>Success with <code>progress-bar-success</code> class.</p>
<div class="progress">
<div class="progress-bar progress-bar-success" style="width: 30%"></div>
</div>
<p>Warning with <code>progress-bar-warning</code> class.</p>
<div class="progress">
<div class="progress-bar progress-bar-warning" style="width: 70%"></div>
</div>
<p>Danger with <code>progress-bar-danger</code> class.</p>
<div class="progress">
<div class="progress-bar progress-bar-danger" style="width: 50%"></div>
</div>
<p>Inverse with <code>progress-bar-inverse</code> class.</p>
<div class="progress">
<div class="progress-bar progress-bar-inverse" style="width: 40%"></div>
</div>
<p>Inverse with <code>progress-bar-inverse</code> class.</p>
<div class="progress">
<div class="progress-bar progress-bar-success" style="width: 35%"><span class="sr-only">35% Complete (success)</span></div>
<div class="progress-bar progress-bar-warning" style="width: 20%"><span class="sr-only">20% Complete (warning)</span></div>
<div class="progress-bar progress-bar-danger" style="width: 10%"><span class="sr-only">10% Complete (danger)</span></div>
</div>
</div>
</div>
</div>
</div>
<div class="pagenatin">
<h3 class="ghj">Pagination</h3>
<div class="col-md-6">
<nav>
<ul class="pagination pagination-lg">
<li><a href="#" aria-label="Previous"><span aria-hidden="true">«</span></a></li>
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li><a href="#" aria-label="Next"><span aria-hidden="true">»</span></a></li>
</ul>
</nav>
<nav>
<ul class="pagination">
<li><a href="#" aria-label="Previous"><span aria-hidden="true">«</span></a></li>
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li><a href="#" aria-label="Next"><span aria-hidden="true">»</span></a></li>
</ul>
</nav>
<nav>
<ul class="pagination pagination-sm">
<li><a href="#" aria-label="Previous"><span aria-hidden="true">«</span></a></li>
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li><a href="#" aria-label="Next"><span aria-hidden="true">»</span></a></li>
</ul>
</nav>
</div>
<div class="col-md-6">
<nav>
<ul class="pagination pagination-lg">
<li class="disabled"><a href="#"><i class="fa fa-angle-left">«</i></a></li>
<li class="active"><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li><a href="#"><i class="fa fa-angle-right">»</i></a></li>
</ul>
</nav>
<nav>
<ul class="pagination">
<li class="disabled"><a href="#" aria-label="Previous"><span aria-hidden="true">«</span></a></li>
<li class="active"><a href="#">1 <span class="sr-only">(current)</span></a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li><a href="#" aria-label="Next"><span aria-hidden="true">»</span></a></li>
</ul>
</nav>
<nav>
<ul class="pagination pagination-sm">
<li class="disabled"><a href="#"><i class="fa fa-angle-left"></i>«</a></li>
<li class="active"><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li><a href="#"><i class="fa fa-angle-right"></i>»</a></li>
</ul>
</nav>
</div>
<div class="clearfix"> </div>
</div>
<div class="appearance">
<h3 class="ghj">Badges</h3>
<div class="col-md-6">
<p>Add modifier classes to change the appearance of a badge.</p>
<table class="table table-bordered">
<thead>
<tr>
<th width="50%">Classes</th>
<th width="50%">Badges</th>
</tr>
<li>
<a href="images/g-3.jpg" rel="title" class="b-link-stripe b-animate-go thickbox">
<img src="images/g-3.jpg" alt="" />
<div>
<h5>Car</h5>
<span>non suscipit leo fringilla non suscipit leo fringilla molestie</span>
</div>
</a>
</li>
<li>
<a href="images/g-4.jpg" rel="title" class="b-link-stripe b-animate-go thickbox">
<img src="images/g-4.jpg" alt="" />
<div>
<h5>Car</h5>
<span>non suscipit leo fringilla non suscipit leo fringilla molestie</span>
</div>
</a>
</li>
<li>
<a href="images/g-5.jpg" rel="title" class="b-link-stripe b-animate-go thickbox">
<img src="images/g-5.jpg" alt="" />
<div>
<h5>Car</h5>
<span>non suscipit leo fringilla non suscipit leo fringilla molestie</span>
</div>
</a>
</li>
<li>
<a href="images/g-6.jpg" rel="title" class="b-link-stripe b-animate-go thickbox">
<img src="images/g-6.jpg" alt="" />
<div>
<h5>Car</h5>
<span>non suscipit leo fringilla non suscipit leo fringilla molestie</span>
</div>
</a>
</li>
</body>
</html>备注:部分资源来自网络收集整理、侵权立删。
源码获取:
大家点赞、收藏、关注、评论啦 、查看👇🏻👇🏻👇🏻微信公众号获取联系方式👇🏻👇🏻👇🏻
打卡 文章 更新 136/ 365天
精彩专栏推荐订阅:在下方专栏👇🏻👇🏻👇🏻👇🏻
以上是关于Web前端期末大作业--汽车主题网页设计002(HTML+CSS+JavaScript+)实现的主要内容,如果未能解决你的问题,请参考以下文章
web前端期末大作业 html+css+javascript 校园主题网页设计(南京大学3页)个人毕设专用
web前端期末大作业❤️酷炫响应式汽车租赁网页设计❤️(HTML+CSS+JavaScript)
web前端期末大作业❤️酷炫响应式汽车租赁网页设计❤️(HTML+CSS+JavaScript)
web前端期末大作业❤️酷炫响应式汽车租赁网页设计❤️(HTML+CSS+JavaScript)