❤️酷炫奥迪RS汽车主题官网模板❤️(HTML+CSS+JavaScript-前端大作业)
Posted java李阳勇
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了❤️酷炫奥迪RS汽车主题官网模板❤️(HTML+CSS+JavaScript-前端大作业)相关的知识,希望对你有一定的参考价值。
🍅 作者主页:Java李杨勇
🍅 简介:Java领域优质创作者🏆、【java李杨勇】公号作者✌ 简历模板、学习资料、面试题库、技术互助【关注我,都给你】
🍅 欢迎点赞 👍 收藏 ⭐留言 📝
临近期末, 你还在为html网页设计结课作业,老师的作业要求感到头大?HTML网页作业无从下手?网页要求的总数量太多?没有合适的模板?等等一系列问题。你想要解决的问题,在专栏👇🏻👇🏻👇🏻👇🏻
都能满足你的需求。原始HTML+CSS+JS页面设计, web大学生网页设计作业源码,这是一个不错的网页制作,画面精明,非常适合初学者学习使用。
网页实现截图:文末获取源码
汽车官网主页:

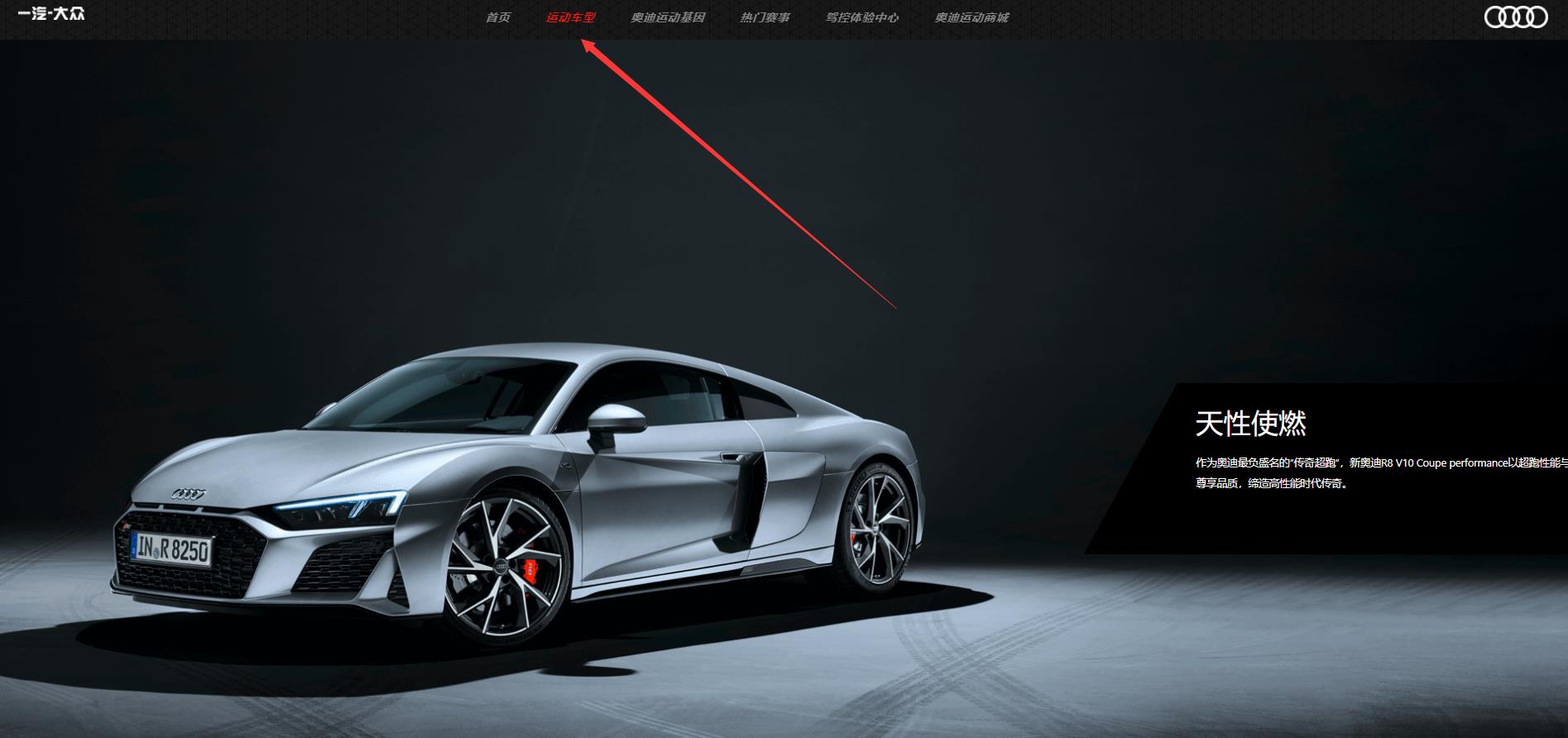
汽车车型介绍:

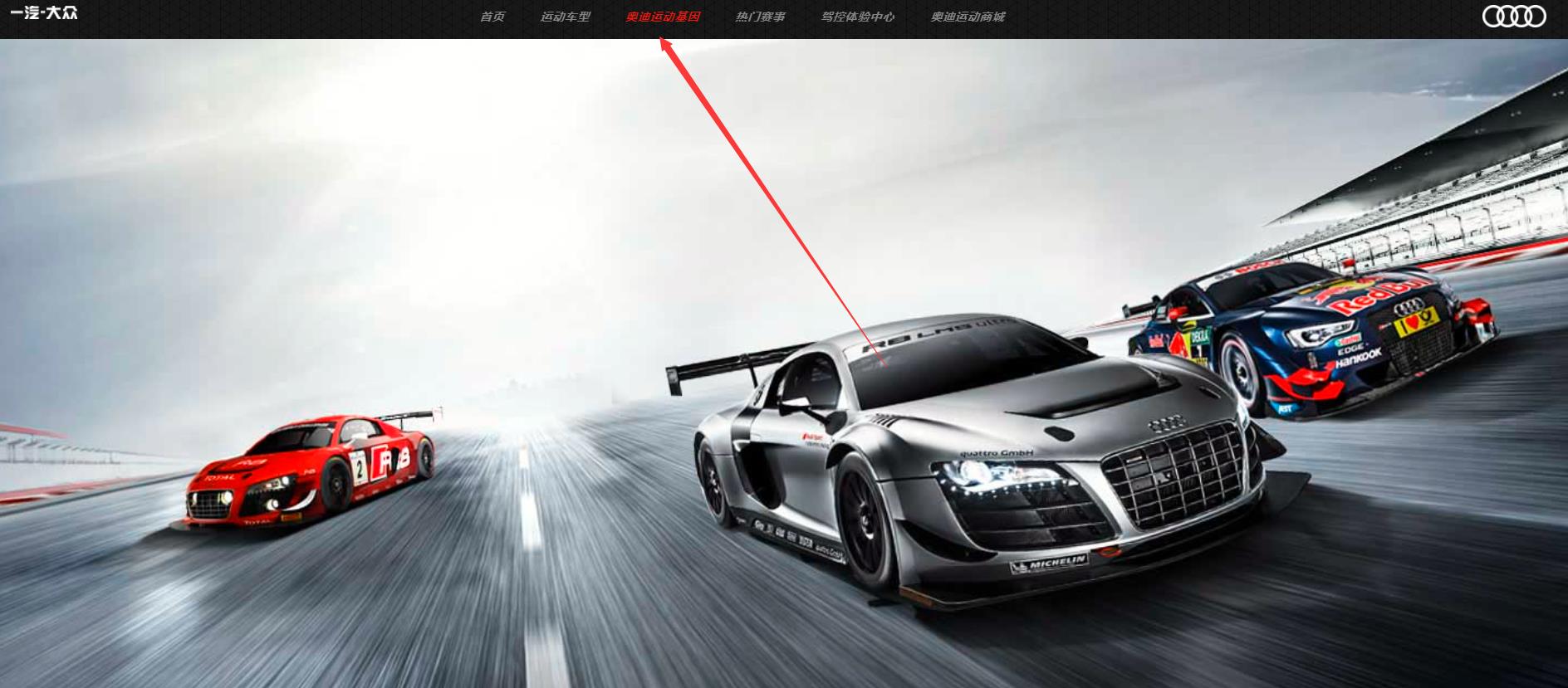
奥迪运动基因:

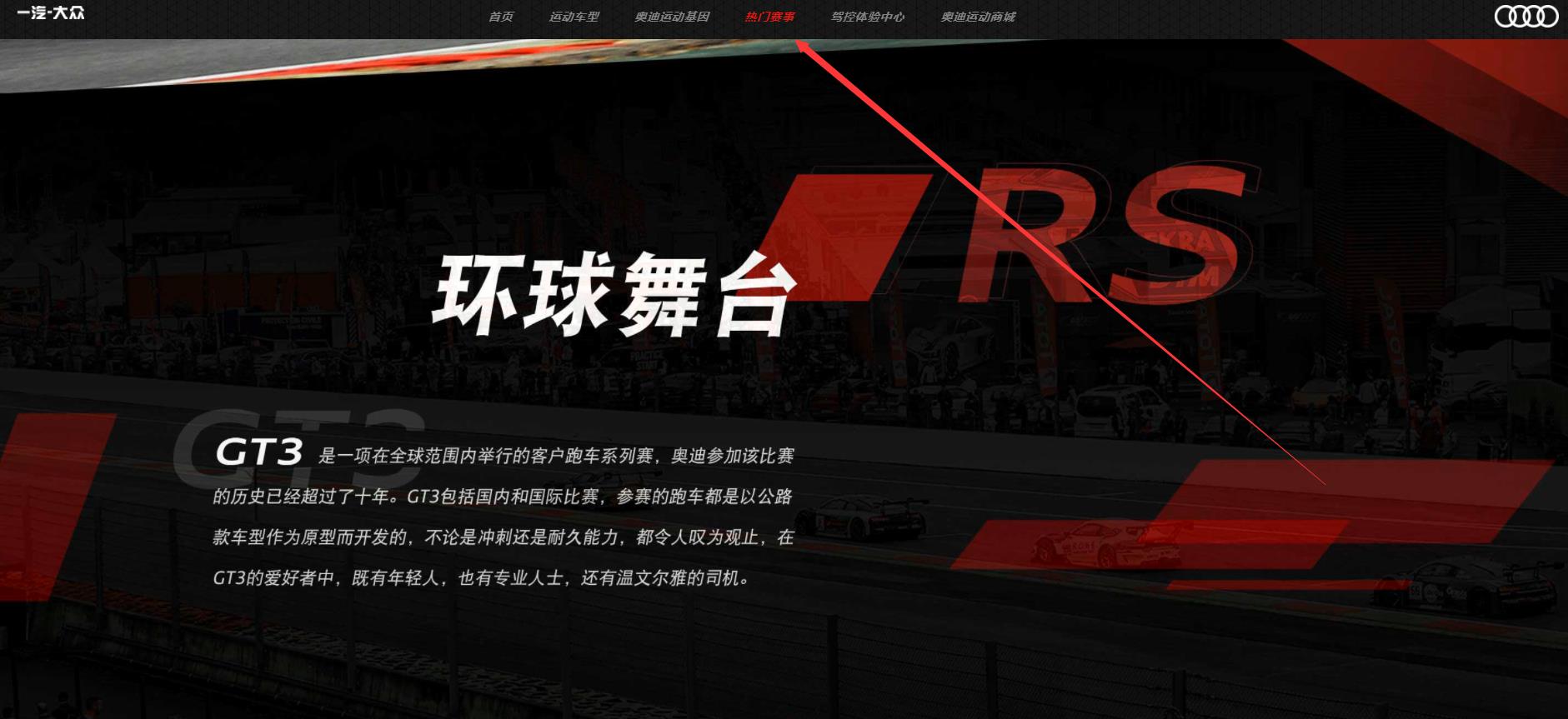
热门赛事介绍:

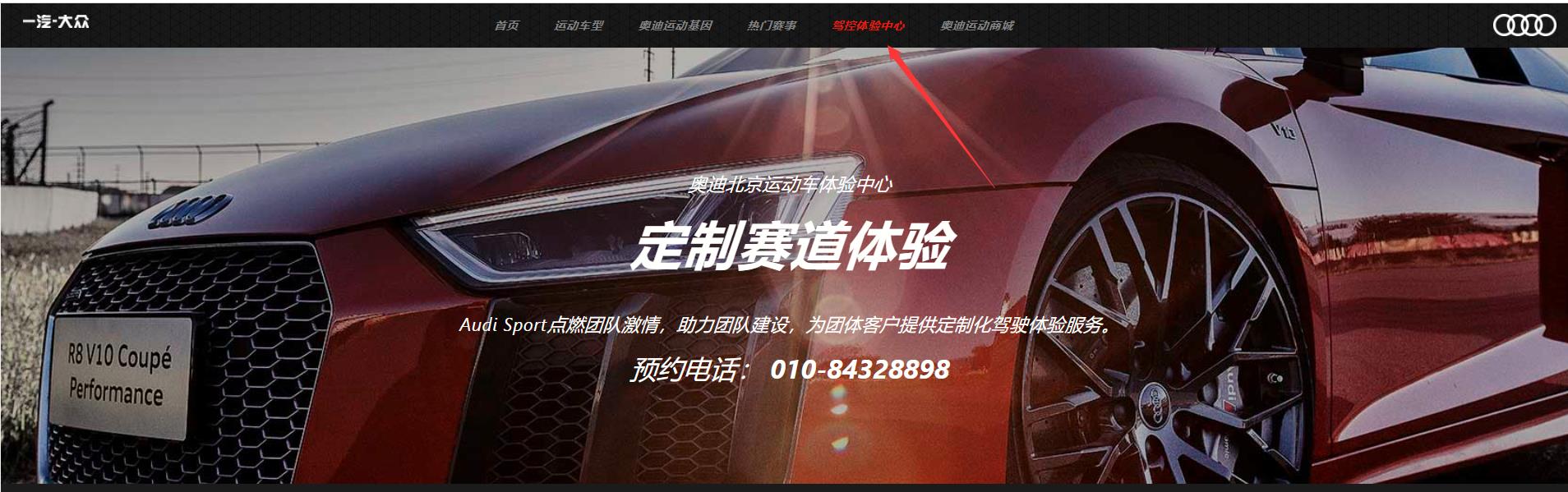
 驾控体验中心:
驾控体验中心:

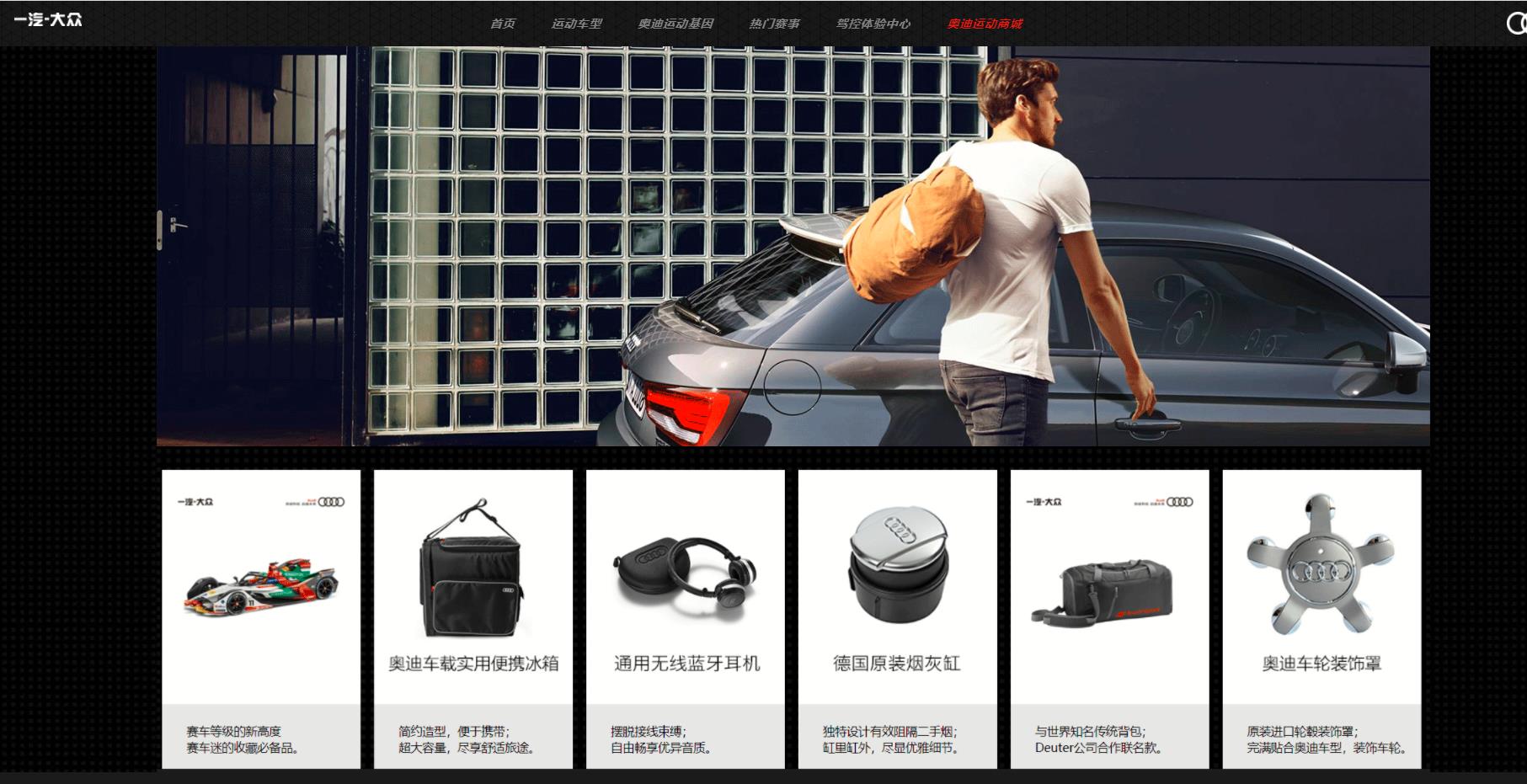
奥迪运动商城:

项目组织结构:

主要源码展示:
奥迪官网主页.html
<html lang="en">
<head>
<meta charset="UTF-8">
<title>奥迪官网</title>
<meta name="viewport" content="width=device-width,initial-scale=1">
<link rel="stylesheet" href="css/bootstrap.css">
<script src="js/jquery.min.js"></script>
<script src="js/popper.min.js"></script>
<script src="js/bootstrap.min.js"></script>
<link rel="stylesheet" href="./css/top1.css" />
</head>
<body>
<div>
<div class="top">
<!--导航-->
<div class="top1">
<img class="pt-3" src="img/logo1.png">
<ul class="ul-nav d-flex ">
<li class="li1"><a class="topzit" href="1.html">首页</a></li>
<li class="li1"><a class="topzit1" href="2.html">运动车型</a></li>
<li class="li1"><a class="topzit1" href="3.html">奥迪运动基因</a></li>
<li class="li1"><a class="topzit1" href="4.html">热门赛事</a></li>
<li class="li1"><a class="topzit1" href="5.html">驾控体验中心</a></li>
<li class="li1"><a class="topzit1" href="6.html">奥迪运动商城</a></li>
</ul>
<div class="logo2 "><a href="#"><img src="img/logo2.png" ></a></div>
</div>
</div>
<!--轮播图-->
<div id="demo" class="carousel" data-ride="carousel">
<div class="carousel-inner">
<div class="carousel-item active">
<img class="banner-img" src="img/R8%20V10%20Coupe%20performance_1920x1080.jpg">
</div>
<div class="carousel-item">
<img class="banner-img" src="img/RS%20Q8_1920x1080.jpg">
</div>
<div class="carousel-item">
<img class="banner-img" src="img/RS7_1920x1080.jpg">
</div>
<div class="carousel-item">
<img class="banner-img" src="img/PC-04.jpg">
</div>
</div>
<ul class="carousel-indicators">
<li data-target="#demo" data-slide-to="0" class="active"></li>
<li data-target="#demo" data-slide-to="1"></li>
<li data-target="#demo" data-slide-to="2"></li>
<li data-target="#demo" data-slide-to="3"></li>
</ul>
</div>
<!--图片列表-->
<div class="other">
<!--图片列表1-->
<div class="other-1">
<img class="other-1-img" src="img/other-1-img.png">
</div>
<!--图片列表2-->
<div class="other-2">
<img class="other-2-img" src="img/other-2-img-new.png">
</div>
</div>
<!--底部-->
<div class="footer">
<div class="content">
<a class="typeface" href="">预约试驾</a>
<a class="typeface" href="">经销商查询</a>
<a class="typeface" href="">一汽-大众奥迪</a>
<a class="typeface" href="">联系我们</a>
<a class="typeface" href="">版权说明</a>
</div>
</div>
</div>
</body>
</html>
主页css
.top {
min-width: 1070px;
padding-top: 60px;
}
.top1 {
width: 100%;
height: 60px;
line-height: 60px;
position: fixed;
background: black;
min-width: 1070px;
top: 0px;
padding: 0 30px;
box-sizing: border-box;
z-index: 9999;
background: url(../img/bg.png);
}
body {
background: url(../img/bodybg.jpg);
}
.a-icon {
float: left;
}
.ul-nav {
float: left;
height: 60px;
position: absolute;
left: 50%;
margin-left: -464px;
margin-top: -34px;
}
li {
list-style-type: none;
}
.li1 {
padding-left: 24px;
padding-right: 24px;
}
.topzit {
color: #ab192d;
font-style: oblique;
font-weight: bolder;
font-size: 15.5px;
letter-spacing: 1px;
}
.topzit1 {
color: #838383;
font-style: oblique;
font-weight: bolder;
font-size: 15.5px;
letter-spacing: 1px;
}
.logo2 {
float: right;
margin-top: 14px;
}
/*轮播图*/
.carousel {
position: relative;
}
.carousel-inner {
position: relative;
width: 100%;
overflow: hidden;
}
.carousel-item {
position: relative;
display: none;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
width: 100%;
transition: -webkit-transform 0.6s ease;
transition: transform 0.6s ease;
transition: transform 0.6s ease, -webkit-transform 0.6s ease;
-webkit-backface-visibility: hidden;
backface-visibility: hidden;
-webkit-perspective: 1000px;
perspective: 1000px;
}
.carousel-item.active,
.carousel-item-next,
.carousel-item-prev {
display: block;
}
.carousel-item-next,
.carousel-item-prev {
position: absolute;
top: 0;
}
.carousel-item-next.carousel-item-left,
.carousel-item-prev.carousel-item-right {
-webkit-transform: translateX(0);
transform: translateX(0);
}
.banner-img {
width: 100%;
}
/*图片列表*/
.other {
padding-top: 47px;
}
.other-1 {
width: 100%;
position: relative;
overflow: hidden;
}
.other-1-img {
width: 100%;
height: auto;
position: relative;
z-index: 1;
}
.other-2 {
margin-top: 32px;
position: relative;
overflow: hidden;
}
.other-2-img {
width: 100%;
height: auto;
position: relative;
z-index: 1;
}
/*底部*/
.footer {
width: 100%;
height: 80px;
line-height: 80px;
background: #1b1b1b;
}
.content {
height: 100%;
padding: 0 60px;
position: relative;
}
.typeface {
color: #888b85;
margin-right: 24px;
}作品来自于网络收集、侵权立删
获取完整源码:
大家点赞、收藏、关注、评论啦 、查看👇🏻👇🏻👇🏻微信公众号获取联系👇🏻👇🏻👇🏻
打卡 文章 更新 62/ 100天
精彩专栏推荐:
以上是关于❤️酷炫奥迪RS汽车主题官网模板❤️(HTML+CSS+JavaScript-前端大作业)的主要内容,如果未能解决你的问题,请参考以下文章
web前端期末大作业❤️酷炫响应式汽车租赁网页设计❤️(HTML+CSS+JavaScript)
web前端期末大作业❤️酷炫响应式汽车租赁网页设计❤️(HTML+CSS+JavaScript)
web前端期末大作业❤️酷炫响应式汽车租赁网页设计❤️(HTML+CSS+JavaScript)
❤️酷炫漂亮响应式风景旅游网页设计❤️(国庆旅游主题-HTML+CSS+JavaScript/javaweb前端大作业)
❤️酷炫漂亮响应式风景旅游网页设计❤️(国庆旅游主题-HTML+CSS+JavaScript/javaweb前端大作业)
❤️酷炫漂亮响应式风景旅游网页设计❤️(国庆旅游主题-HTML+CSS+JavaScript/javaweb前端大作业)