Web前端期末大作业--绿色自适应医疗健康医院网页设计(HTML+CSS+JavaScript+)实现
Posted java李杨勇
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Web前端期末大作业--绿色自适应医疗健康医院网页设计(HTML+CSS+JavaScript+)实现相关的知识,希望对你有一定的参考价值。
临近期末, 你还在为html网页设计结课作业,老师的作业要求感到头大?网页要求的总数量太多?HTML网页作业无从下手?没有合适的模板?等等一系列问题。你想要解决的问题,在专栏👇🏻👇🏻👇🏻👇🏻
常见网页设计作业题材有 个人、 美食、 公司、体育、 化妆品、 物流、 环保、 书籍、 婚纱、 军事、 游戏、 节日、 戒烟、 电影、 摄影 学校、 旅游、 电商、 宠物、 电器、 茶叶、 家居、 酒店、 舞蹈、 动漫、 明星、 服装、 文化、 家乡、 鲜花、 礼品、 汽车、 其他等网页设计题目, A+水平作业, 可满足大学生网页大作业网页设计需求都能满足你的需求。原始HTML+CSS+JS页面设计, web大学生网页设计作业源码,这是一个不错的绿色自适应医疗健康医院网页设计制作,画面精明,非常适合初学者学习使用。
视频演示: 大学生Web前端期末大作业--美女健身教练瑜伽馆网页设计.mp4
网页实现截图:文末获取源码
网站首页 :

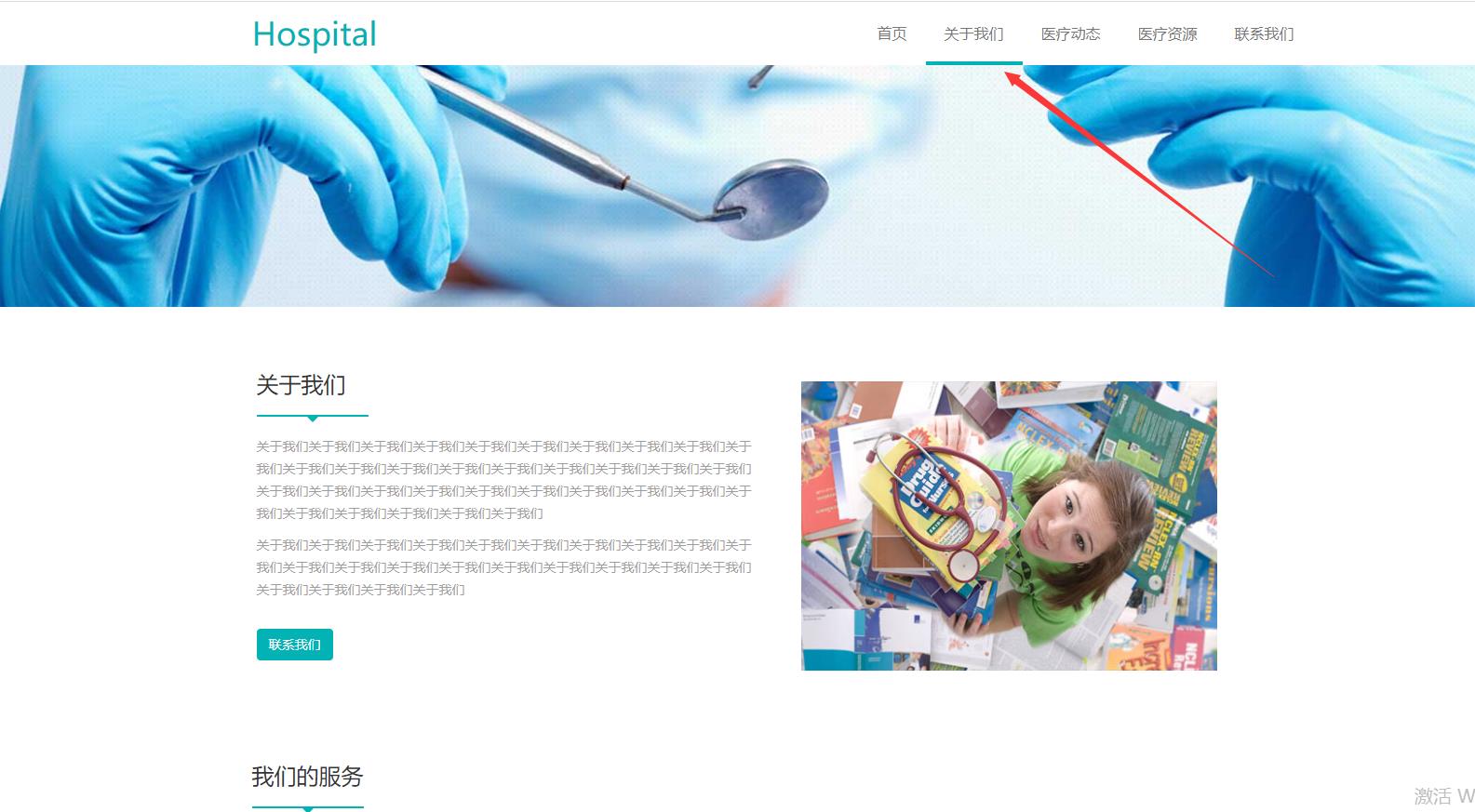
关于我们:

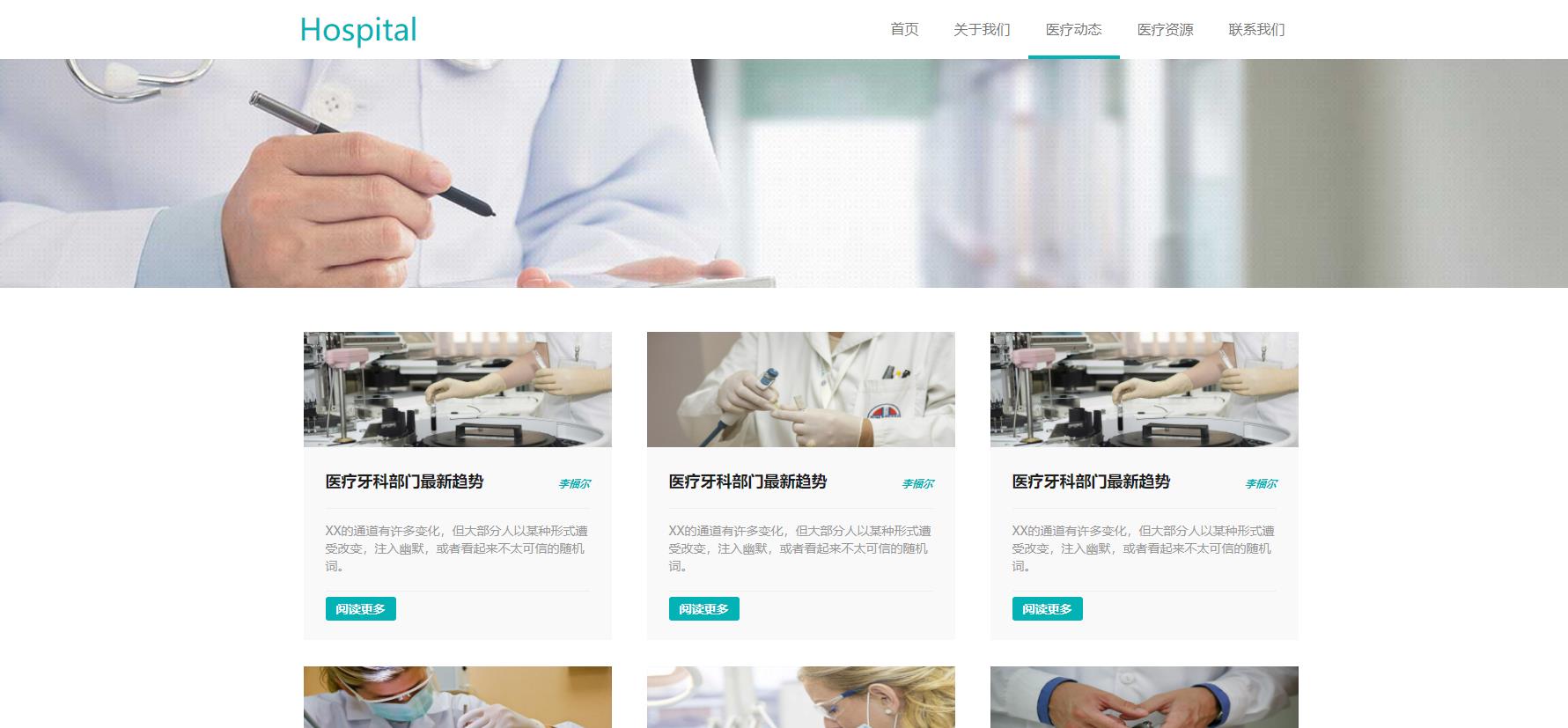
医疗动态:


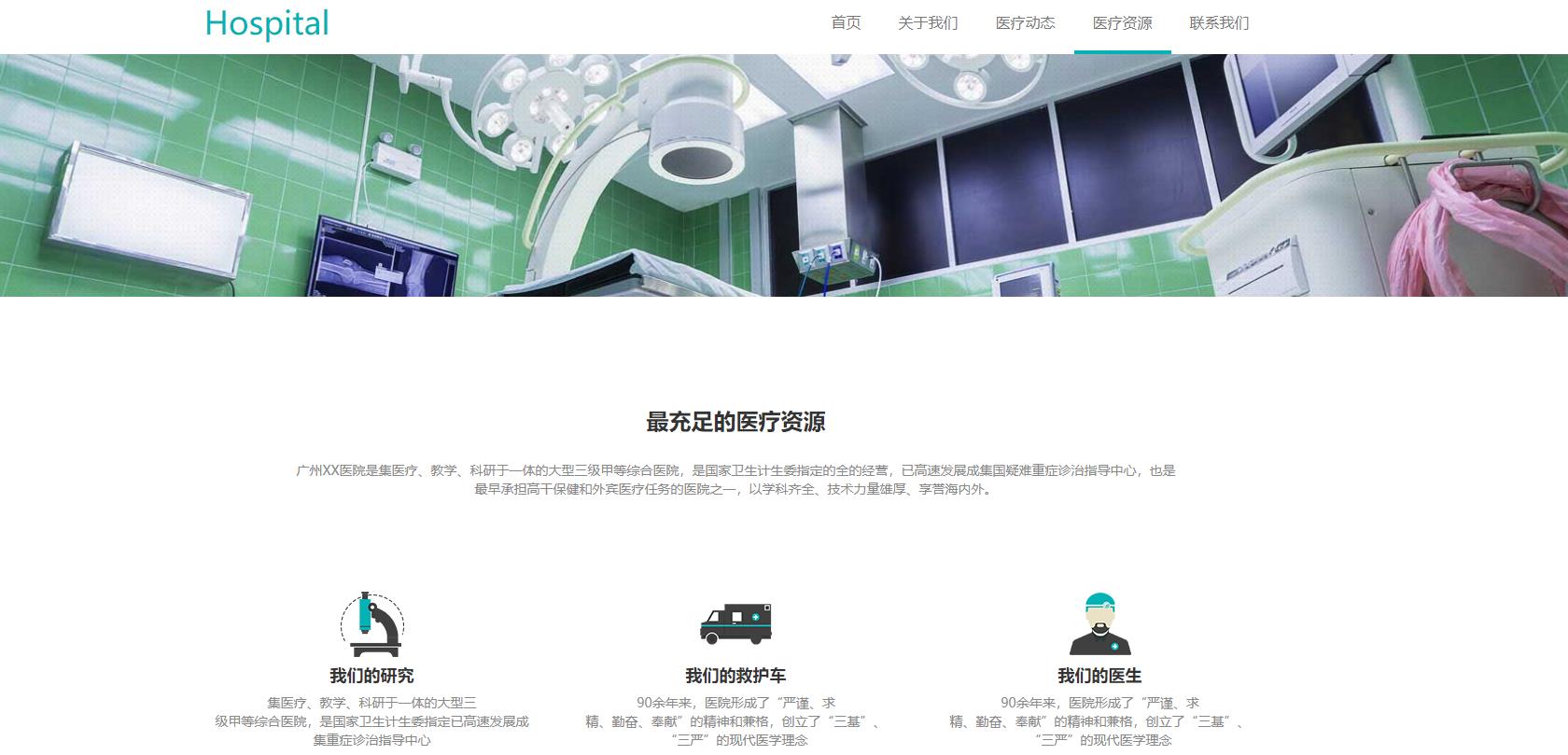
医疗资源:

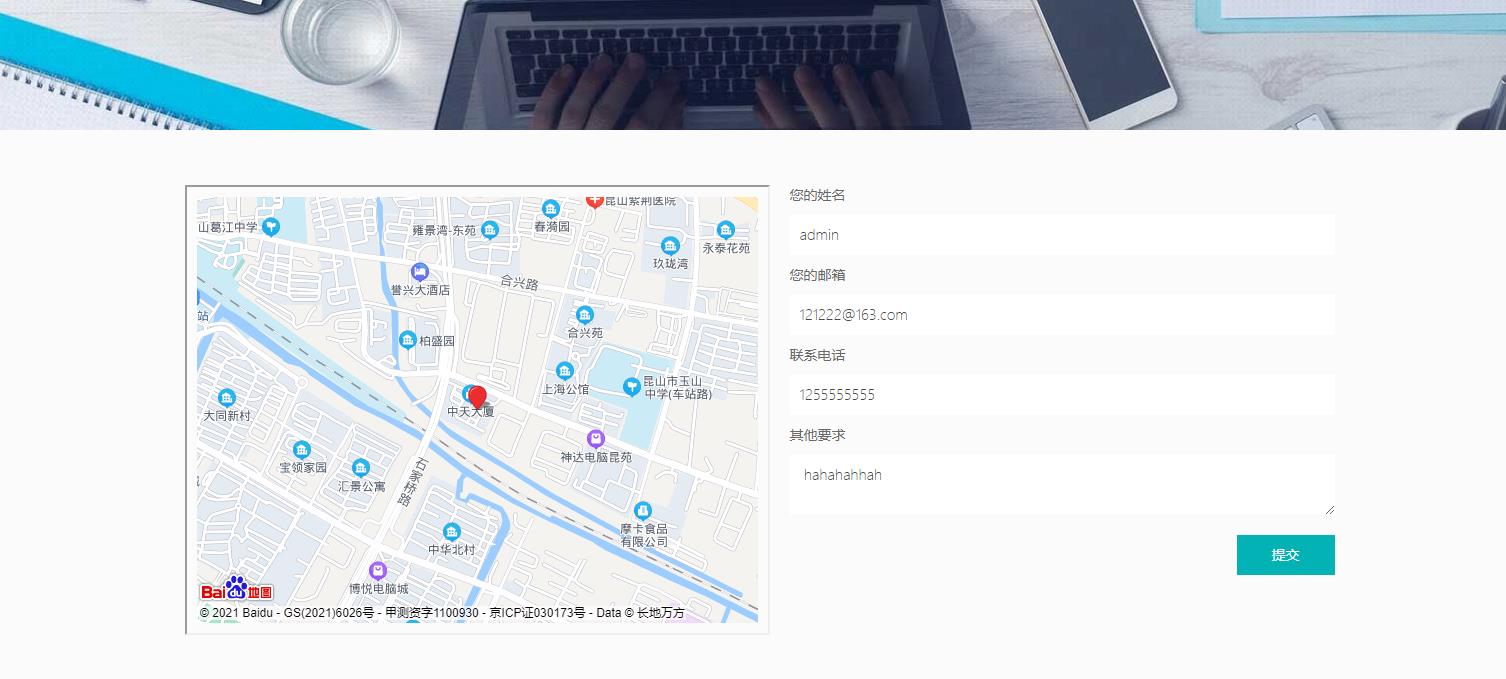
联系我们:

主要源码结构:
一共7个静态页面

主要源码展示:
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
</head>
<body>
<!--头部-->
<nav class="navbar navbar-default">
<div class="container">
<!-- 移动端导航图标 -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">Hospital</a>
</div>
<!-- 导航-->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav navbar-right">
<li><a href="index.html" class="active">首页 <span class="sr-only"></span></a></li>
<li><a href="about.html">关于我们</a></li>
<li><a href="news.html">医疗动态</a></li>
<li><a href="resource.html">医疗资源</a></li>
<li><a href="contact.html">联系我们</a></li>
</ul>
</div>
</div>
</nav>
<!--幻灯片-->
<div id="hwslider" class="hwslider">
<ul>
<li><a><img src="static/images/banner-1.jpg" /></a></li>
<li><a><img src="static/images/banner-2.jpg" /></a></li>
</ul>
</div>
<!--服务-->
<div class="service">
<div class="container p50">
<div class="row">
<div class="col-md-12 title">
<h2>我们的服务</h2>
<div class="line"></div>
</div>
<div class="col-md-4 col-sm-6 col-xs-12">
<div class="ser-item">
<div class="service-icon">
<span class="fa fa-heartbeat service-icon-effect"></span>
</div>
<h3><a href="#">心脏监测</a></h3>
<p>XXX的通道有许多变化,但大多数人以某种形式遭受了改变,通过注射幽默</p>
</div>
</div>
<div class="col-md-4 col-sm-6 col-xs-12">
<div class="ser-item">
<div class="service-icon">
<span class="fa fa-stethoscope service-icon-effect"></span>
</div>
<h3><a href="#">康复治疗</a></h3>
<p>XXX的通道有许多变化,但大多数人以某种形式遭受了改变,通过注射幽默</p>
</div>
</div>
<div class="col-md-4 col-sm-6 col-xs-12">
<div class="ser-item">
<div class="service-icon">
<span class="fa fa-h-square service-icon-effect"></span>
</div>
<h3><a href="#">医疗保健</a></h3>
<p>XXX的通道有许多变化,但大多数人以某种形式遭受了改变,通过注射幽默</p>
</div>
</div>
<div class="col-md-4 col-sm-6 col-xs-12">
<div class="ser-item">
<div class="service-icon">
<span class="fa fa-medkit service-icon-effect"></span>
</div>
<h3><a href="#">背景调查</a></h3>
<p>XXX的通道有许多变化,但大多数人以某种形式遭受了改变,通过注射幽默</p>
</div>
</div>
<div class="col-md-4 col-sm-6 col-xs-12">
<div class="ser-item">
<div class="service-icon">
<span class="fa fa-user-md service-icon-effect"></span>
</div>
<h3><a href="#">特殊医生</a></h3>
<p>XXX的通道有许多变化,但大多数人以某种形式遭受了改变,通过注射幽默</p>
</div>
</div>
<div class="col-md-4 col-sm-6 col-xs-12">
<div class="ser-item">
<div class="service-icon">
<span class="fa fa-ambulance service-icon-effect"></span>
</div>
<h3><a href="#">24小时服务</a></h3>
<p>XXX的通道有许多变化,但大多数人以某种形式遭受了改变,通过注射幽默</p>
</div>
</div>
</div>
</div>
</div>
<!--选择我们 -->
<div class="choose p50">
<div class="container">
<div class="row">
<div class="col-md-12 title">
<h2>为什么选择我们</h2>
<div class="line"></div>
</div>
<div class="col-md-5 col-sm-12 col-xs-12 p30">
<img src="static/images/choose-us-img1.jpg" />
</div>
<div class="col-md-7 col-sm-12 col-xs-12 p30 c-show">
<div class="row">
<div class="col-md-2 col-sm-2">
<a href="#" class="media-icon">
<span class="fa fa-hospital-o"></span>
</a>
</div>
<div class="col-md-10 col-sm-10 clearfix c-w">
<h3 class="">先进的医疗设备</h3>
<p>先进的医疗设备先进的医疗设备先进的医疗设备先进的医疗设备先进的医疗设备先进的医疗设</p>
</div>
</div>
<div class="row">
<div class="col-md-2 col-sm-2 ">
<a href="#" class="media-icon">
<span class="fa fa-user-md"></span>
</a>
</div>
<div class="col-md-10 col-sm-10 clearfix c-w">
<h3 class="">专业的医疗团队</h3>
<p>专业的医疗团队专业的医疗团队专业的医疗团队专业的医疗团队专业的医疗团队专业的医疗团</p>
</div>
</div>
<div class="row">
<div class="col-md-2 col-sm-2">
<a href="#" class="media-icon">
<span class="fa fa-ambulance"></span>
</a>
</div>
<div class="col-md-10 col-sm-10 clearfix c-w">
<h3 class="">紧急支援</h3>
<p>紧急支援紧急支援紧急支援紧急支援紧急支援紧急支援紧急支援紧急支援紧急支援紧急支援紧</p>
</div>
</div>
</div>
</div>
</div>
</div>
<!--数据-->
<!--jq和bootstrapjs 文件 -->
<script src="static/js/jquery.min.js" type="text/javascript"></script>
<script type="text/javascript" src="static/js/bootstrap.js"></script>
<!--幻灯片JS 文件 -->
<script type="text/javascript" src="static/js/jquery.hwslider.min.js"></script>
<script>
$(function()
$("#hwslider").hwSlider(
height: 220,
autoPlay: true,
arrShow: true,
dotShow: true,
touch: false,
);
);
</script>
</body>
</html>CSS样式:
/*小标题*/
.line
border-bottom: 2px solid #02b2b5;
background: none repeat scroll 0 0 transparent;
height: 1px;
margin: 0 auto 45px;
padding: 5px;
position: relative;
width: 120px;
.line:after,
.line::before
border: medium solid transparent;
content: " ";
height: 0;
left: 50%;
pointer-events: none;
position: absolute;
top: 100%;
width: 0;
.line:after
border-top-color: #02b2b5;
border-width: 8px;
margin-left: -8px;
.title
text-align: center;
/*服务*/
.ser-item
text-align: center;
margin-bottom: 30px;
padding: 0px 20px;
.ser-item p
color: #737373;
.single-service
float: left;
margin-bottom: 30px;
padding: 0px 10px;
display: inline;
width: 100%;
text-align: center;
.service-icon .service-icon-effect
box-shadow: 0 0 0 4px #02b2b5;
.service-icon-effect
display: inline-block;
font-size: 0px;
margin: 15px 30px;
width: 90px;
height: 90px;
border-radius: 50%;
text-align: center;
position: relative;
z-index: 1;
color: #02b2b5;
.service-icon-effect:before
speak: none;
font-size: 48px;
line-height: 90px;
font-style: normal;
font-weight: normal;
font-variant: normal;
text-transform: none;
display: block;
-webkit-font-smoothing: antialiased;
/*选择*/
.choose
background: #f7f7f7;
.choose .media
margin-bottom: 20px;
padding: 0px 20px;
.choose .fa
color: #FFFFFF;
.choose h3
color: #02b2b5;
margin-bottom: 20px;
.media-icon
-moz-border-radius: 100%;
-webkit-border-radius: 100%;
border-radius: 100%;
color: #fff;
display: inline-block;
font-size: 25px;
height: 68px;
line-height: 55px;
margin-right: 15px;
padding: 5px 10px;
text-align: center;
width: 68px;
-moz-transition: all 0.5s;
-o-transition: all 0.5s;
-webkit-transition: all 0.5s;
transition: all 0.5s;
备注:部分资源来自网络收集整理、侵权立删。
获取完整源码:
大家点赞、收藏、关注、评论啦 、查看下方👇🏻👇🏻👇🏻微信公众号免费获取👇🏻👇🏻👇🏻
打卡 文章 更新 104/ 365天
专栏推荐阅读:
好了,今天就到这儿吧,小伙伴们点赞、收藏、评论,一键三连走起呀,我们下期见~
以上是关于Web前端期末大作业--绿色自适应医疗健康医院网页设计(HTML+CSS+JavaScript+)实现的主要内容,如果未能解决你的问题,请参考以下文章
web前端期末大作业制作一个HTML+CSS保护动物宠物网页
web前端期末大作业 html+css+javascript 校园主题网页设计(南京大学3页)个人毕设专用
HTML5期末大作业:仿商城网站设计—— 绿色特产商城购物Html+Css+javascript的网页制作
Web前端期末大作业---汽车主题网页设计002(HTML+CSS+JavaScript+)实现
web期末网站设计大作业:鲜花网站设计——鲜花礼品在线购物网站设计(21页) HTML+CSS+JavaScript web前端课程设计 web前端课程设计代码 web课程设计 HTML网页制作
 https://blog.csdn.net/weixin_39709134/category_11128297.html
https://blog.csdn.net/weixin_39709134/category_11128297.html