使用《start图片编辑器》进行图文混排实例
Posted ksstudio
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用《start图片编辑器》进行图文混排实例相关的知识,希望对你有一定的参考价值。
《start图片编辑器》已发布了!在微软商店下载:
https://www.microsoft.com/store/productId/9NMTP62QL5L2
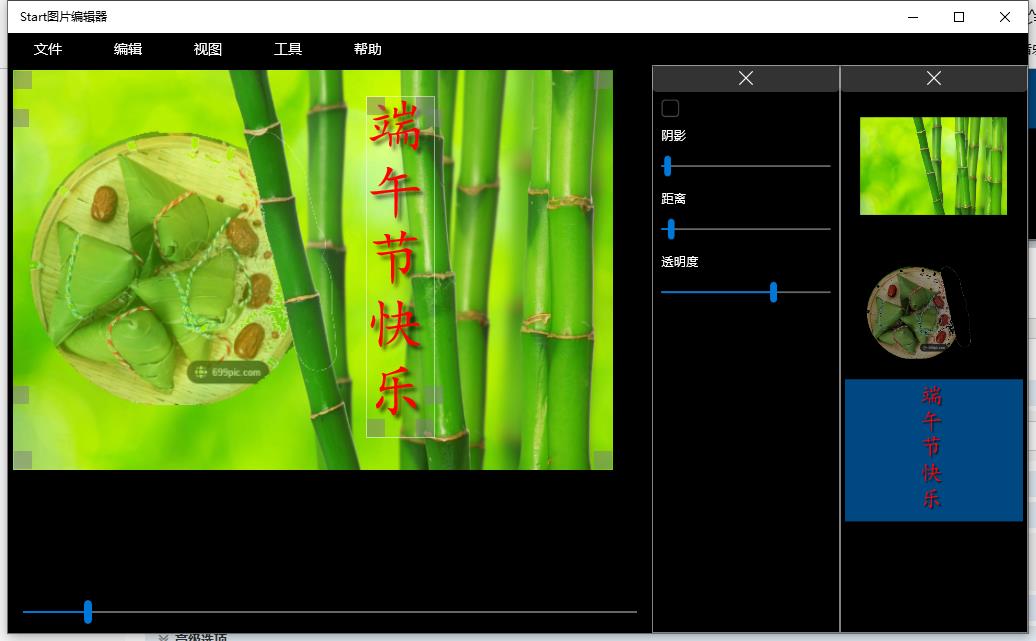
端午节快到了,提前祝大家端午节快乐。突然想制作一张端午节的海报,如何制作呢?效果如下图:

今天来实例展示一下《start图片编辑器》如何轻松的进行图文混排。
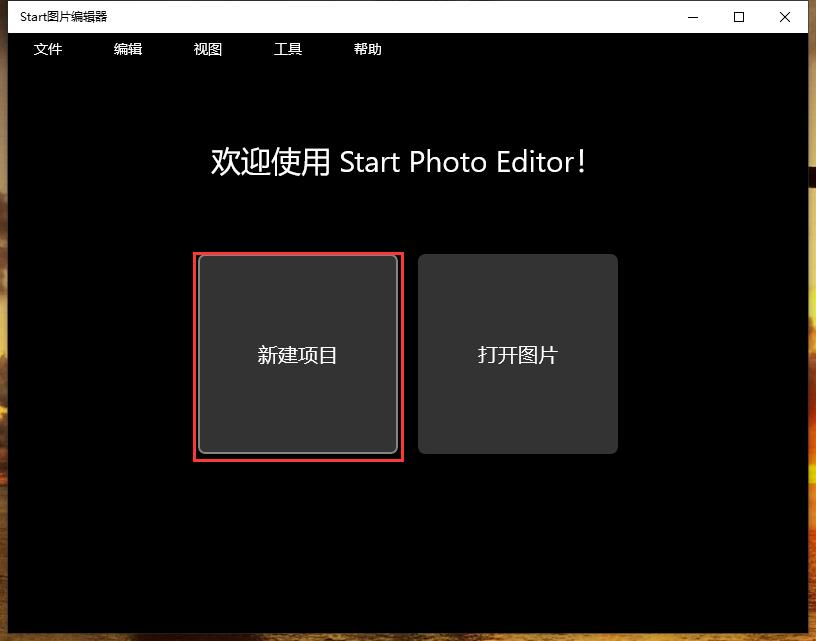
1.首先,打开《start图片编辑器》,点击新建图片

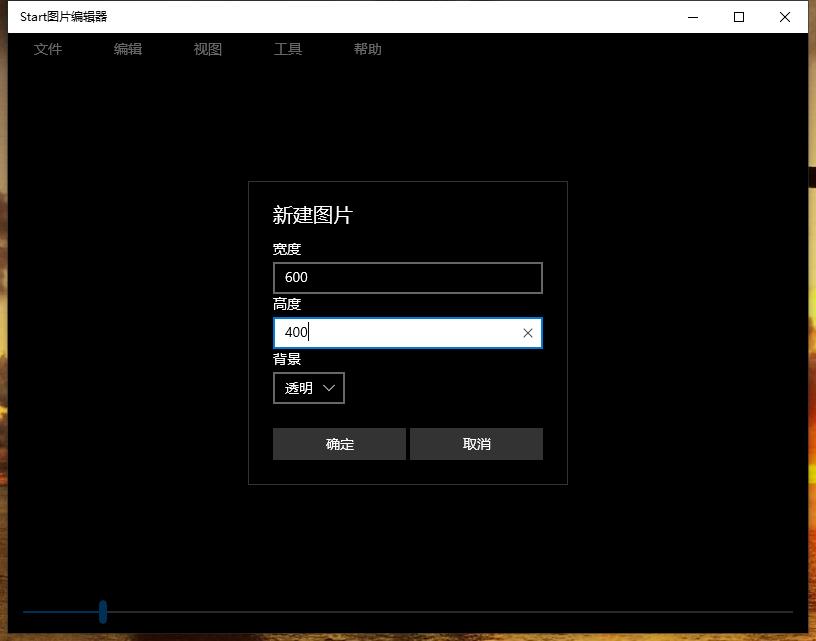
2.设置好尺寸后,点击确定(本文设置尺寸600*400)

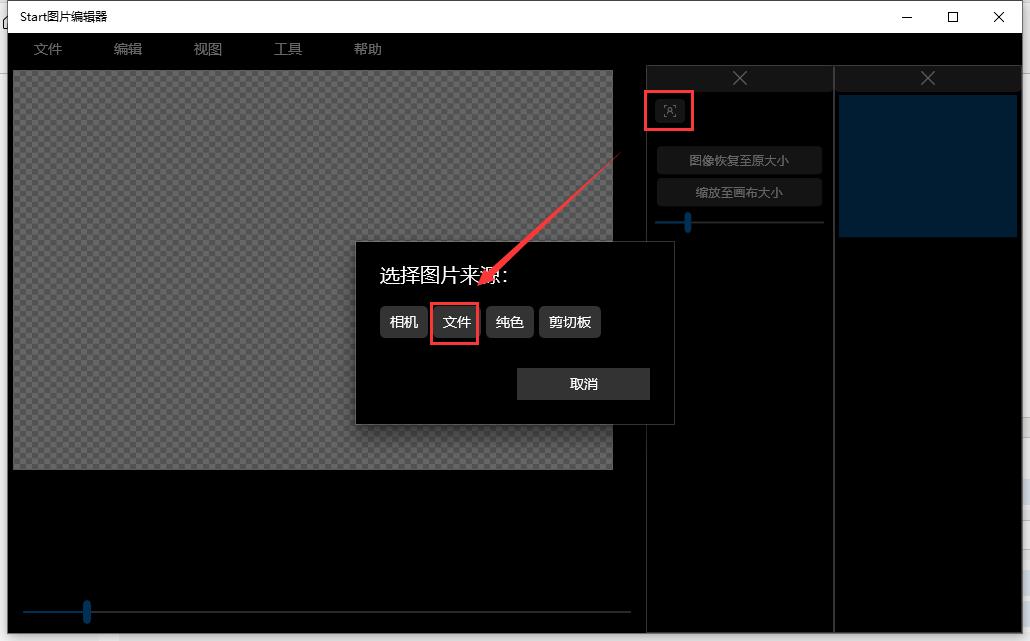
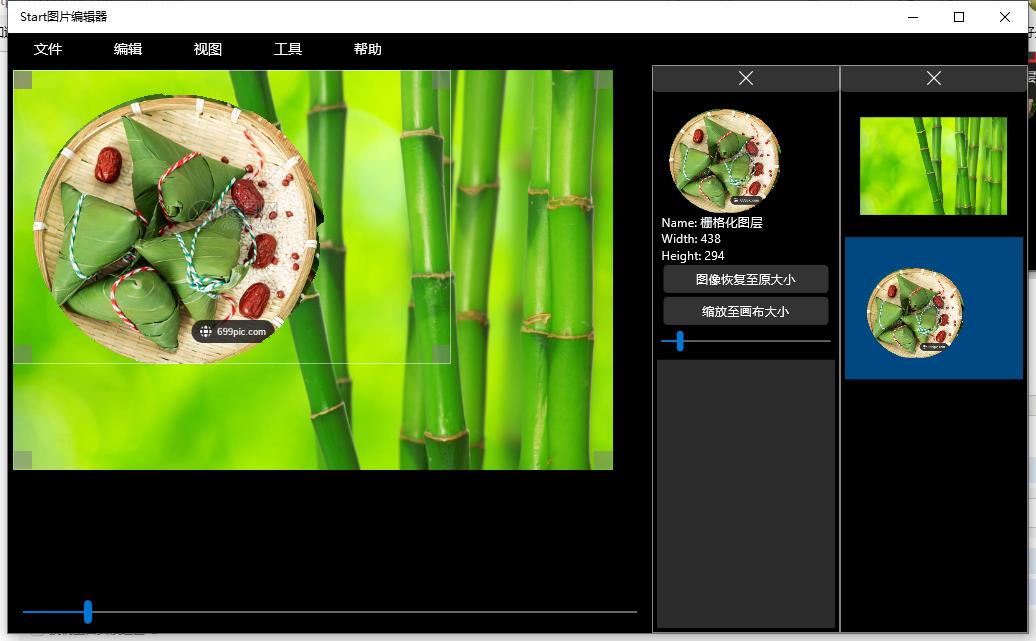
3.点击视图-图像,点击左上角的按钮,选择文件,选择一张素材文件

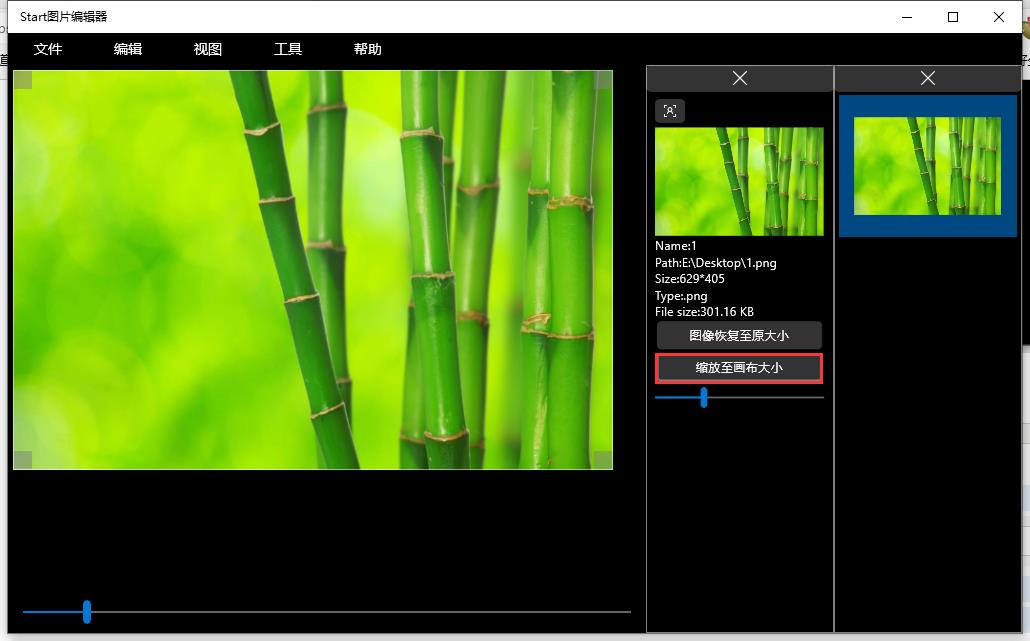
4.点击缩放至画布大小,让素材铺满画布(如果点击一次未铺满,则多点几下)

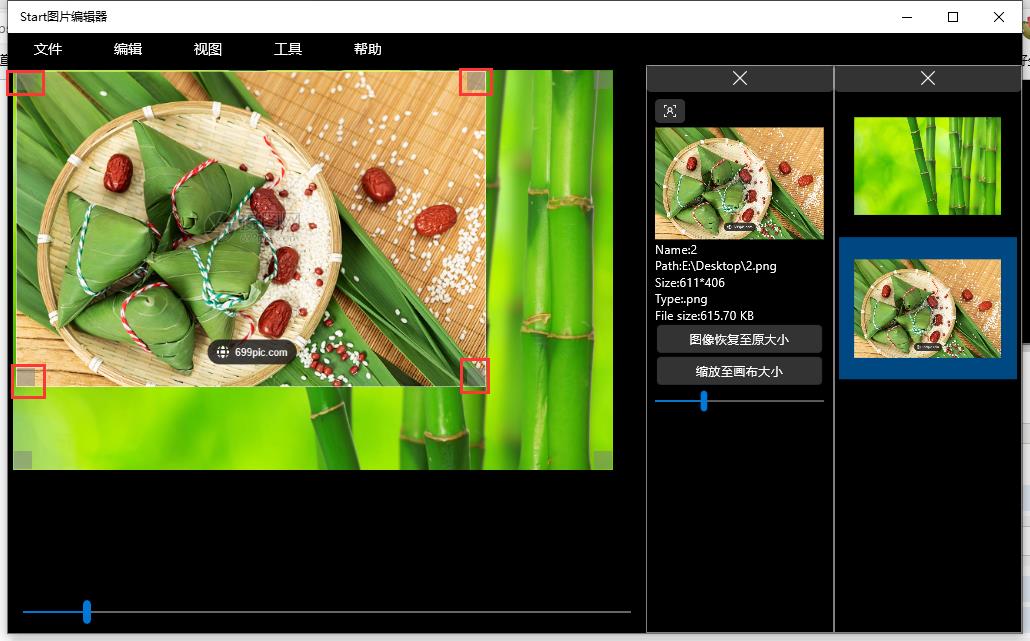
5.同理加入另一张图片素材,拖动四角按钮改变大小

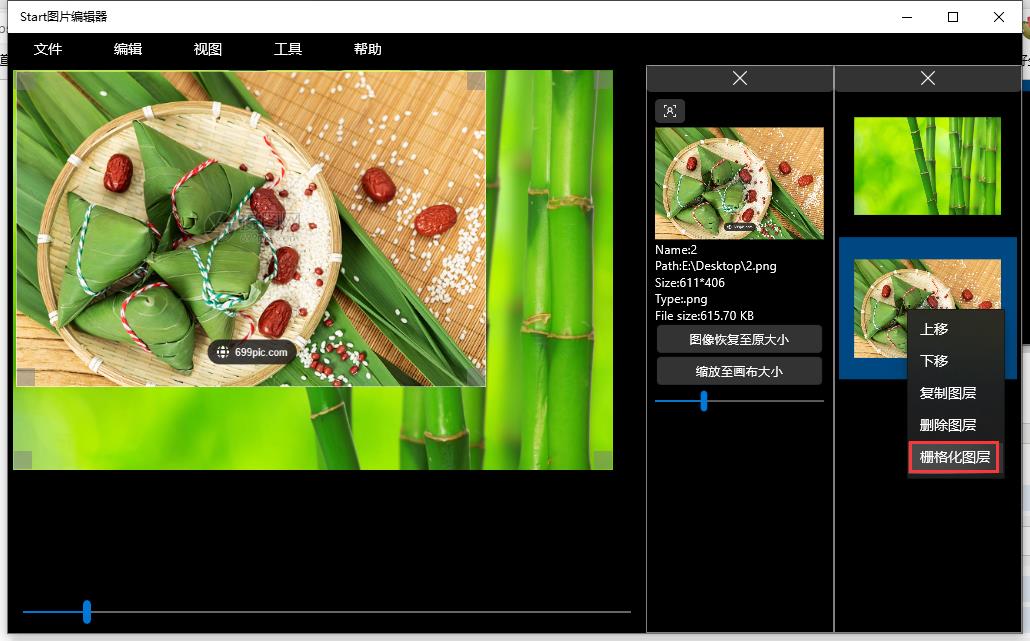
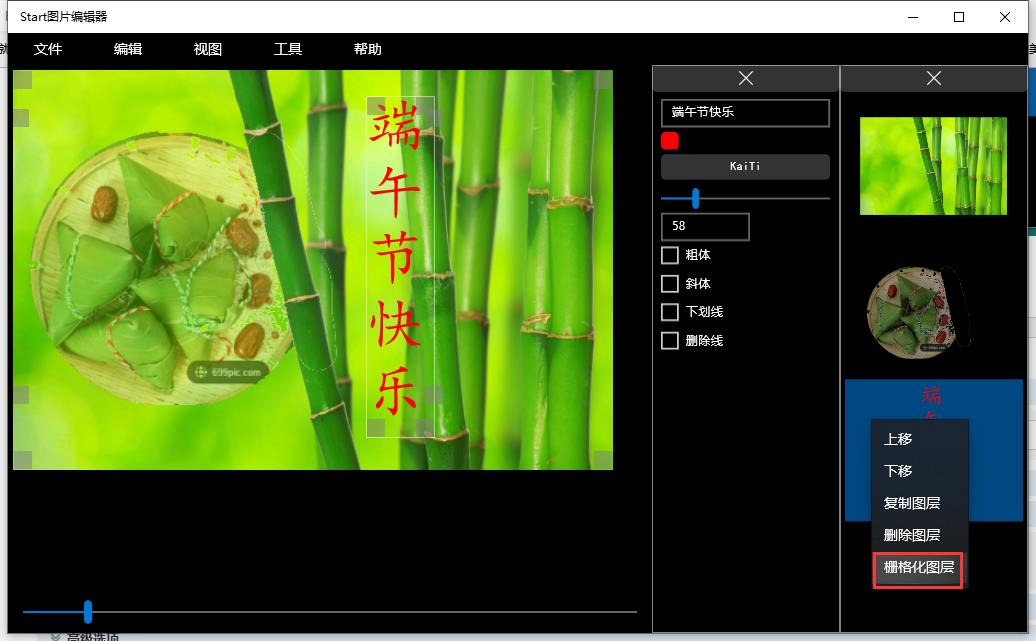
6。对需要调整的图片素材进行栅格化处理

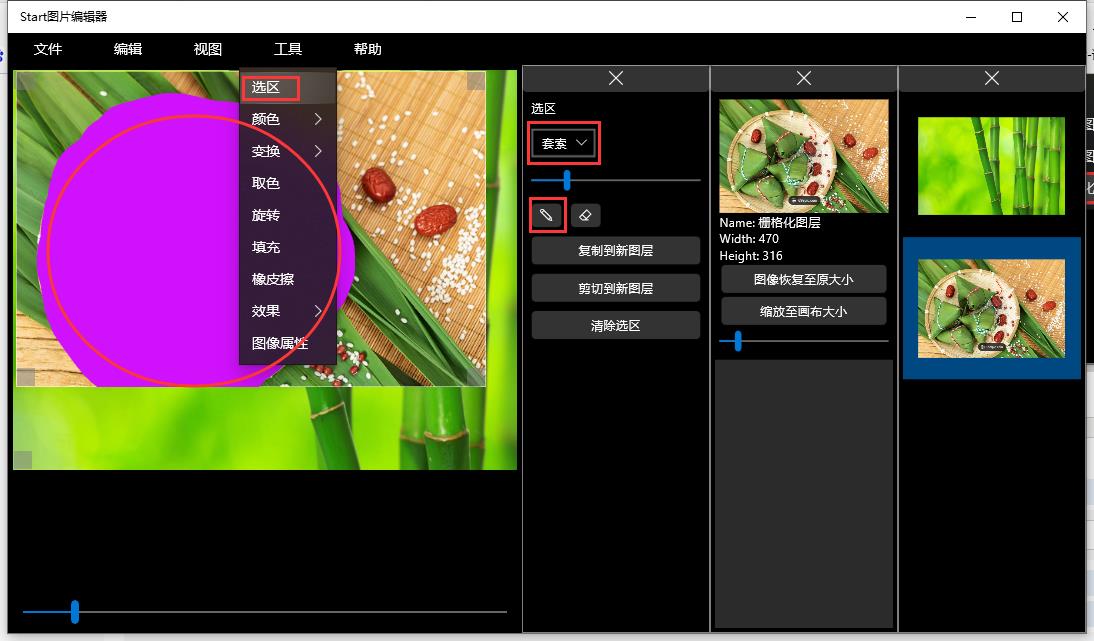
7.工具-选区-套索,描出需要扣出的部位,或者使用魔棒,选区相应部位

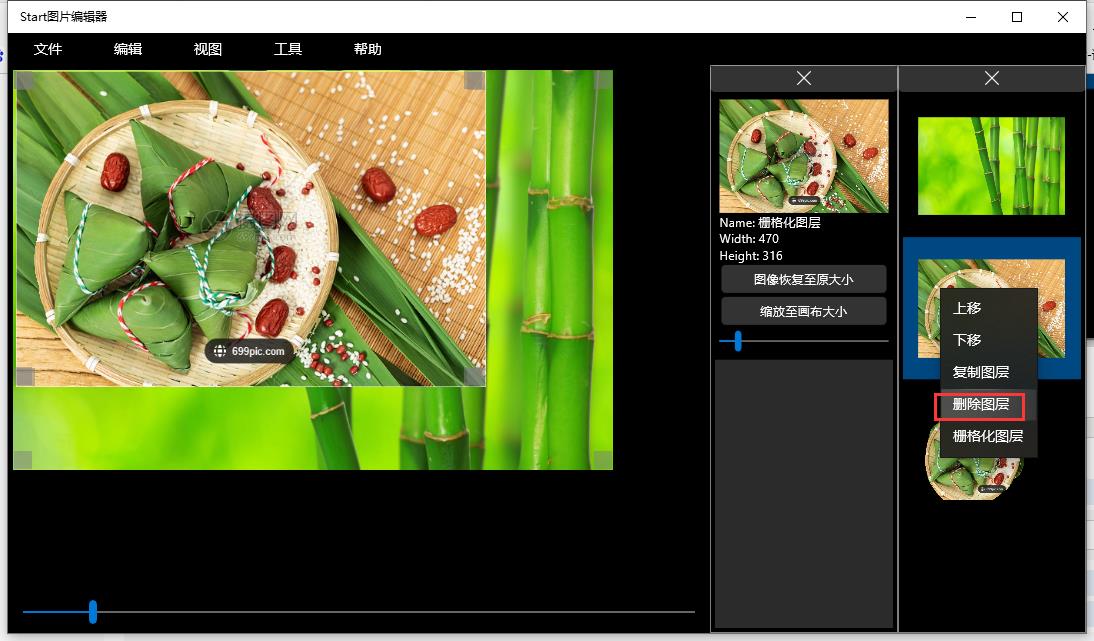
8,点击复制到新图层,扣出新图层,删除旧图层

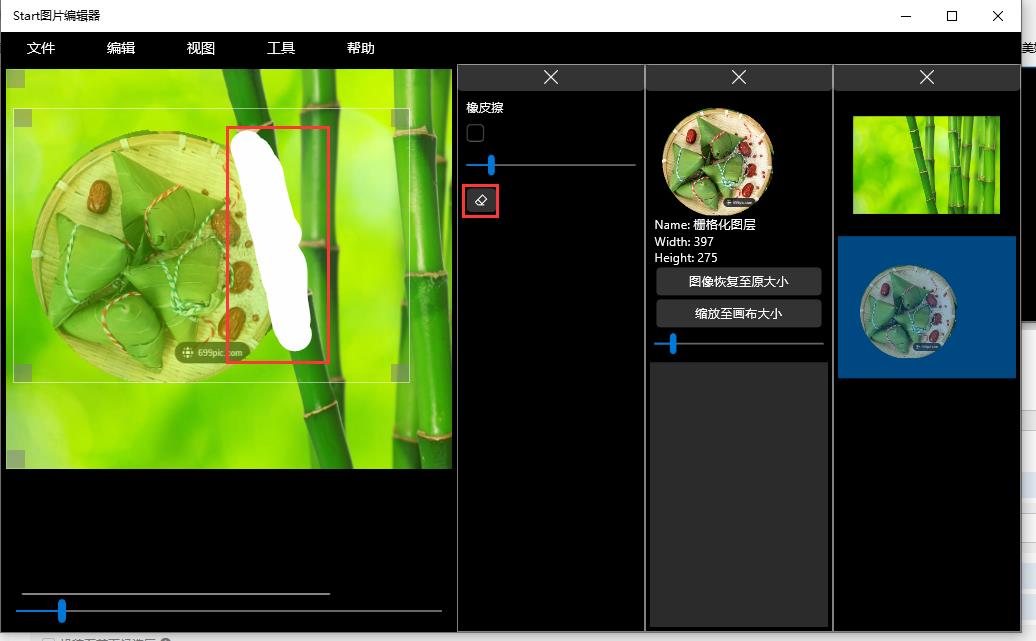
9,对新图层微调后,调整位置,使用橡皮擦擦除多余部位

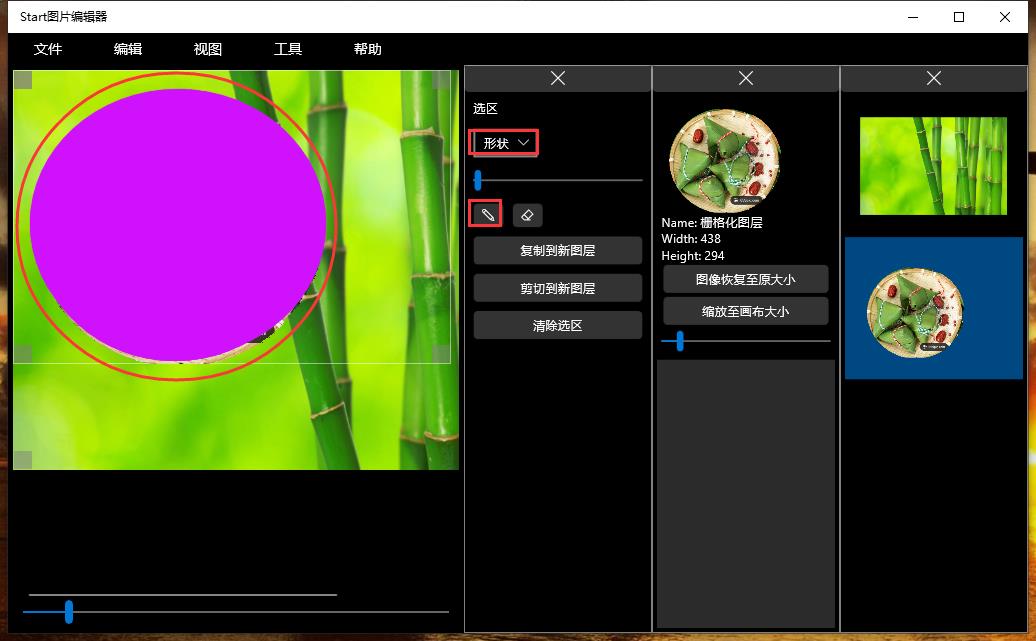
10.或者使用工具-选区-形状,选取出一个标准的圆形

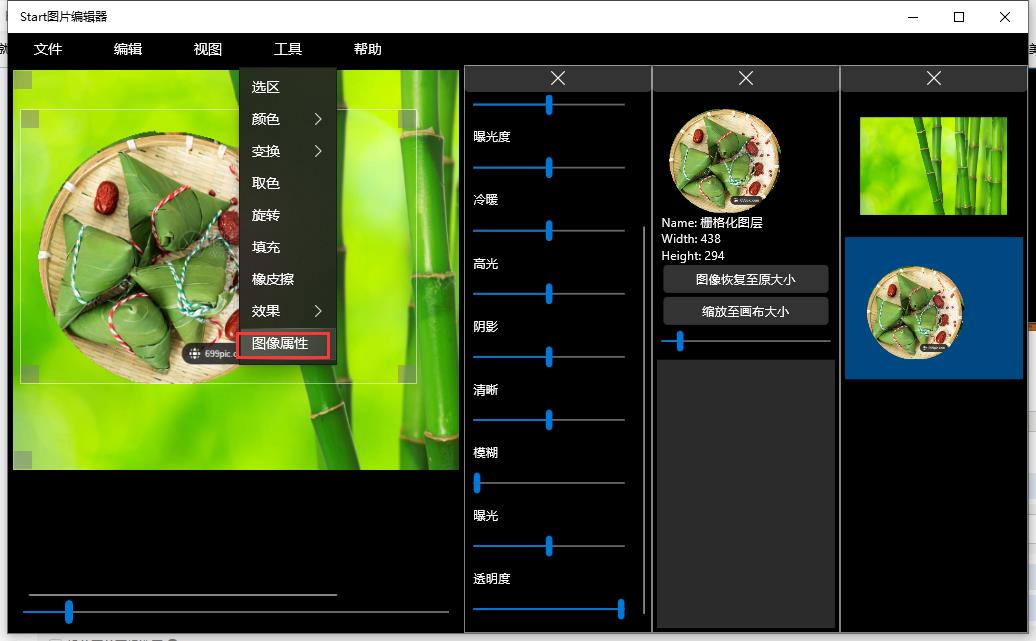
11.工具-图像属性,进行属性调节

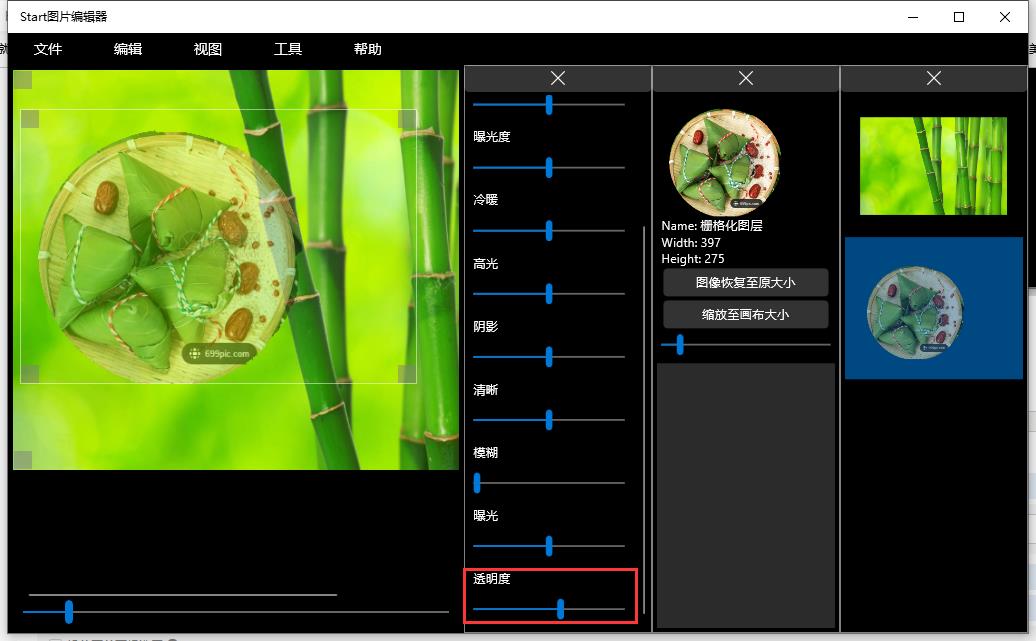
12.这里通过拖动透明度,改变透明度

13.工具-橡皮擦,擦除多余部位

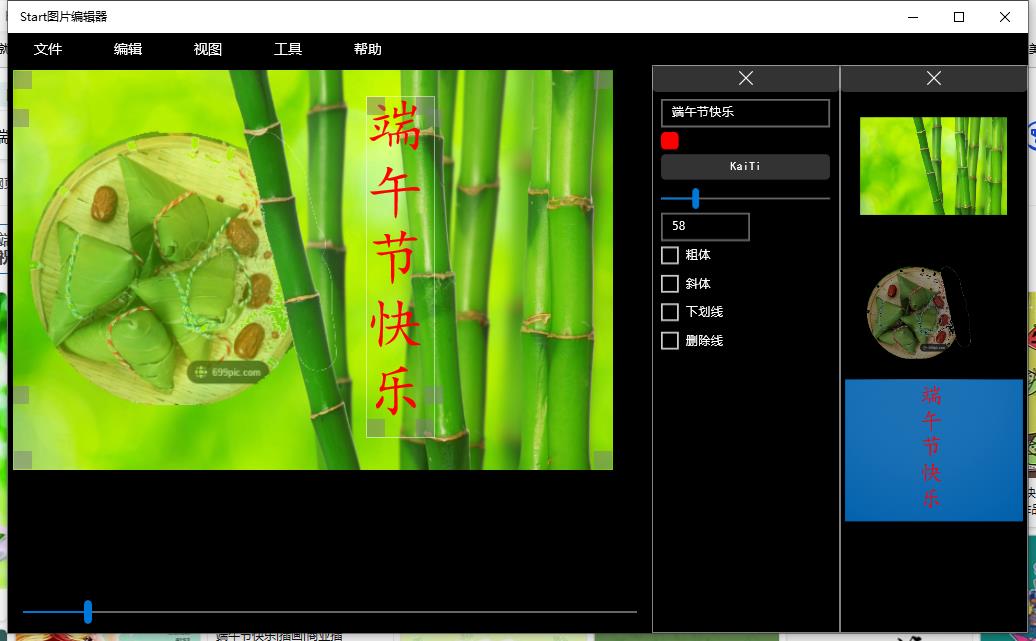
14.视图-文字,添加文本框并输入文字

15.对文本进行栅格化

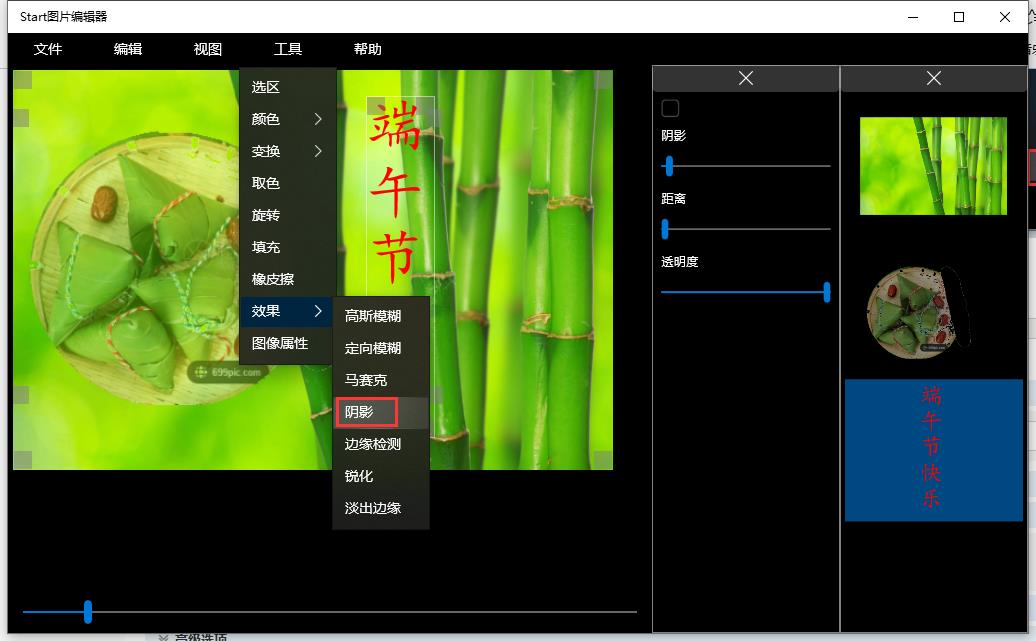
16.工具-效果-阴影,并调节参数

17.最终效果

ios开发,关于图文混排
我最近要做一个图文混排的项目,一个CTLine中文字加图片的长度大于显示屏的最大程度,我想把这行的图片另起一行显示,如何操作?
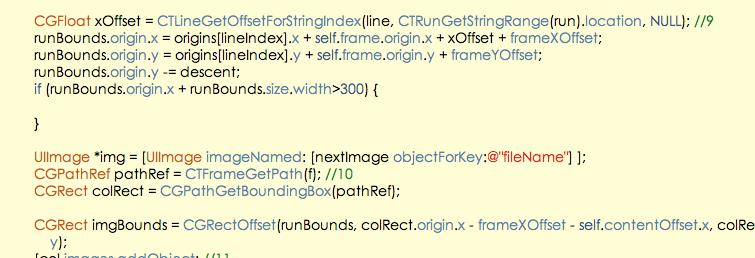
如图,if代码块中改怎么写?
非常紧急,在线等。。。。。

CTFrameRef textFrame // coreText 的 frame
CTLineRef line // coreText 的 line
CTRunRef run // line 中的部分文字
相关方法:
CFArrayRef CTFrameGetLines (CTFrameRef frame ) //获取包含CTLineRef的数组
void CTFrameGetLineOrigins(
CTFrameRef frame,
CFRange range,
CGPoint origins[] ) //获取所有CTLineRef的原点
CFRange CTLineGetStringRange (CTLineRef line ) //获取line中文字在整段文字中的Range
CFArrayRef CTLineGetGlyphRuns (CTLineRef line ) //获取line中包含所有run的数组
CFRange CTRunGetStringRange (CTRunRef run ) //获取run在整段文字中的Range
CFIndex CTLineGetStringIndexForPosition(
CTLineRef line,
CGPoint position ) //获取点击处position文字在整段文字中的index
CGFloat CTLineGetOffsetForStringIndex(
CTLineRef line,
CFIndex charIndex,
CGFloat* secondaryOffset ) //获取整段文字中charIndex位置的字符相对line的原点的x值
主要步骤:
1)计算并存储文字中保含的所有表情文字及其Range
2)替换表情文字为指定宽度的NSAttributedString
CTRunDelegateCallbacks callbacks;
callbacks.version = kCTRunDelegateVersion1;
callbacks.getAscent = ascentCallback;
callbacks.getDescent = descentCallback;
callbacks.getWidth = widthCallback;
callbacks.dealloc = deallocCallback;
CTRunDelegateRef runDelegate = CTRunDelegateCreate(&callbacks, NULL);
NSDictionary *attrDictionaryDelegate = [NSDictionary dictionaryWithObjectsAndKeys:
(id)runDelegate, (NSString*)kCTRunDelegateAttributeName,
[UIColor clearColor].CGColor,(NSString*)kCTForegroundColorAttributeName,
nil];
NSAttributedString *faceAttributedString = [[NSAttributedString alloc] initWithString:@"*" attributes:attrDictionaryDelegate];
[weiBoText replaceCharactersInRange:faceRange withAttributedString:faceAttributedString];
[faceAttributedString release];
3) 根据保存的表情文字的Range计算表情图片的Frame
textFrame 通过CTFrameGetLines 获取所有line的数组 lineArray
遍历lineArray中的line通过CTLineGetGlyphRuns获取line中包含run的数组 runArray
遍历runArray中的run 通过CTRunGetStringRange获取run的Range
判断表情文字的location是否在run的Range
如果在 通过CTLineGetOffsetForStringIndex获取x的值 y的值为line原点的值
仅供参考追问
NICE啊,求求你把源码发我吧,我好好研究下,这点小分不成敬意,待会儿奉上。。。。同时,我还会用我有限的资源不遗余力的为您的课程做宣传。。。。
以上是关于使用《start图片编辑器》进行图文混排实例的主要内容,如果未能解决你的问题,请参考以下文章