ios开发,关于图文混排
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ios开发,关于图文混排相关的知识,希望对你有一定的参考价值。
我最近要做一个图文混排的项目,一个CTLine中文字加图片的长度大于显示屏的最大程度,我想把这行的图片另起一行显示,如何操作?
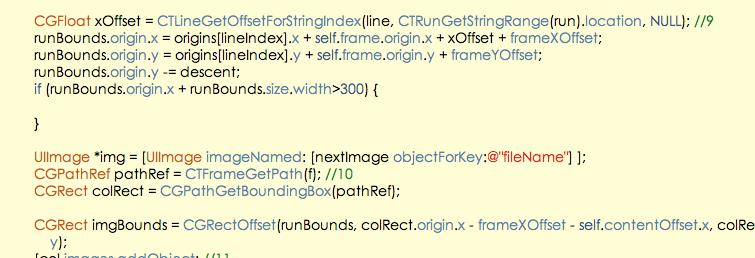
如图,if代码块中改怎么写?
非常紧急,在线等。。。。。

CTFrameRef textFrame // coreText 的 frame
CTLineRef line // coreText 的 line
CTRunRef run // line 中的部分文字
相关方法:
CFArrayRef CTFrameGetLines (CTFrameRef frame ) //获取包含CTLineRef的数组
void CTFrameGetLineOrigins(
CTFrameRef frame,
CFRange range,
CGPoint origins[] ) //获取所有CTLineRef的原点
CFRange CTLineGetStringRange (CTLineRef line ) //获取line中文字在整段文字中的Range
CFArrayRef CTLineGetGlyphRuns (CTLineRef line ) //获取line中包含所有run的数组
CFRange CTRunGetStringRange (CTRunRef run ) //获取run在整段文字中的Range
CFIndex CTLineGetStringIndexForPosition(
CTLineRef line,
CGPoint position ) //获取点击处position文字在整段文字中的index
CGFloat CTLineGetOffsetForStringIndex(
CTLineRef line,
CFIndex charIndex,
CGFloat* secondaryOffset ) //获取整段文字中charIndex位置的字符相对line的原点的x值
主要步骤:
1)计算并存储文字中保含的所有表情文字及其Range
2)替换表情文字为指定宽度的NSAttributedString
CTRunDelegateCallbacks callbacks;
callbacks.version = kCTRunDelegateVersion1;
callbacks.getAscent = ascentCallback;
callbacks.getDescent = descentCallback;
callbacks.getWidth = widthCallback;
callbacks.dealloc = deallocCallback;
CTRunDelegateRef runDelegate = CTRunDelegateCreate(&callbacks, NULL);
NSDictionary *attrDictionaryDelegate = [NSDictionary dictionaryWithObjectsAndKeys:
(id)runDelegate, (NSString*)kCTRunDelegateAttributeName,
[UIColor clearColor].CGColor,(NSString*)kCTForegroundColorAttributeName,
nil];
NSAttributedString *faceAttributedString = [[NSAttributedString alloc] initWithString:@"*" attributes:attrDictionaryDelegate];
[weiBoText replaceCharactersInRange:faceRange withAttributedString:faceAttributedString];
[faceAttributedString release];
3) 根据保存的表情文字的Range计算表情图片的Frame
textFrame 通过CTFrameGetLines 获取所有line的数组 lineArray
遍历lineArray中的line通过CTLineGetGlyphRuns获取line中包含run的数组 runArray
遍历runArray中的run 通过CTRunGetStringRange获取run的Range
判断表情文字的location是否在run的Range
如果在 通过CTLineGetOffsetForStringIndex获取x的值 y的值为line原点的值
仅供参考追问
NICE啊,求求你把源码发我吧,我好好研究下,这点小分不成敬意,待会儿奉上。。。。同时,我还会用我有限的资源不遗余力的为您的课程做宣传。。。。
IOS开发之使用UIWebView实现图文混排
IOS开发之使用UIWebView实现图文混排
时间 2014-08-15 13:45:35 CSDN博客
原文 http://blog.csdn.net/wildcatlele/article/details/38583731
主题 UIWebView
一开始做第一个新闻资讯项目的时候,不知道可以使用UIWebView实现图文并茂的效果,于是就用了最笨的方法,使用TableView解决的新闻浏览。当有点项目经验后知道可以使用UIWebView或者CoreText实现,一直也没有尝试。当上次面试被问到怎么使用WEbView进行新闻资讯展示时,当时就蒙圈了。回来以后,查阅资料发现原来如此简单; 原文转自 http://blog.csdn.net/wildcatlele/article/details/38583731 转载请注明。
1. 好了废话少说先介绍一下,这个Demo的主要功能,可以进行新闻内容展示(图文混排),链接可以点击调到原新闻页面;
2.下面看一下效果:
步骤:
0.创建两个视图控制体
创建一个新项目,然后创建两个控制器LvesViewController和 LvesOriginalController
分别添加一个UIWebView到self.view上。
1.去除webView滚动时,上下的白边。
- (void)clearWebViewBackground:(UIWebView *)webView
{
UIWebView *web = webView;
for (id v in web.subviews) {
if ([v isKindOfClass:[UIScrollView class]]) {
[v setBounces:NO];
}
}
}
2.设置代理
//2. 设置代理
self.myWebView.delegate=self;
3.添加加载webview的视图
#pragma mark 加载WebView
-(void) loadMyWebView{
NSString *[email protected]"韩寒《后会无期》奇葩的吸金3秘籍";
NSString *linkStr=[NSString stringWithFormat:@"<a href=‘%@‘>我的博客</a> <a href=‘%@‘>原文</a>",@"http://blog.csdn.net/wildcatlele",@"http://jincuodao.baijia.baidu.com/article/26059"];
NSString *[email protected]"韩寒《后会无期》的吸金能力很让我惊讶!8月12日影片票房已成功冲破6亿大关。而且排片量仍保持10 以上,以日收千万的速度稳步向七亿进军。";
NSString *[email protected]"要知道,《后会无期》不是主流类型片,是一个文艺片。不像《小时代》,是一个商业主流的偶像电影。";
NSString *image1=[NSString stringWithFormat:@"<img src=‘%@‘ height=‘280‘ width=‘300‘ />",@"http://nvren.so/uploads/allimg/c140801/140DR4554L40-YB9.jpg"];
NSString *image2=[NSString stringWithFormat:@"<img src=‘%@‘ height=‘280‘ width=‘300‘ />",@"http://f.hiphotos.baidu.com/news/w%3D638/sign=78315beeb1fb43161a1f797918a44642/2934349b033b5bb58cb61bdb35d3d539b600bcb5.jpg"];
NSString *[email protected]"太奇葩了!有人说,这是中国电影市场的红利,是粉丝电影的成功。但是,有一部投资3000万的粉丝电影《我就是我》,有明星,制作也不错,基本上是惨败。";
NSString *[email protected]"《后会无期》卖的不是好故事,是优越感。特别是针对80、90后的人群,你有没有发现,看《后会无期》比看《小时代3》有明显的优越感。故事虽然一般,但是很多人看完后,会在微博、微信上晒照片。所以说,对一个族群靠的不是广度,而是深度。<br>\
\
很凶残,值得大家借鉴。韩寒《后会无期》还有什么秘密武器,欢迎《后会无期》团队或相关方爆料,直接留言即可,有料的可以送黎万强亲笔签名的《参与感》一书。";
//初始化和html字符串
NSString *htmlURlStr=[NSString stringWithFormat:@"<body style=‘background-color:#EBEBF3‘><h2>%@</h2><p>%@</p> <p>%@ </p>%@ <br><p> %@</p> <p>%@</p>%@<p>%@</p></body>",title,linkStr,p1,image1,p2,p3,image2,p4];
[self.myWebView loadHTMLString:htmlURlStr baseURL:nil];
}
4.实现代理方法,(处理连接点击事件)
-(BOOL)webView:(UIWebView *)webView shouldStartLoadWithRequest:(NSURLRequest *)request navigationType:(UIWebViewNavigationType)navigationType{
NSString *urlStr=request.URL.absoluteString;
NSLog(@"url: %@",urlStr);
//为空,第一次加载本页面
if ([urlStr isEqualToString:@"about:blank"]) {
return YES;
}
//设置点击后的视图控制器
LvesOriginalController *originalC=[[LvesOriginalController alloc] init];
originalC.originUrl=urlStr; //设置请求连接
//跳转到点击后的控制器并加载webview
[self.navigationController pushViewController:originalC animated:YES];
return NO;
}
//设置底部滚动不弹回
- (void)webViewDidFinishLoad:(UIWebView *)webView{
NSInteger height = [[webView stringByEvaluatingJavaScriptFromString:@"document.body.offsetHeight;"] intValue];
NSString* javascript = [NSString stringWithFormat:@"window.scrollBy(0, %d);", height];
[webView stringByEvaluatingJavaScriptFromString:javascript];
}
5.实现OrigainalViewController
//
// LvesOriginalController.m
// WebViewDemo
//
// Created by Lves Li on 14-8-15.
// Copyright (c) 2014年 Lves. All rights reserved.
//
#import "LvesOriginalController.h"
@interface LvesOriginalController ()
{
UIWebView *_webView;
}
@end
@implementation LvesOriginalController
- (id)initWithNibName:(NSString *)nibNameOrNil bundle:(NSBundle *)nibBundleOrNil
{
self = [super initWithNibName:nibNameOrNil bundle:nibBundleOrNil];
if (self) {
// Custom initialization
}
return self;
}
- (void)viewDidLoad
{
[super viewDidLoad];
//设置title
[email protected]"原文";
_webView=[[UIWebView alloc] init];
_webView.frame=[[UIScreen mainScreen] bounds];
[self.view addSubview:_webView];
[_webView loadRequest:[NSURLRequest requestWithURL:[NSURL URLWithString:self.originUrl]]];
}
@end
以上是关于ios开发,关于图文混排的主要内容,如果未能解决你的问题,请参考以下文章