ios开发,关于图文混排
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ios开发,关于图文混排相关的知识,希望对你有一定的参考价值。
我最近要做一个图文混排的项目,一个CTLine中文字加图片的长度大于显示屏的最大程度,我想把这行的图片另起一行显示,如何操作?
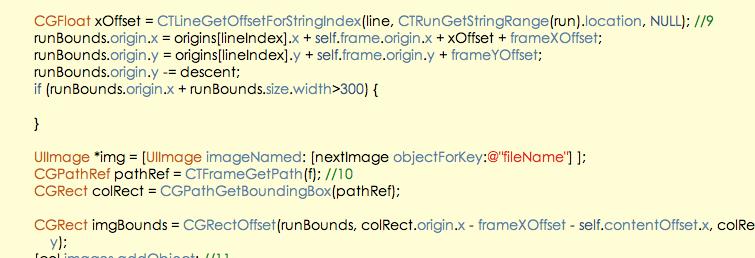
如图,if代码块中改怎么写?
非常紧急,在线等。。。。。

CTFrameRef textFrame // coreText 的 frame
CTLineRef line // coreText 的 line
CTRunRef run // line 中的部分文字
相关方法:
CFArrayRef CTFrameGetLines (CTFrameRef frame ) //获取包含CTLineRef的数组
void CTFrameGetLineOrigins(
CTFrameRef frame,
CFRange range,
CGPoint origins[] ) //获取所有CTLineRef的原点
CFRange CTLineGetStringRange (CTLineRef line ) //获取line中文字在整段文字中的Range
CFArrayRef CTLineGetGlyphRuns (CTLineRef line ) //获取line中包含所有run的数组
CFRange CTRunGetStringRange (CTRunRef run ) //获取run在整段文字中的Range
CFIndex CTLineGetStringIndexForPosition(
CTLineRef line,
CGPoint position ) //获取点击处position文字在整段文字中的index
CGFloat CTLineGetOffsetForStringIndex(
CTLineRef line,
CFIndex charIndex,
CGFloat* secondaryOffset ) //获取整段文字中charIndex位置的字符相对line的原点的x值
主要步骤:
1)计算并存储文字中保含的所有表情文字及其Range
2)替换表情文字为指定宽度的NSAttributedString
CTRunDelegateCallbacks callbacks;
callbacks.version = kCTRunDelegateVersion1;
callbacks.getAscent = ascentCallback;
callbacks.getDescent = descentCallback;
callbacks.getWidth = widthCallback;
callbacks.dealloc = deallocCallback;
CTRunDelegateRef runDelegate = CTRunDelegateCreate(&callbacks, NULL);
NSDictionary *attrDictionaryDelegate = [NSDictionary dictionaryWithObjectsAndKeys:
(id)runDelegate, (NSString*)kCTRunDelegateAttributeName,
[UIColor clearColor].CGColor,(NSString*)kCTForegroundColorAttributeName,
nil];
NSAttributedString *faceAttributedString = [[NSAttributedString alloc] initWithString:@"*" attributes:attrDictionaryDelegate];
[weiBoText replaceCharactersInRange:faceRange withAttributedString:faceAttributedString];
[faceAttributedString release];
3) 根据保存的表情文字的Range计算表情图片的Frame
textFrame 通过CTFrameGetLines 获取所有line的数组 lineArray
遍历lineArray中的line通过CTLineGetGlyphRuns获取line中包含run的数组 runArray
遍历runArray中的run 通过CTRunGetStringRange获取run的Range
判断表情文字的location是否在run的Range
如果在 通过CTLineGetOffsetForStringIndex获取x的值 y的值为line原点的值
仅供参考追问
NICE啊,求求你把源码发我吧,我好好研究下,这点小分不成敬意,待会儿奉上。。。。同时,我还会用我有限的资源不遗余力的为您的课程做宣传。。。。
IOS开发UI篇--一个支持图文混排的ActionSheet
一、简单介绍
UIActionSheet是IOS提供给我们开发人员的底部弹出菜单控件。一般用于菜单选择、操作确认、删除确认等功能。
IOS官方提供的下面方式对UIActionView进行实例化:
- (instancetype)initWithTitle:(NSString *)title delegate:(id<UIActionSheetDelegate>)delegate cancelButtonTitle:(NSString *)cancelButtonTitle destructiveButtonTitle:(NSString *)destructiveButtonTitle otherButtonTitles:(NSString *)otherButtonTitles, ... );从这个api我们能够看出,我们仅仅能设置文本标题。包含destructiveButtonTitle、cancelButtonTitle和otherButtonTitles,官方提供的该控件并不支持图文混排。
但有的时候,交互提给我们的需求又须要我们的ActionSheet具有图文混排的效果。那就须要我们自己仿造系统自带的ActionSheet,完毕该需求。
项目演演示样例如以下:

二、使用说明
第一步、构建数据模型
@interface Item : NSObject
@property (nonatomic , strong) NSString *icon;//图片地址
@property (nonatomic , strong) NSString *title;//标题
@end第二步、依据数据模型构建数据
Item *item1 = [[Item alloc] init];
item1.icon = @"journey_phone";
item1.title = @"15195905888";
Item *item2 = [[Item alloc] init];
item2.icon = @"journey_phone";
item2.title = @"15195905777";
Item *item3 = [[Item alloc] init];
item3.icon = @"journey_phone";
item3.title = @"15195905777";
NSArray *listData = [NSArray arrayWithObjects:item1,item2,item3, nil];第三步、使用以上数据将控件初始化
PicAndTextActionSheet *sheet = [[PicAndTextActionSheet alloc] initWithList:listData title:@"拨打电话"];
sheet.delegate = self;//该控件使用的代理模式
[sheet showInView:self];由于该控件使用了代理模式。所以在当前Controller须要实现下面代理方法:
-(void) didSelectIndex:(NSInteger)index{
}该代理方法,主要是在Controller中能够实如今自己定义ActionSheet中的点击事件。
三、实现原理
由于ActionSheet不能支持图片的显示,所以我们就放弃使用扩展UIActionSheet控件的方法。我在本项目中使用的是UITableView+动画。高仿ActionSheet的方法。
UTableView能够制作列表选项,动画能够实现系统自带ActionSheet的自底向上和渐变效果。
注意点:
假设tableview处于uiview上面,uiview整个背景有点击事件。可是我们须要假设我们点击tableview的时候,处理tableview的点击事件,而不是uiview的事件。
在这里。我们须要推断我们点击事件是否在uiview上还是在uitableview上。
解决方式例如以下:
1、实现代理:
<UIGestureRecognizerDelegate>2、让gesture设置为代理
UITapGestureRecognizer *tapGesture = [[UITapGestureRecognizer alloc] initWithTarget:self action:@selector(tappedCancel)];
tapGesture.delegate = self;3、实现代理方法。推断点击的是否是uiview还是tableview
-(BOOL)gestureRecognizer:(UIGestureRecognizer *)gestureRecognizer shouldReceiveTouch:(UITouch *)touch{
if([touch.view isKindOfClass:[self class]]){
return YES;
}
return NO;
}四、总结
不论什么一个复杂控件,基本上都是有基础控件组合实现而成。该扩展的ActionSheet也能够用于下面场景:


五、下载地址
github下载地址:https://github.com/yixiangboy/ActionSheetExtension
假设认为对你还有些用,给一颗star吧。你的支持是我继续的动力。
blog地址:http://blog.csdn.net/yixiangboy/article/details/46778417
博主的话
曾经看过非常多别人的博客,学到不少东西。如今准备自己也開始写写博客,希望能够帮到一些人。
我的联系方式:
微博:新浪微博
博客:http://blog.csdn.net/yixiangboy
github:https://github.com/yixiangboy
以上是关于ios开发,关于图文混排的主要内容,如果未能解决你的问题,请参考以下文章