用NSAttributedString实现简单的图文混排
Posted Phelthas
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了用NSAttributedString实现简单的图文混排相关的知识,希望对你有一定的参考价值。
ios7以后,因为TextKit的强大,可以用NSAttributedString很方便的实现图文混排(主要是利用了NSTextAttachment)。
关于Textkit的牛逼之处,可以参考objcio上的文章(https://objccn.io/issue-5-1/)
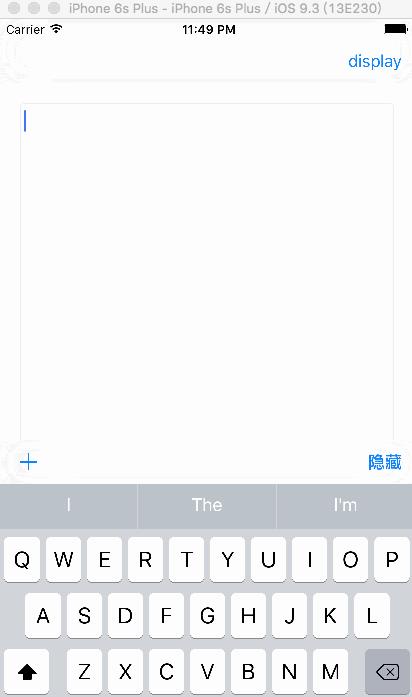
我用NSAttributedString仿写了一个知乎的输入框(低仿,就是有个功能而已),效果如图:

demo在这里:(https://github.com/Phelthas/TEST_XMLCommon 的第四个)
有几个需要注意的地方,值得记录一下:
1,textView有个 typingAttributes属性,可以让输入的文字自动变成NSAttributedString,根本不用自己去设置AttributedText;
2,textView有个 selectedRange属性,就是指当前的光标的位置,可以用来确定插入图片的位置;
3,如果打断点观察textView.text可以发现,插入的图片被替换成一个特殊的UTF8字符“\\U0000fffc”,这个字符在iOS设备上不会显示,不是空格,不是换行,
但是,它是存在的!!!它有location,有length(就是1),在整个字符串中有位置(NSRage),所以应该把它当成一个占位的字符来看待!
有了这个占位字符,其实比没有要方便,方便上传服务器,方便从服务器获取数据,方便与其他平台共通数据;
如果没有,还要自己记录图片的位置,这时候如果有修改,就要更新所有图片的位置,很麻烦。。。
4,NSTextAttachment要设置bounds属性,否则图片会按图片自己的尺寸显示,如果图片太大就会显示不全
这里可以把图片裁一下显示,上传图片的时候,根据需求上传原图或者裁剪过的图片就行,可以让UI更流畅
5,可以用
string enumerateAttribute:NSAttachmentAttributeNameinRange:NSMakeRange(0, string.length) options:0usingBlock:
这个方法来确定最后的attributedString最终包含的图片,比每次插入图片的时候记录位置要方便的多~
6,知乎是在插入图片的时候就把图片上传到服务器了,所以把用户打字的这段时间也利用起来了,不用最后点发布的时候再让用户等图片上传,虽然有时候可能会多浪费点流量(用户删图片的时候),但是我感觉为了提升的用户体验这是值得的~
7,如果从服务器取数据的话,显示的时候其实不能用同样的方式显示,因为图片肯定是需要异步加载的,所以这时候还是要用常规的方法来做,就是一堆文字和图片的显示;可以直接用label和imageView排列组合,也可以用一个tableView来显示
8,textView和textField有一个 inputAccessoryView属性,是自动跟着键盘动的,如果不是需要一直显示的输入框,用这个属性要比监听键盘通知要方便很多~
9,图片的占位字符“\\U0000fffc”其实是有Attributes样式的,所以有时候删除了图片后的字符,再输入的时候,新的显示可能就是默认的Attributes样式了,所以比较保险的做法是给占位字符也add正文的Attributes样式,不知道有没有更好的办法~
暂时就这些,等想到再补充~
有什么问题,欢迎讨论~
以上是关于用NSAttributedString实现简单的图文混排的主要内容,如果未能解决你的问题,请参考以下文章
属性字符串(NSAttributedString)的简单应用