第十一次作业
Posted ywmsg
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了第十一次作业相关的知识,希望对你有一定的参考价值。
第十一次作业
| 这个作业属于哪个课程 | https://edu.cnblogs.com/campus/sdscfz/SF3/ |
|---|---|
| 这个作业要求在哪里 | https://edu.cnblogs.com/campus/sdscfz/SF3/homework/12973 |
| 这个作业的目标 | 第11次作业-利用构造函数创建对象 |
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
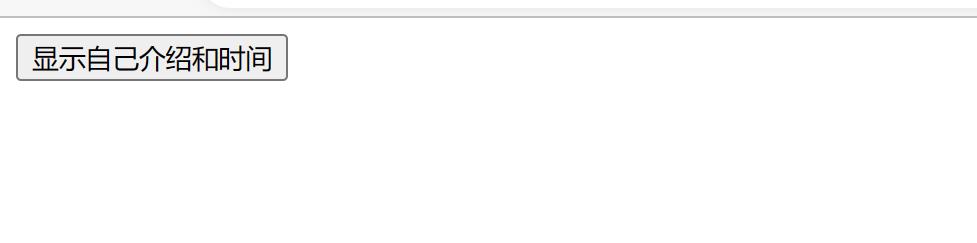
<button onclick="myfunc()"id=\'mybtn\'>显示自己介绍和时间</button>
<script>
function myfunc()
window.location.href="./第11次作业.html";
</script>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script language="JavaScript">
function startTime()
var today=new Date();
var yyyy = today.getFullYear();
var MM = today.getMonth()+1;
var dd = today.getDate();
var hh=today.getHours();
var mm=today.getMinutes();
var ss=today.getSeconds();
MM=checkTime(MM);
dd=checkTime(dd);
mm=checkTime(mm);
ss=checkTime(ss);
var day;
if(today.getDay()==0) day = "星期日 "
if(today.getDay()==1) day = "星期一 "
if(today.getDay()==2) day = "星期二 "
if(today.getDay()==3) day = "星期三 "
if(today.getDay()==4) day = "星期四 "
if(today.getDay()==5) day = "星期五 "
if(today.getDay()==6) day = "星期六 "
document.getElementById(\'nowDateTimeSpan\').innerHTML=yyyy+"-"+MM +"-"+ dd +" " + hh+":"+mm+":"+ss+" " + day;
setTimeout(\'startTime()\',1000);
function checkTime(i)
if (i<10)
i="0" + i;
return i;
</script>
</head>
<body onload="startTime()" >
<script>
function stu(name,age,sex,hobby)
this.name=name;
this.age=age;
this.sex=sex;
this.hobby=hobby;
this.sayHi=function()
document.write("Hi!");
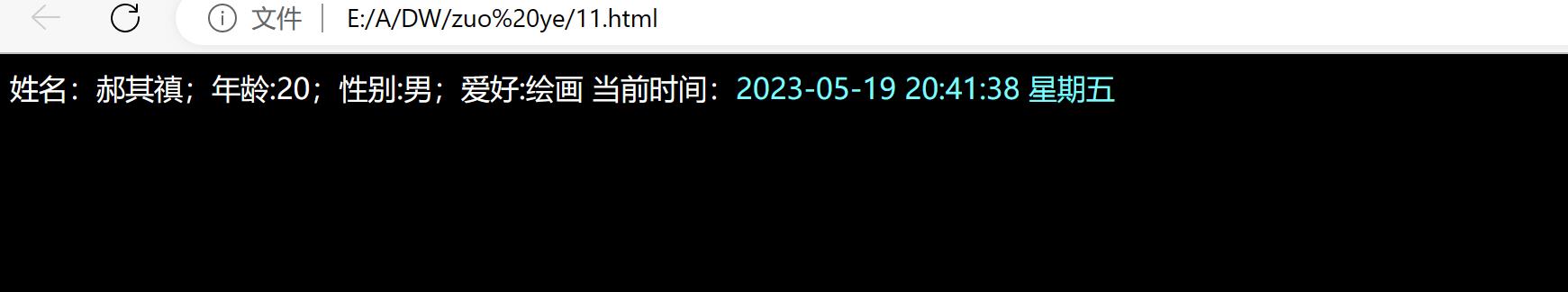
var student1 =new stu(\'姓名:郝其禛;\',\'年龄:20;\',\'性别:男;\',\'爱好:绘画\');
document.write(student1.name+student1.age+student1.sex+student1.hobby);
</script>
当前时间:<font color="#33FFFF"><span id="nowDateTimeSpan"></span></font>
</body>
</html>


软件工程——第十一次作业
每周例行报告
作业要求:https://edu.cnblogs.com/campus/nenu/SWE2017FALL/homework/1413
——————————————————————————————————————————————————
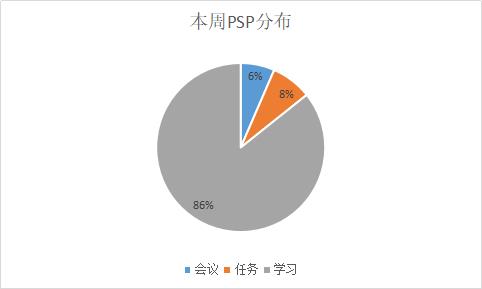
个人PSP

——————————————————————————————————————————————————
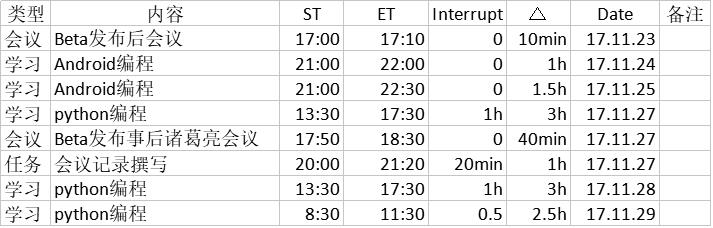
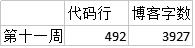
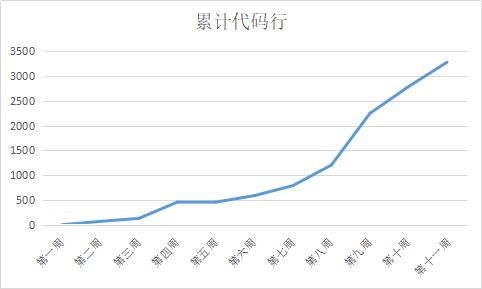
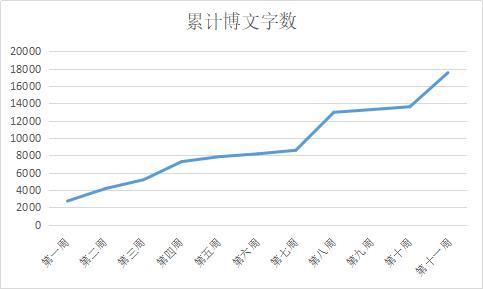
本周进度条

——————————————————————————————————————————————————

——————————————————————————————————————————————————

——————————————————————————————————————————————————

以上是关于第十一次作业的主要内容,如果未能解决你的问题,请参考以下文章