vue 项目打包后没有生成config/index.js文件?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue 项目打包后没有生成config/index.js文件?相关的知识,希望对你有一定的参考价值。
vue 项目通过build打包后没有生成config/index.js文件
参考技术A 只有一个dist包吧vue项目打包上线的步骤
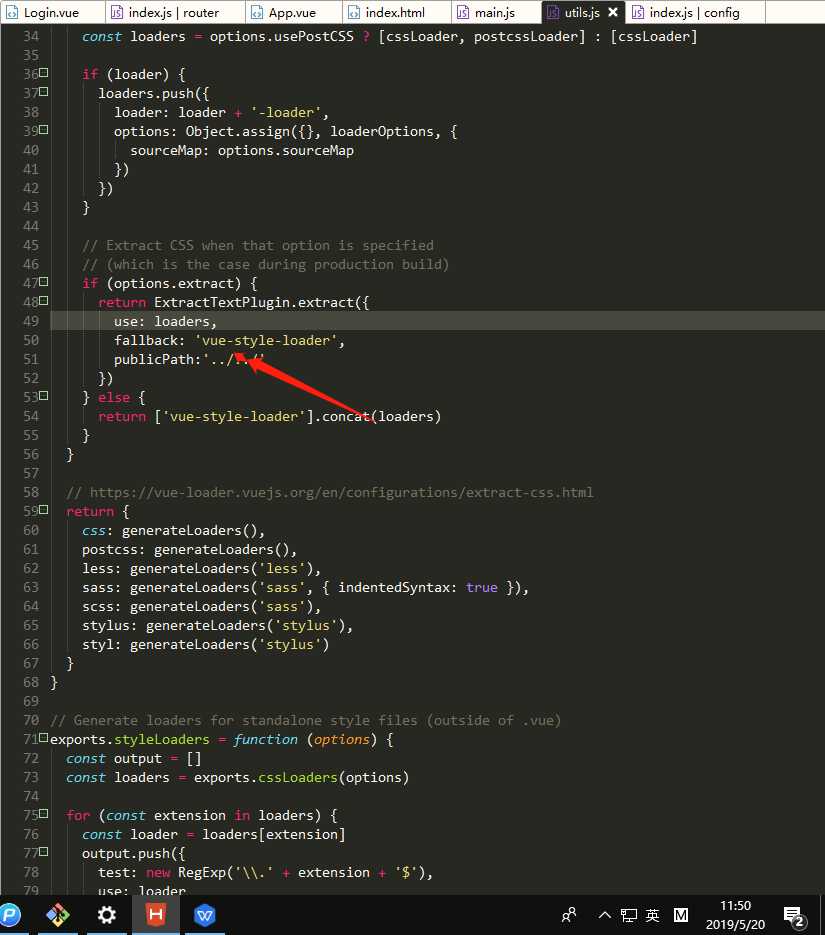
1.修改配置文件一:build>>utils.js (修改publicPath:"../../" , 这样写是处理打包后找不到静态文件的问题)

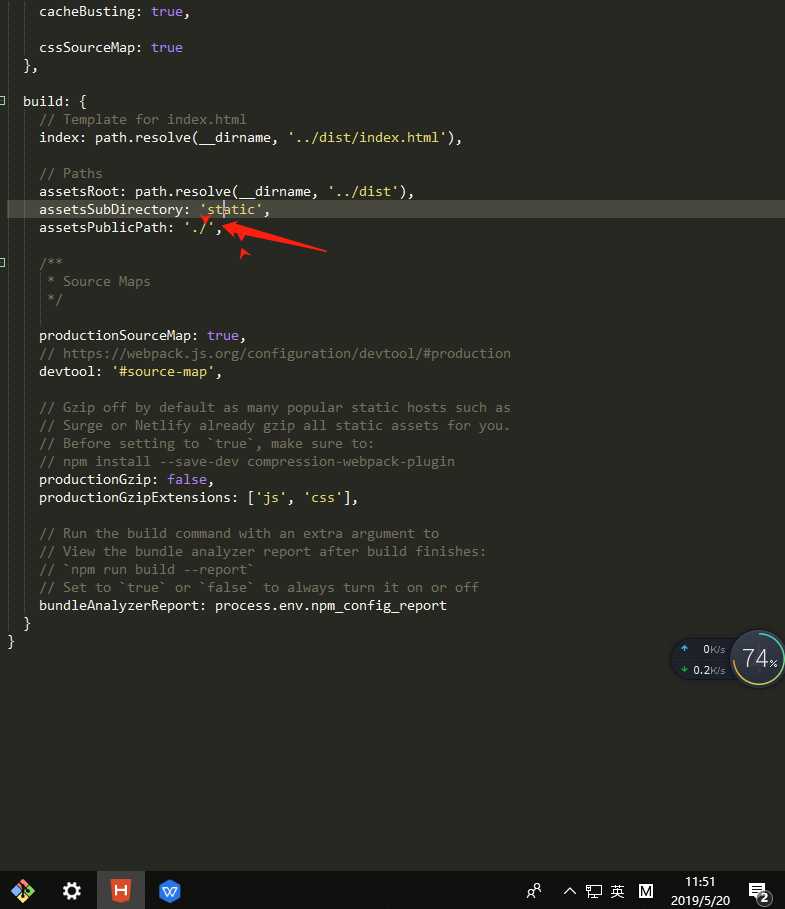
配置文件二:config>>index.js(修改assetsPublicPath:‘./‘ ,修改目的是为了解决js找不到的问题)

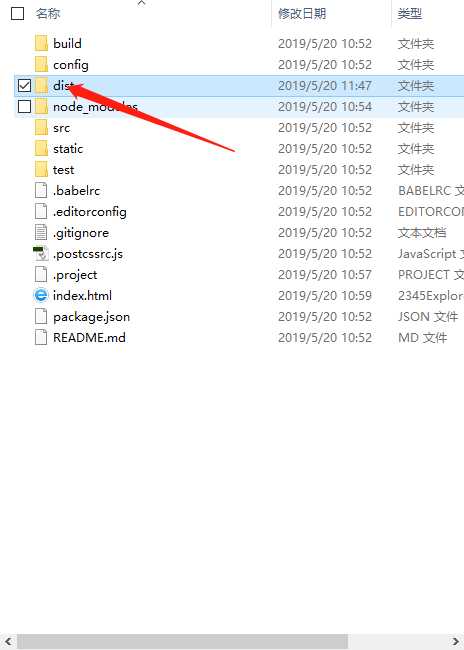
使用npm run build 打包会生成:

上传到服务器就可以直接通过网址直接访问。
以上是关于vue 项目打包后没有生成config/index.js文件?的主要内容,如果未能解决你的问题,请参考以下文章