Vue/React 项目运行或者打包出现内存溢出解决方案
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue/React 项目运行或者打包出现内存溢出解决方案相关的知识,希望对你有一定的参考价值。
参考技术A 因为项目过大运行打包项目的时候报错FATAL ERROR: Ineffective mark-compacts near heap limit Allocation failedfailed - javascript heap out of memory JavaScript堆内存不足,这里说的 JavaScript 其实就是 Node,我们都知道 Node 是基于V8引擎,在一般的后端开发语言中,在基本的内存使用上没有什么限制,在 Node 中通过 JavaScript 使用内存时只能使用部分内存(64位系统下约为1.4 GB,32位系统下约为0.7 GB),这就是我们编译项目时为什么会出现内存泄露了,因为前端项目如果非常的庞大,webpack 编译时就会占用很多的系统资源,如果超出了V8对 Node 默认的内存限制大小就会出现刚刚我截图的那个错误了,那怎么解决呢?V8依然提供了选项让我们使用更多的内存。Node 在启动时可以传递 --max-old-space-size 或 --max-new-space-size 来调整内存大小的使用限制。
React
一般情况如果用过第一种方案成功可以不使用第二种,我是遇到第一种配置内存还不起作用的时候用第二种方案生效。
全局安装increase-memory-limit
命令行cmd窗口运行:npm install -g increase-memory-limit,
进入项目文件夹,运行:increase-memory-limit(只需要执行一次即可)
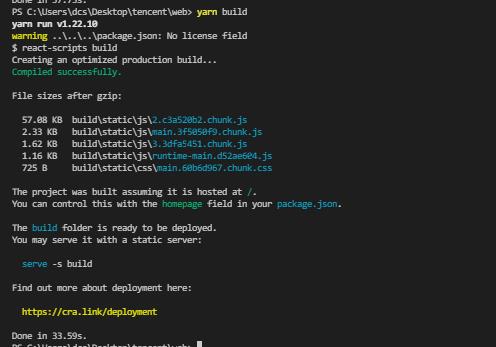
部署react项目到服务器
以上是关于Vue/React 项目运行或者打包出现内存溢出解决方案的主要内容,如果未能解决你的问题,请参考以下文章