vue-cli打包项目后路径错误问题
Posted xulinjun
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue-cli打包项目后路径错误问题相关的知识,希望对你有一定的参考价值。
一、问题描述
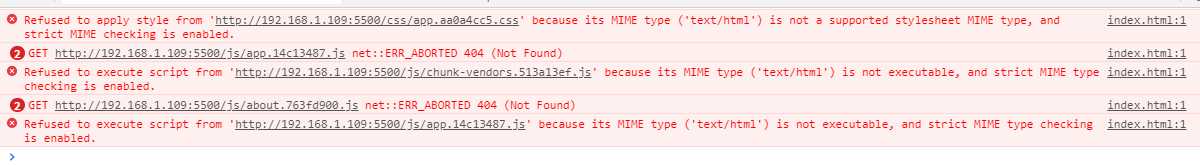
执行 npm run build 命令后,打包生成dist文件夹,访问的时候报如下错误:

二、解决办法
在根目录下,新建 vue.config.js文件,内容如下,
module.exports = { publicPath:‘./‘, configureWebpack:{ resolve: { alias: { ‘assets‘: ‘@/assets‘, ‘common‘: ‘@/common‘, ‘components‘: ‘@/components‘, ‘network‘: ‘@/network‘, ‘views‘: ‘@/views‘, ‘plugins‘: ‘@/plugins‘, } } } }
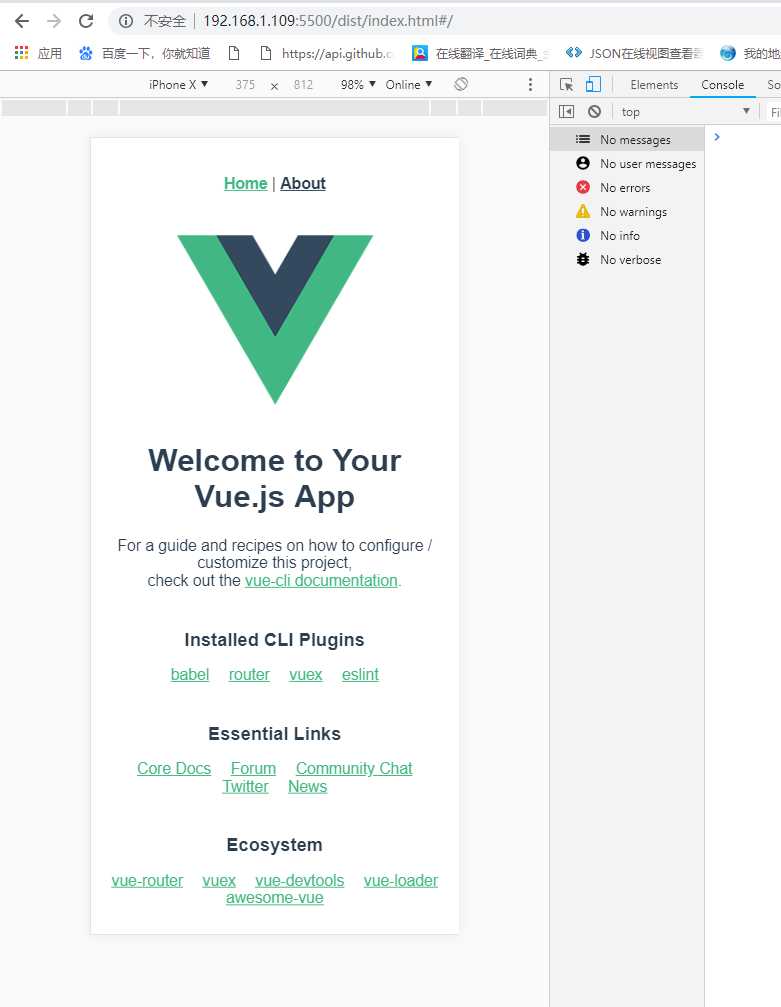
再次打包,顺利访问:

以上是关于vue-cli打包项目后路径错误问题的主要内容,如果未能解决你的问题,请参考以下文章