你好,你上次那个VRAY渲染是木纹贴图纹理不显示清晰的问题你是怎么解决的!谢谢。
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了你好,你上次那个VRAY渲染是木纹贴图纹理不显示清晰的问题你是怎么解决的!谢谢。相关的知识,希望对你有一定的参考价值。
木纹的纹理就是不显示啊!就是个木纹色!!

计算机图形学基于WebGL的纹理贴图
接下来我们来看一看WebGL中如何实现纹理贴图!
先来段视频:
是不是很炫酷!
这就是WebGL渲染出的效果,车子周围的景色其实一张张图片贴上去的,也就是文理贴图!
我们先来了解一下什么是文理,它是如何实现贴图的呢?
纹理映射:将一张图像映射到一个几何图形的表面上去!
纹素:组成纹理的像素称为纹素!每一个纹素的颜色都使用RGB或者RGBA格式编码!
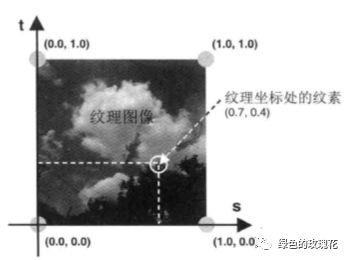
下面是WebGL的纹理坐标系统:

WebGL中使用s和t命名纹理坐标(st坐标系统)
如上图:纹理图像四个角的坐标为左下角(0.0,0.0),右下角(1.0,0.0),右上角(1.0,1.0)和左上角(0.0,1.0)!
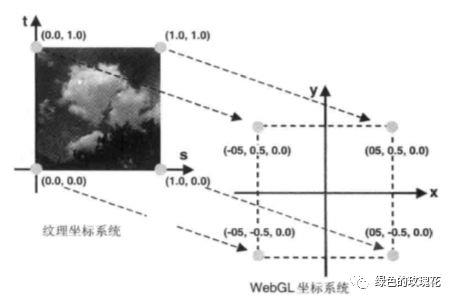
纹理图像粘贴到几何图形上,如下:

接下来,我们看一个简单的demo:
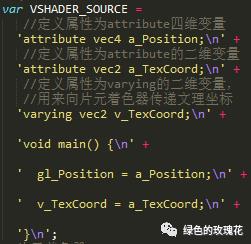
顶点着色器:

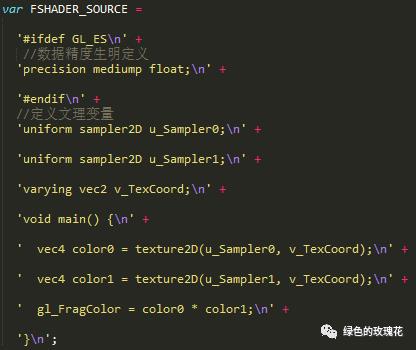
片元着色器:

注意:
uniform sampler2D u_Sampler0
uniform sampler2D u_Sampler1
是定义了两个类型为sampler2D的变量,sampler2D是一种专门的,特殊的用来处理文理对象的数据类型。
uniform是生明变量属性:纹理图像不会随着片元变化!
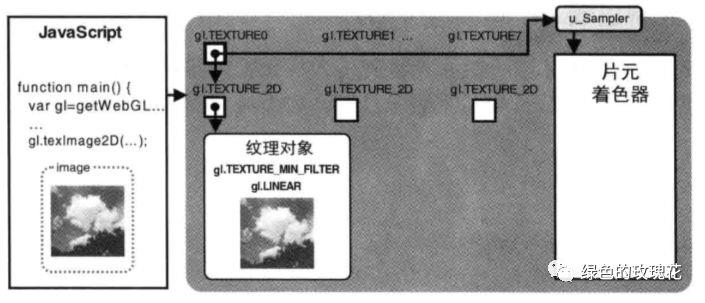
下图是将纹理单元分配给uniform变量的过程!

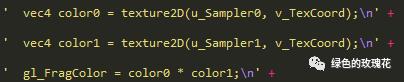
texture2D(纹理单元编号,纹理坐标)方法:
是在片元着色器中获取纹理像素颜色,传递参数是纹理单元编号,纹理坐标!

从上面代码可知:
这里定义了两个纹理对象,用来存储两个不同的纹理,最后两张纹理片元叠加赋值给gl_FragColor,从而实现多重纹理!
一张纹理图:

另一张纹理图:

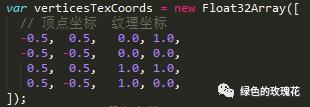
正方形顶点位置以及纹理坐标定义如下:

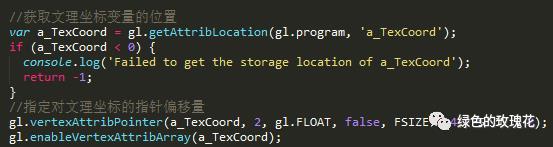
读取缓冲区纹理信息的配置:

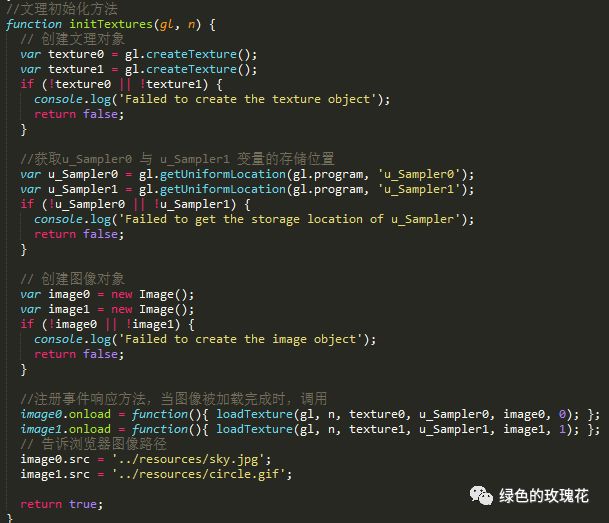
下面是文理初始化方法的定义:

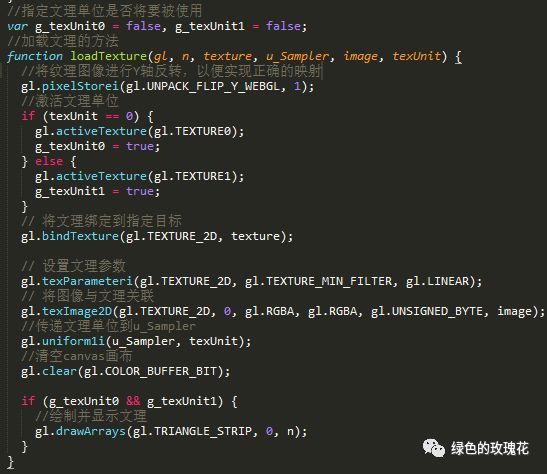
loadTexture()方法:

demo效果截图:还是比较神奇的!

我们再来一个更有意思的实验:
这是一张纹理:

我们把它作为背景图
下面还有一张纹理:可爱的多拉爱梦!

路径修改:

效果截图:
有没有没感觉融合在一起了!
以上是关于你好,你上次那个VRAY渲染是木纹贴图纹理不显示清晰的问题你是怎么解决的!谢谢。的主要内容,如果未能解决你的问题,请参考以下文章
vary设定的贴图为啥显示不出来而且渲染之后只是单色而没有纹理
vray for sketchup渲染出来的图是黑的,怎么办
vray for sketchup 怎么改变贴图的颜色深浅。。su的材质编辑器改变不了,vray漫反射那边的也改变不了。。