Vue.js项目无法启动:sh: 1: vue-cli-service: not found
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue.js项目无法启动:sh: 1: vue-cli-service: not found相关的知识,希望对你有一定的参考价值。
参考技术A 使用 npm run serve 命令启动 Vue.js 项目时无法启动。具体报错如下:1、已经使用 npm install -g @vue/cli 安装了 Vue CLI。且 package.json 文件里面也包含了 "@vue/cli-service": "~4.5.0" 。
但是有可能装的有问题,所以重新安装。
1、重新安装
使用PM2搭建在线vue.js开发环境(以守护进程方式热启动)
项目以vue.js+layUI的作为前端开发技术栈,需要有一个在线的环境供项目成员实时查看效果,总不能每次都webpack打包发布后才能看到效果吧!刚开始就简单使用npm run dev命令热启动,但是shell命令窗口退出后,热启动也就失效了!不能电脑一直都不关吧,后面考虑到用守护进程的方式运行热启动命令,就想到有一个好的进程管理工具,就是PM2。
1. pm2 是什么?
日常开发中需要启动一个node项目,需要用npm run …,,如果终端被关掉,程序也就自动停止,有时候几个项目一起跑起来,好几个终端开着,个人不太喜欢,有一神器可以解决:pm2。pm2 是一个带有负载均衡功能的Node应用的进程管理器.当你要把你的独立代码利用全部的服务器上的所有CPU,并保证进程永远都活着,0秒的重载, PM2是完美的。它非常适合IaaS结构,但不要把它用于PaaS方案。
2.全局安装
npm install -g pm2
3.日常使用
由于node的百花齐放,启动一个网站的办法,也会有很多种。这里先以:npm run dev为例:
首先查看项目的package.json文件:
"scripts": { "dev": "node build/dev-server.js --env=local", "start": "node build/dev-server.js --env=local", "build": "node build/build.js --env=publish", "build-local": "node build/build.js" },
npm run dev 实际就是运行node脚本文件:dev-server.js,
可以用pm2启动:pm2 start build/dev-server.js,可以给这个进程取一个自己记得能理解的名字:pm2 start build/dev-server.js --name XXX,(XXX是你定义的名字)
如果你的node项目配置文件和以上代码不一样,,,莫急,pm2 也是有办法可以启动的(个人觉得这是一个万能的启动的方法):
pm2 start npm -- run XXX
用她替代:npm run dev,就可以写成:pm2 start npm -- run dev,项目启动:

虽然项目启动了,但是名字并不是我想要的(我需要个自己能记得住的名字,并且是一个项目一个专属name),这时候可以用:
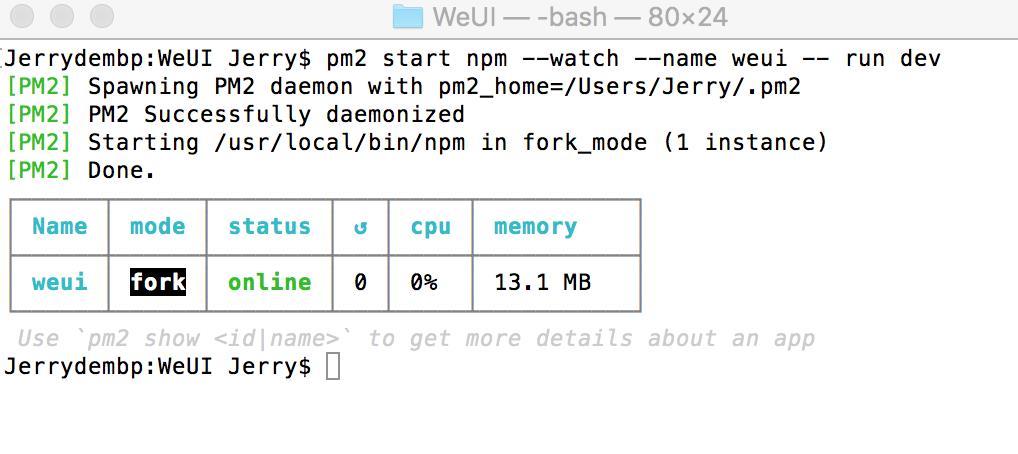
pm2 start npm --watch --name webpack-agent -- run dev

OK pm2的日常还有些常用指令,如:
查看所用已启动项目:
pm2 list
重启:
pm2 restart XXX(项目名称)
停止:
pm2 stop XXX(项目名称)
删除
pm2 delete XXX(项目名称)
如果不记得了,直接在控制台输入:pm2,控制台会给出日常指令,并且会对这些指令给出对应说明:

本文转自https://www.cnblogs.com/wangrongxiang/p/7909885.html
以上是关于Vue.js项目无法启动:sh: 1: vue-cli-service: not found的主要内容,如果未能解决你的问题,请参考以下文章