vue-cli搭建SPA项目
Posted xmf3628
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue-cli搭建SPA项目相关的知识,希望对你有一定的参考价值。
1. 什么是vue-cli?
vue-cli是vue.js的脚手架,用于自动生成vue.js+webpack的项目模板,创建命令如下:
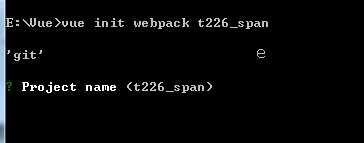
vue init webpack xxx

2. 安装vue-cli
npm install -g vue-cli
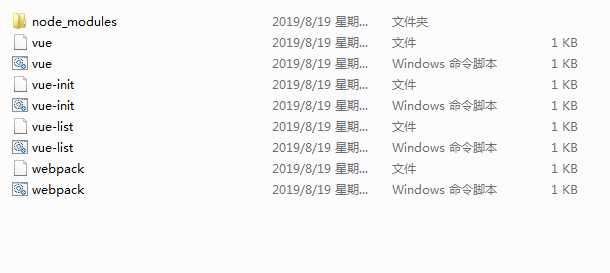
注1:安装成功后,会出现如下文件
d:\\tools ==> 根据自行安装的目录来操作
node-v10.15.3-win-x64
node_global
vue
vue.cmd
vue-init
vue-init.cmd
vue-list
vue-list.cmd

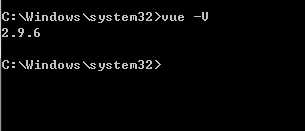
注2:安装完成之后打开命令窗口并输入 vue -V(注意这里是大写的“V”),如果出现相应的版本号,则说明安装成功。

一问一答”模式(见注2)
注1:cmd命令行窗口显示中文乱码,多是因为cmd命令行窗口字符编码不匹配导致
修改cmd窗口字符编码为UTF-8,命令行中执行:chcp 65001
切换回中文:chcp 936
这两条命令只在当前窗口生效,重启后恢复之前的编码。
注2:“一问一答”模式
1.Project name:项目名,默认是输入时的那个名称spa1,直接回车
2.Project description:项目描述,直接回车
3.Author:作者,随便填或直接回车
4.Vue build:选择题,一般选第一个
4.1Runtime + Compiler: recommended for most users//运行加编译,官方推荐,就选它了
4.2Runtime-only: about 6KB lighter min+gzip, but templates (or any Vue-specific html) are ONLY allowed in .vue files
- render functions are required elsewhere//仅运行时,已经有推荐了就选择第一个了
5.Install vue-router:是否需要vue-router,Y选择使用,这样生成好的项目就会有相关的路由配置文件
6.Use ESLint to lint your code:是否用ESLint来限制你的代码错误和风格。N 新手就不用了,但实际项目中一般都会使用,这样多人开发也能达到一致的语法
7.Set up unit tests:是否安装单元测试 N
8.Setup e2e tests with Nightwatch?:是否安装e2e测试 N
9.Should we run `npm install` for you after the project has been created? (recommended) (Use arrow keys)
> Yes, use NPM
Yes, use Yarn
No, I will handle that myself //选择题:选第一项“Yes, use NPM”是否使用npm install安装依赖
全部选择好回车就进行了生成项目,出现如下内容表示项目创建完成
# Project initialization finished!
# ========================
实在不会选,就回车选择“默认”或是选择“N”不安装
## 步骤二:运行完上面的命令后,我们需要将当前路径改变到SPA这个文件夹内,然后安装需要的模块
## 此步骤可理解成:maven的web项目创建成功后,修改pom文件添加依赖
cd spa1 #改变路径到spa1文件夹下
npm install #安装所有项目需要的npm模块

## 步骤三:启动并访问项目
## 此步骤可理解成:启动tomcat,并通过浏览器访问项目
cd spa1
npm run dev

项目启动成功后,打开浏览器输入“http://localhost:35252”即可

4. package.json详解
每个项目的根目录下面,一般都有一个package.json文件,定义了这个项目所需要的各种模块,
以及项目的配置信息(比如名称、版本、许可证等元数据)。npm install命令根据这个配置文件,
自动下载所需的模块,也就是配置项目所需的运行和开发环境
详情见资料“package-详解.json”中的相关注释
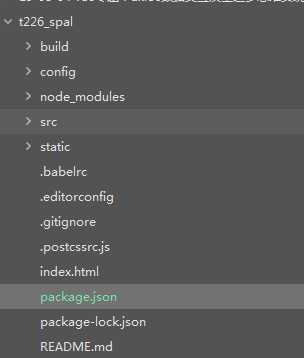
6. vue项目结构说明
build文件夹 这个文件夹主要是进行webpack的一些配置
webpack.base.conf.js webpack基础配置,开发环境,生产环境都依赖
webpack.dev.conf.js webpack开发环境配置
webpack.prod.conf.js webpack生产环境配置
build.js 生产环境构建脚本
vue-loader.conf.js 此文件是处理.vue文件的配置文件
config文件夹
dev.env.js 配置开发环境
prod.env.js 配置生产环境
index.js 这个文件进行配置代理服务器,例如:端口号的修改
node_modules文件夹 存放npm install时根据package.json配置生成的npm安装包的文件夹
src文件夹 源码目录(开发中用得最多的文件夹)
assets 共用的样式、图片
components 业务代码存放的地方,里面分成一个个组件存放,一个页面是一个组件,一个页面里面还会包着很多组件
router 设置路由
App.vue vue文件入口界面
main.js 对应App.vue创建vue实例,也是入口文件,对应webpack.base.config.js里的入口配置
static文件夹 存放的文件不会经过webpack处理,可以直接引用,例如swf文件如果要引用可以在webpack配置
对swf后缀名的文件处理的loader,也可以直接将swf文件放在这个文件夹引用
package.json 这个文件有两部分是有用的:scripts 里面设置命令以及在dependencies和devDependencies中,
分别对应全局下载和局部下载的依赖包

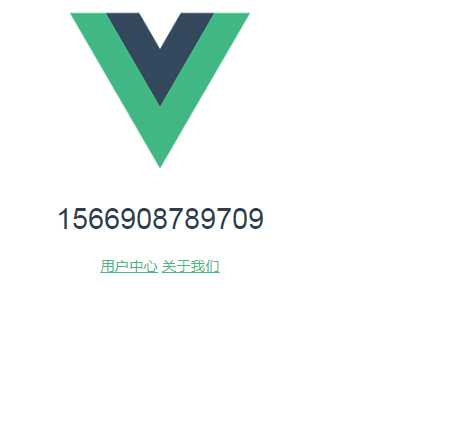
8. 综合案例
首页-用户中心-用户
路由嵌套,关键代码:
path: ‘/UserCenter‘,
name: ‘UserCenter‘,
component: UserCenter,
children: [
path: ‘UserInfo‘,
name: ‘UserInfo‘,
component: UserInfo,
]
网站公共部分:头部(header.vue)和脚部(footer.vue)的创建和使用
注1:以 " / " 开头的嵌套路径会被当作根路径,所以子路由的 path 不需要添加 " / "
AppMain.vue
<template> <div class="hello"> <h1> ts </h1> <p> <router-link to="/Center">用户中心</router-link> <router-link to="/About">关于我们</router-link> </p> </div> </template> <script> export default name: ‘AppMain‘, data () return ts: new Date().getTime(), </script> <!-- Add "scoped" attribute to limit CSS to this component only --> <style scoped> h1, h2 font-weight: normal; ul list-style-type: none; padding: 0; li display: inline-block; margin: 0 10px; a color: #42b983; </style>
About.vue
<template> <div> <h1>关于我们</h1> </div> </template> <script> export default name:‘About‘, data:function() return </script> <style> </style>
Centenr.vue
<template> <div> <h1>用户中心</h1> <p> <router-link to="/Center/Register">用户注册</router-link> <router-link to="/Center/UpdatePwd">修改密码</router-link> </p> <div> <router-view></router-view> </div> </div> </template> <script> export default name:‘Center‘, data:function() return </script> <style> </style>
Register.vue
<template> <div> <h1>用户注册</h1> </div> </template> <script> export default name:‘Register‘, data:function() return </script> <style> </style>
UpdatePwd.vue
<template> <div> <h1>修改密码</h1> </div> </template> <script> export default name:‘UpdatePwd‘, data:function() return </script> <style> </style>
index.js
import Vue from ‘vue‘
import Router from ‘vue-router‘
import HelloWorld from ‘@/components/HelloWorld‘
import AppMain from ‘@/components/AppMain‘
import About from ‘@/views/About‘
import Center from ‘@/views/Center‘
import Register from ‘@/views/Register‘
import UpdatePwd from ‘@/views/UpdatePwd‘
Vue.use(Router)
export default new Router(
routes: [
path: ‘/HelloWorld‘,
name: ‘HelloWorld‘,
component: HelloWorld
,
path: ‘/‘,
name: ‘AppMai‘,
component: AppMain
,
path: ‘/About‘,
name: ‘About‘,
component: About
,
path: ‘/Center‘,
name: ‘Center‘,
component: Center,
children:[
path: ‘Register‘,
name: ‘Register‘,
component: Register
,
path: ‘UpdatePwd‘,
name: ‘UpdatePwd‘,
component: UpdatePwd
]
,
]
)





以上是关于vue-cli搭建SPA项目的主要内容,如果未能解决你的问题,请参考以下文章