Vue命令行工具vue-cli
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue命令行工具vue-cli相关的知识,希望对你有一定的参考价值。
前面的话
Vue.js 提供一个官方命令行工具,可用于快速搭建大型单页应用。该工具提供开箱即用的构建工具配置,带来现代化的前端开发流程。只需几分钟即可创建并启动一个带热重载、保存时静态检查以及可用于生产环境的构建配置的项目 。本文将详细介绍Vue命令行工具vue-cli
概述
Vue-cli是Vue官方提供的用于初始化Vue项目的脚手架工具。使用Vue-cli有以下几大优势
1、Vue-cli是一套成熟的vue项目架构设计,会跟着Vue版本的更迭而更新
2、Vue-cli提供了一套本地的热加载的测试服务器
3、Vue-cli集成了一套打包上线的方案,可使用webpack或Browserify等构建工具
安装
下面来安装vue-cli
# 全局安装 vue-cli
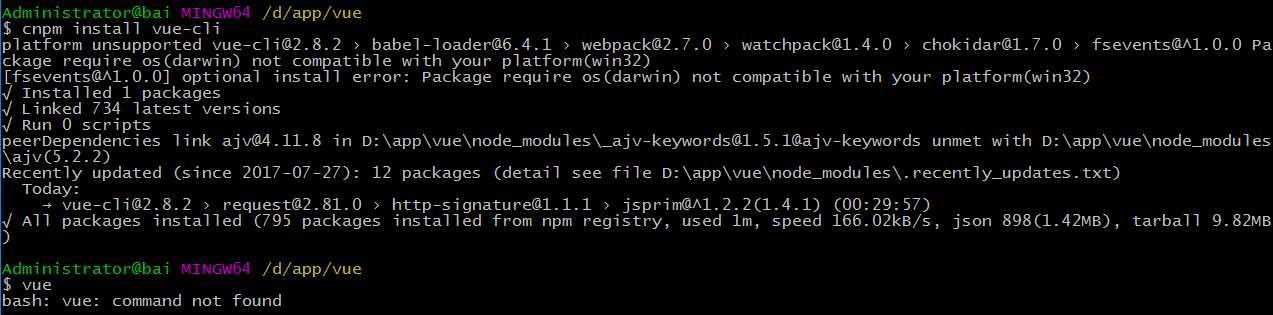
$ npm install --g vue-cli
[注意]一定要在全局模式下安装vue-cli,否则无法使用vue命令

全局模式下,安装vue-cli后,才可以正常使用

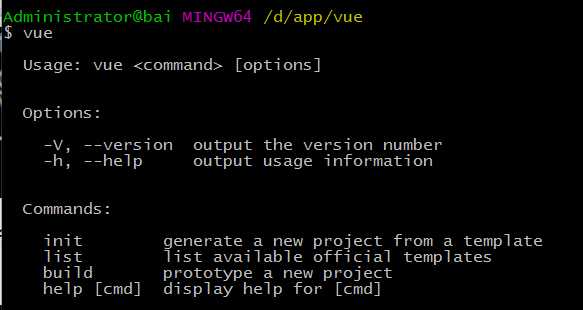
输入vue命令,会出现如下视图

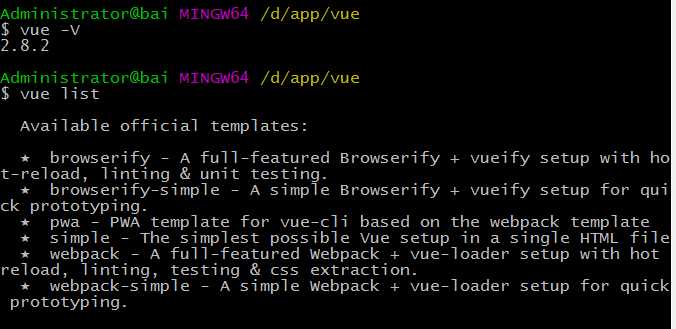
输入vue -V命令,可以看出当前的vue使用的是2.8.2版本。输入vue list 可以得到推荐的官方模板

创建项目
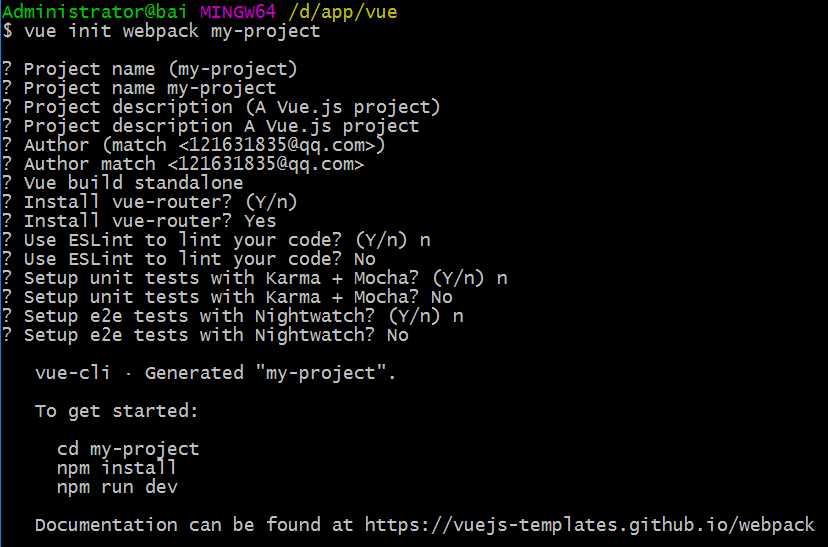
接下来,创建一个基于 webpack 模板的新项目
$ vue init webpack my-project

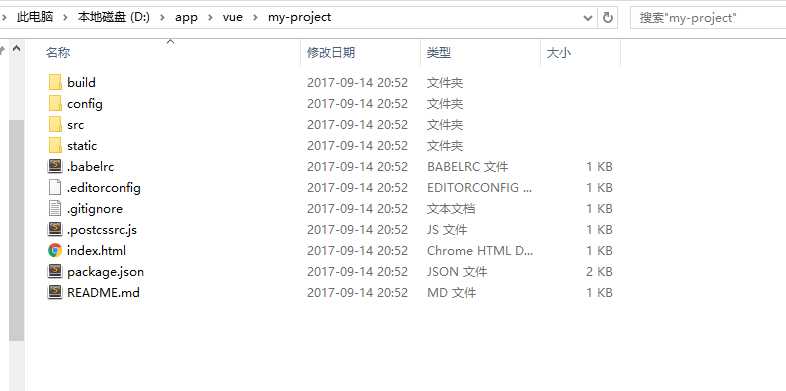
创建项目后,在当前目录下,会新建my-project文件夹,里面是my-project项目所包含的文件

my-project中的package.json文件中,所依赖的包如下所示
{ "name": "my-project", "version": "1.0.0", "description": "A Vue.js project", "author": "match <[email protected]>", "private": true, "scripts": { "dev": "node build/dev-server.js", "start": "node build/dev-server.js", "build": "node build/build.js" }, "dependencies": { "vue": "^2.4.2", "vue-router": "^2.7.0" }, "devDependencies": { "autoprefixer": "^7.1.2", "babel-core": "^6.22.1", "babel-loader": "^7.1.1", "babel-plugin-transform-runtime": "^6.22.0", "babel-preset-env": "^1.3.2", "babel-preset-stage-2": "^6.22.0", "babel-register": "^6.22.0", "chalk": "^2.0.1", "connect-history-api-fallback": "^1.3.0", "copy-webpack-plugin": "^4.0.1", "css-loader": "^0.28.0", "cssnano": "^3.10.0", "eventsource-polyfill": "^0.9.6", "express": "^4.14.1", "extract-text-webpack-plugin": "^2.0.0", "file-loader": "^0.11.1", "friendly-errors-webpack-plugin": "^1.1.3", "html-webpack-plugin": "^2.28.0", "http-proxy-middleware": "^0.17.3", "webpack-bundle-analyzer": "^2.2.1", "semver": "^5.3.0", "shelljs": "^0.7.6", "opn": "^5.1.0", "optimize-css-assets-webpack-plugin": "^2.0.0", "ora": "^1.2.0", "rimraf": "^2.6.0", "url-loader": "^0.5.8", "vue-loader": "^13.0.4", "vue-style-loader": "^3.0.1", "vue-template-compiler": "^2.4.2", "webpack": "^2.6.1", "webpack-dev-middleware": "^1.10.0", "webpack-hot-middleware": "^2.18.0", "webpack-merge": "^4.1.0" }, "engines": { "node": ">= 4.0.0", "npm": ">= 3.0.0" }, "browserslist": [ "> 1%", "last 2 versions", "not ie <= 8" ] }
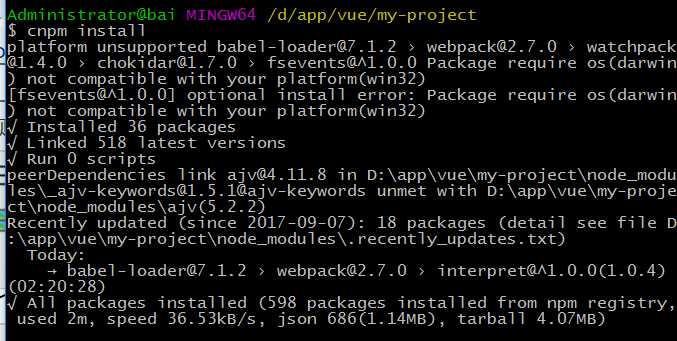
接下来, 进入my-project文件夹,并安装依赖包
$ cd my-project
$ npm install

运行项目
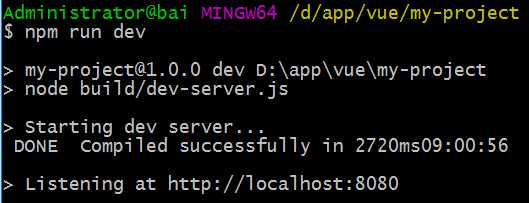
接下来,输入下列代码来运行项目
$ npm run dev
以上代码的意思是运行package.json中,scripts脚本中dev指代的程序。类比于,运行node build/dev-server.js
"scripts": { "dev": "node build/dev-server.js", "start": "node build/dev-server.js", "build": "node build/build.js" }

localhost:8080的网页自动打开,效果如下

打开app.vue文件,在模板中加入<p>小火柴的蓝色理想</p> 这一行代码,并保存
<template> <div id="app"> <img src="./assets/logo.png"> <router-view></router-view> <p>小火柴的蓝色理想</p> </div> </template>
当前浏览器将会自动更新到页面的最新状态,这是vue-cli自带的热更新的功能

项目部署
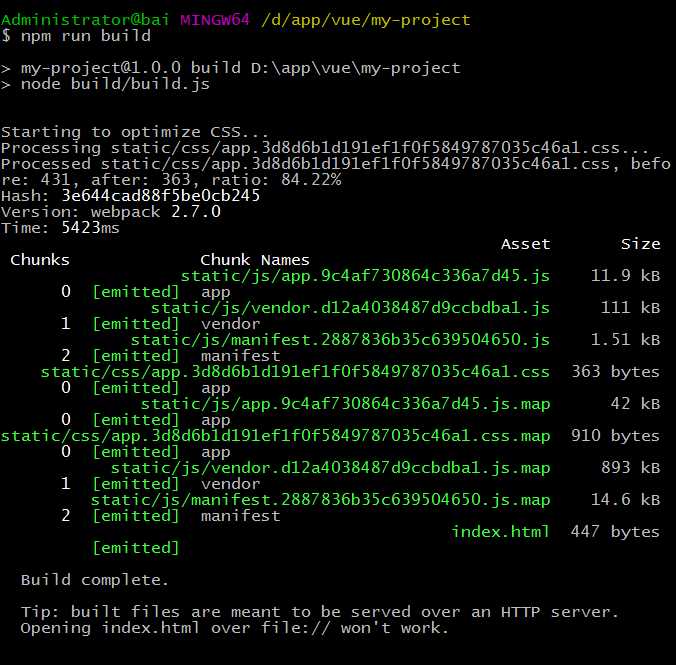
接下来,使用npm run build来部署上线的项目
npm run build

生成的dist目录,就是打包构建后的项目目录

以上是关于Vue命令行工具vue-cli的主要内容,如果未能解决你的问题,请参考以下文章