Web前端已死?别带节奏了,说白了就是“卷”
Posted 迈阿蜜
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Web前端已死?别带节奏了,说白了就是“卷”相关的知识,希望对你有一定的参考价值。
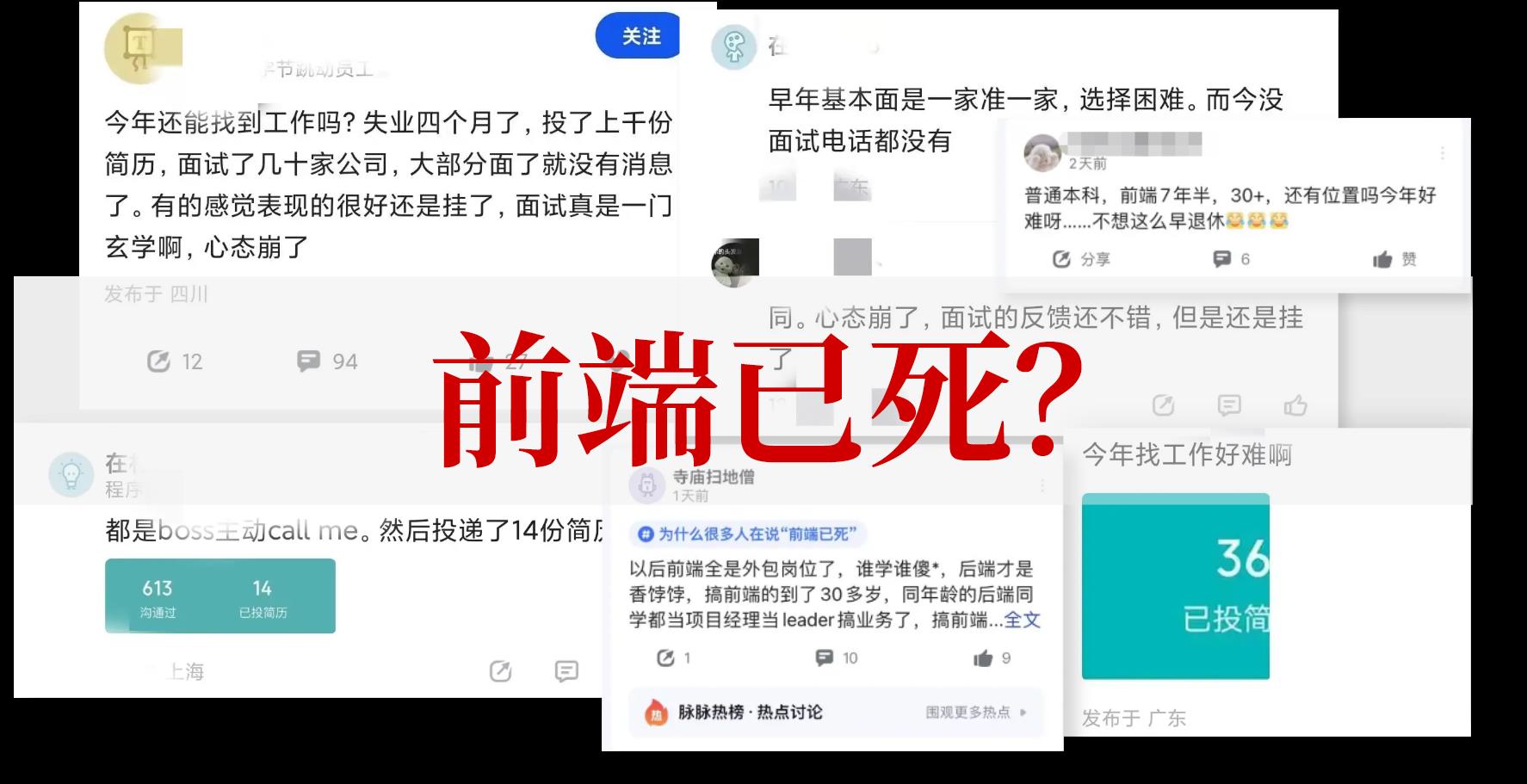
趁着“前端已死”这个话题还有点热度,我想再好好聊聊这个话题。社区里怎么只有前端已死的论调,后端、DB、运维、连原生开发还在好好“划水”。前端却发出了哀嚎:前端已死,找工作好难啊。
前端技术精微渊深,除了基础的 HTML、CSS 和 JavaScript 技术外,还涉及前端框架、UI 库、自动化构建工具、代码管理工具等等。这些技术并没有死,反而生态圈愈发健壮。

前端很难吗?
这是一道找骂题,因为一旦答不好就会被前端开发人员群起而攻之。直接说吧,前端不难,只有一堆卖课的还在嘴硬。但前端的技术范围很广,WebGL、AR、VR、Serverless、跨端编译、WASM、微前端……等等太多了,但表示“前端已死”的那些人,其实默认是代指那 90% 天天写业务的人。
除了上面那一堆酷炫的名词儿,我再来列一些实在的东西:性能优化、响应式设计、跨浏览器兼容性、无障碍、工程化、组件化……都是前端非常基础的技术,但是我相信仍然有 50% 以上的前端对这些基础的东西不怎么了解。

如果你还是要骂,但我还是坚持我的看法,前端真的不难。
总的来说,前端不难,体现在以下几个方面:
-
技术栈:前端开发主要使用HTML、CSS和JavaScript等技术,基于这些语言有一些框架,比如React、Vue,这些技术相对容易学习和入门。
-
学习曲线:前端开发的学习曲线较为平缓,新手可以很快地掌握基本的前端技能。
-
问题复杂性:前端开发主要处理用户界面和交互,问题的复杂性相对较低。
-
负责范围:前端开发只需关注浏览器端的展示和交互,负责范围相对较小。
-
错误影响:前端开发出现错误时,通常只影响用户界面和交互,后果相对较小。

前端始末与低代码
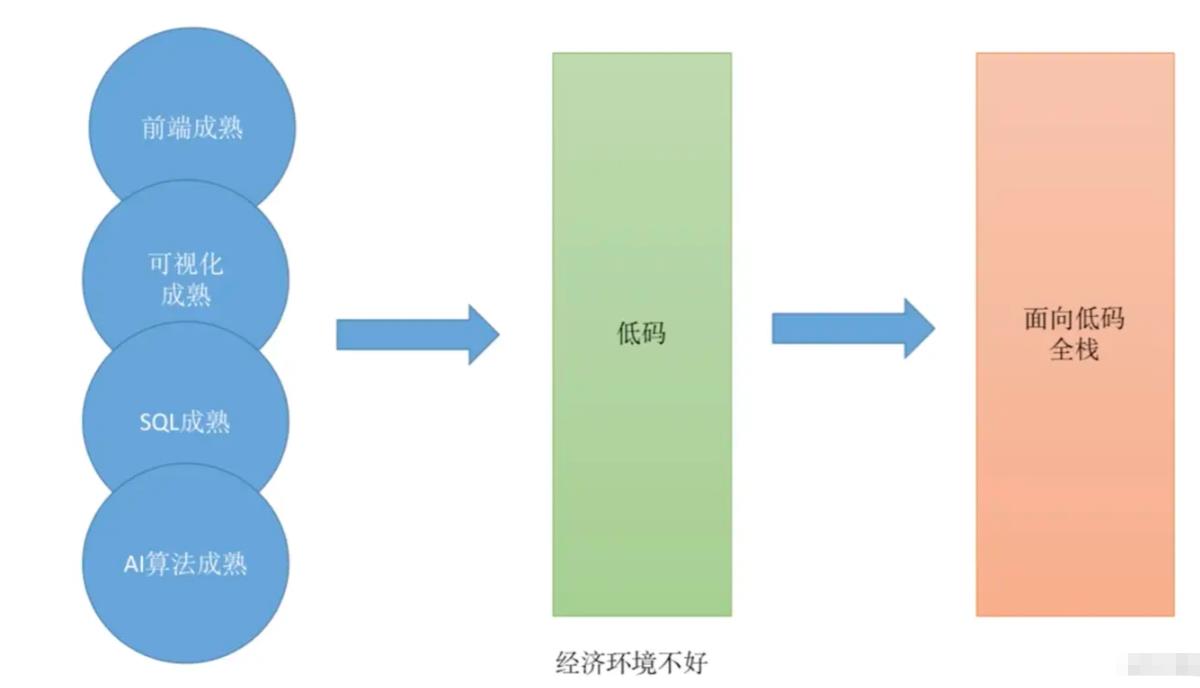
前端确实没死,但在走下坡路。前端、frontend,这个词其实出现的挺晚,以至于很多人到现在还是用 Web 开发来称呼这个岗位。
Web 开发是从 1996 年 CSS 在 IE3 中受到支持开始的,国内的 Web 技术喜欢从头构建一些东西,各种造轮子,世界的 Web 更喜欢用一些通用技术来减轻整个行业的成本,比如网站构建工具、低代码平台,其实目的都是为了取代 Web 开发人员。

低代码强调的是开发效率,作为一个前端,其实很少人会去想如何提升研发效能这个问题,这个问题已经不局限于开发了,而是提升整个团队甚至整个公司的档次。
这里非常推荐大家试试JNPF快速开发平台,这个平台依托的就是低代码开发技术原理,因此可以改善传统开发交付周期长、二次开发难、技术门槛高的痛点。另外,在JNPF后台提供了丰富的解决方案和功能模块,大部分的应用搭建都是通过拖拽控件实现,简单易上手,在JNPF搭建使用OA系统,工作响应速度更快。
开源项目推荐:JNPF
低代码类的工具确实是 Web 开发岗位的杀手之一,但它们还不够强,还不足以真正对 Web 开发人员造成巨大的杀伤力。

AI 与 GPT4
GPT4 可以通过网站的手绘草稿生成出功能齐全的网站,甚至附带了 JS 的功能。从那时候我意识到,这次或许会不一样了,它足以杀死一些 Web 开发人员。
我可以通过 AI 来完成非常多复杂的工作。比如一个词云组件。我先告诉它我的需求,它会把详细的代码提供出来,并附带说明。如果有纰漏,我会反馈给它,让它继续修改,最后就可以得到一个词云的效果。

最重要的是,整个过程不足两个小时,但是你让一个从业4-5年的前端开发人员,起码需要10小时以上,我的主观感受就是这样,技术员一定会被AI严重威胁。
AI 对技术的影响是什么?
我对 AI 是抱有乐观态度的,毕竟物竞天择、适者生存。
蒸汽时代来了,车夫还在。电动时代来了,木匠还在。数码相机出现了,摄影师还在,AI 杀不死前端,但前端一定没有以前好过了,现在学习前端技术的性价比大不如以前了。也希望时间能够证明我是错的,这样还能给大家留一口饭吃。

总结
前端未死,前端技术仍在,市场凋敝,岗位要求变高。即使前端开发这个岗位半死不活,仍然比大多数普通岗位更有优势。去拥抱新时代吧,成为一个带着 AI Buff 的技术员!潮水终会退去,只有那些真正会游泳的才能继续在大海中徜徉。 与其自怨自艾,不如不破不立,脱离这个群体,才能做到起死回生。
百度2019校招Web前端工程师笔试卷(第二批)
一、linux系统下有多个文件目录,每个文件目录都有其独特的功能和作用
/bin 存放普通用户可以使用的指令。
/boot 引导程序,内核等存放的目录。
二、JavaScript实现继承的方式
1、原型链继承
2、构造函数继承
3、组合继承
4、原型式继承
5、寄生式继承
6、寄生组合式继承
三、html5 WebSocket
WebSocket是HTML5新增的协议,它的目的是在浏览器和服务器之间建立一个不受限的双向通信通道,比如说,服务器可以在任意时刻发送消息给浏览器。
为什么传统的HTTP协议不能做到WebSocket实现的功能,这是因为HTTP协议是一个请求—响应协议,请求必须先由浏览器发给服务器,服务器才能响应这个请求,再把数据发送给浏览器。换句话说,浏览器不主动请求,服务器是没法主动发数据给浏览器的。
也有人说,HTTP 协议其实也能实现啊,比如用轮询或者 Comet。
轮询是指浏览器通过 JavaScript 启动一个定时器,然后以固定的间隔给服务器发请求,询问服务器有没有新消息。这个机制的缺点一是实时性不够,二是频繁的请求会给服务器带来极大的压力。
Comet 本质上也是轮询,但是在没有消息的情况下,服务器先拖一段时间,等到有消息了再回复。这个机制暂时地解决了实时性问题,但是它带来了新的问题:以多线程模式运行的服务器会让大部分线程大部分时间都处于挂起状态,极大地浪费服务器资源。另外,一个 HTTP 连接在长时间没有数据传输的情况下,链路上的任何一个网关都可能关闭这个连接,而网关是我们不可控的,这就要求 Comet 连接必须定期发一些ping数据表示连接“正常工作”。
以上两种机制都治标不治本,所以,HTML5 推出了 WebSocket 标准,让浏览器和服务器之间可以建立无限制的全双工通信,任何一方都可以主动发消息给对方。
WebSocket 是基于 TCP 的协议,WebSocket 只需要服务端和客户端一次握手,就可以自由进行数据传送和接收,允许服务端主动发送数据,不需要使用轮询的方式。另外,WebSocket 客户端基于事件的编程模型与 node 类似
四 iframe 应谨慎使用
1、创建比一般的 DOM 元素慢了 1-2 个数量级
iframe 的创建比其它包括 scripts 和 css 的 DOM 元素的创建慢了 1-2 个数量级,使用 iframe 的页面一般不会包含太多 iframe,所以创建 DOM 节点所花费的时间不会占很大的比重。但带来一些其它的问题:onload 事件以及连接池(connection pool)
2、阻塞页面加载
及时触发 window 的 onload 事件是非常重要的。onload 事件触发使浏览器的 “忙” 指示器停止,告诉用户当前网页已经加载完毕。当 onload 事件加载延迟后,它给用户的感觉就是这个网页非常慢。
window 的 onload 事件需要在所有 iframe 加载完毕后(包含里面的元素)才会触发。在 Safari 和 Chrome 里,通过 JavaScript 动态设置 iframe 的 SRC 可以避免这种阻塞情况
3、唯一的连接池
浏览器只能开少量的连接到 web 服务器。比较老的浏览器,包含 Internet Explorer 6 & 7 和 Firefox 2,只能对一个域名(hostname)同时打开两个连接。这个数量的限制在新版本的浏览器中有所提高。Safari 3+ 和 Opera 9+ 可同时对一个域名打开 4 个连接,Chrome 1+, IE 8 以及 Firefox 3 可以同时打开 6 个
绝大部分浏览器,主页面和其中的 iframe 是共享这些连接的。这意味着 iframe 在加载资源时可能用光了所有的可用连接,从而阻塞了主页面资源的加载。如果 iframe 中的内容比主页面的内容更重要,这当然是很好的。但通常情况下,iframe 里的内容是没有主页面的内容重要的。这时 iframe 中用光了可用的连接就是不值得的了。一种解决办法是,在主页面上重要的元素加载完毕后,再动态设置 iframe 的 SRC。
4、不利于 SEO
搜索引擎的检索程序无法解读 iframe。另外,iframe 本身不是动态语言,样式和脚本都需要额外导入。综上,iframe 应谨慎使用。
五.HTTP协议描述
1:HTTP是无连接:无连接的含义是限制每次连接只处理一个请求。服务器处理完客户的请求,并收到客户的应答后,即断开连接。采用这种方式可以节省传输时间。
2:HTTP是媒体独立的:意味着,只要客户端和服务器知道如何处理的数据内容,任何类型的数据都可以通过HTTP发送。客户端以及服务器指定使用适合的MIME-type内容类型。
3:HTTP是基于客户端/服务端(C/S)的架构模型,通过一个可靠的链接来交换信息,是一个无状态的请求/响应协议。
六 .DOM,文件对象模型,提供了树状结构的表示方法,以下描述正确的是
A Document 不是一個document node,是一种节点格式
B 不是所有的HTML elements都是element nodes
C 所有的comments都是document node
D 在HTML element內的text內容也是text node
正确答案:D
七 关于DOM事件流、DOM0级事件与DOM2级事件
DOM事件流包括三个阶段:
-
事件捕获阶段
-
处于目标阶段
-
事件冒泡阶段
以上是关于Web前端已死?别带节奏了,说白了就是“卷”的主要内容,如果未能解决你的问题,请参考以下文章