劝人写码,千刀万剐——“前端已死”难道要成真了?
Posted 迈阿蜜
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了劝人写码,千刀万剐——“前端已死”难道要成真了?相关的知识,希望对你有一定的参考价值。
移动互联网的兴起,传统行业的数字化转型,大前端技术的普及,随之而来的就是Vue为代表的前端框架和工具的兴起,前端开发的门槛降低。但发展,稳定,衰落是亘古不变的事物发展规律。
一些有趣的迹象
最近逛社区,发现“前端已死”的说法跟恶狗进了鸡圈一般,在圈内就炸了锅!网友表示:我贼能加班贼能内卷,但还是没人理!劝大家赶紧转行,前端已死!前段时间鹅厂的最高级别T13前端工程师被裁了可以说明这个现象。

不管是讨论的热度,还是劝退理由,似乎都言之凿凿。其实前端们大多都不会有“前端已死”的想法,积极参与这个话题的无非就是两类人,一种是要学前端的萌新小白在观望要不要入行,另一种是被现实折磨的职场老鸟。
对菜鸟来说,市场永远是饱和的。对于想进入前端的小白来说,你需要知道:只有前端技术才能给你界面,假如没有了前端,你再也上不了B站、刷不了抖音,就像电脑没有了显示器,只有主机一样。所以前端技术没问题,目前也没有第二个技术代替前端。

那对于前端老鸟来说,入门容易,薪资可观,上限还高,本专业的,培训的,自学的,统统都来了!会点儿HTML和CSS的都说自己是前端了。老鸟们沾沾自喜,逐渐开始有点拥挤,但是慢慢地这群鸡里也开始有了鹤,渐渐的甚至开始有了鹰,老鸟们有点儿慌了。
-
比如加入Node 以后不仅仅是搭建页面,还能处理逻辑
-
比如vue3 和 react 18 让我们的轮子直接上了高速
-
再比如WEBGL 让我们不再是单纯的浏览, 而是身临其境
-
再比如WEB3.0 让我们不再是 "第三者" 而是变成了参与者
紧接着接收到灵魂三问:
-
你会做可视化大屏吗, 你能实现裸眼 3D 效果吗?
-
你分得清什么是“业务”?什么是“逻辑”吗 ?
-
你造过轮子吗 ? 你知道我们造个圆形的轮子跑的比较快吗 ?
找不到工作的又开始说了:前端已死,别来了!

客户端用到的vscode就是前端框架electron开发
服务端用到的前端框架,有koa、express、nest 、next等
前端真正的价值部分在于不可取代的那个部分,比如偏前方向的深入视频动画webgl,偏中台方向的低代码、微前端,偏后方向的serverless node,问问说前端已死的那群人,他们都知道这些是什么吗?

破局之道
其实想要改变,也是有迹可循的,大家一般都是走这两条路:
在上班和上进之间,选择了上香,求人和求己之间,选择了求佛。祈祷一下互联网大环境好转,最好再来一波前端生产力需求,感受一波春风。
另一种就是想办法提高个人的核心竞争力,前端碗端得稳不稳,饭吃得香不香,还是得看个人造化。
前端真的有点卷不动了,但是你技术过硬公司没你不行,那大可放心。但是老铁们,说真的,如果你工作3年,只会Vue2,React,看不懂框架报错,看不懂请求异常,浏览器打断点调试都不会,那确实TM真该死啊。

提高核心竞争力
说白了,就是你能干别人干不了的活,能做别人做不了的事情。再说白一点就是,你能给团队创造比别人更多的价值。
平时浑浑噩噩,等需求,写代码,上线,拿钱,一切都是在被动进行,仅把前端当作职业而非事业,总是希望干活少,拿钱多。但是看起来又是团队下班最晚的,工作最积极的,所以也别说什么“前端已死”,前端行业好着呢,优秀的前端不知道多缺,年薪不知道有多高!
前端技术在不断更新和迭代,新的技术和框架层出不穷。大佬们都说要追求高复用、高内聚、低耦合、易拓展,大家开始忙不停蹄的学习这些概念和应用实践;后来社区开始讨论低代码、人工智能,大家好像都蛮兴奋的。

低代码出现
低代码强调的是开发效率,作为一个前端,其实很少人会去想如何提升研发效能这个问题,这个问题已经不局限于开发了,而是提升整个团队甚至整个公司的档次。
这里非常推荐大家试试JNPF快速开发平台,这个平台依托的就是低代码开发技术原理,因此可以改善传统开发交付周期长、二次开发难、技术门槛高的痛点。另外,在JNPF后台提供了丰富的解决方案和功能模块,大部分的应用搭建都是通过拖拽控件实现,简单易上手,在JNPF搭建使用OA系统,工作响应速度更快。
最新开源项目推荐:JNPF
多想想怎么去完善整个团队的开发流程,善用一下低代码,提升开发效率,这也是提升自己的一种手段,这也是,面试官非常希望看到的亮点!总之不用过于悲观,总会有下一个风口,比如chatGPT、低代码,作为时代前沿的参与者,程序员应该更容易抓住这样的机会吧。

框架的能力
很多人做开发非常熟练,各种得心应手,于是就会觉得自己是个挺有竞争力的前端开发人员。
高启强没有说话,只是呵呵一笑。
这是不小心把框架的能力当作自己的能力了。
大多数人都可以借助一个成熟的框架,开发出一个合格的Web应用。所以使用工具的能力,并不能作为核心竞争力,现在社区很活跃,什么问题都可以找到解决方案,你能做到的别人也能做到,没有任何优势,不属于竞争力。
反而是下面这些能力有足够的区分度。
-
比他人涉猎更广,例如音视频处理、图形表现实现或者Node开发有较多经验;
-
JS、CSS等前端基本功扎实,积累深厚,各种API特性了然于心,最佳实践信手捏来;
-
具有设计审美或者产品嗅觉灵敏,开发的产品体验非常好,干活很细。
拥有这些能力或特质,并在简历上表现出来,最好有材料佐证,那找到一份满意的工作是非常轻松的事情。就怕一年经验十年用,从此外卖天天送。
总会有需求大东风吹的时候,但潮水终会退去,只有那些真正会游泳的才能继续在大海中徜徉。

前端的未来
不少人就要问了,应该学什么才有前途?
有人一看前端就业形势大好,都去搞前端,结果“前端已死”。技术栈同理,其实重要的不是学了什么,而是学得怎么样。
要么往”前“走,从视觉入手,比如炫酷的CSS动画,基于Three.js的web3D等。
要么往“后”走,使用Nodejs写中间件,优化页面性能等, 只会一个框架的前端,无异于只会CRUD的后端。

心无旁骛,专注自身,无论学什么,从事哪个职业,只要自己足够有竞争力,都有前途。
改BUG了,你们聊!
MVC 在前端已死?
随着越来越多的前端开发开勇单项数据流架构,有些人就开始考虑传统的 MVC 是否还有未来?为了便于理解,我们首先分析一下前端架构的发展史。
在过去的 4 年里,我看过许多 web 项目并花了大量的时间在前端架构或是为它整合一些框架。在 2010 年前,JavaScript(实现 jQuery 的语言)在传统 web 应用中被广泛用于 DOM 操作以及添加一些简单的东西。人们并不关心架构方面的东西,一些 简单的模块化方式 似乎已经足够用于设计我们的代码了。
前端架构 vs 后端架构的讨论随着单页应用这个概念的出现而爆发了,随之出现的框架有比如:backbone 和 knockout。由于当时感念也都比较新,所以框架的设计者们不得不去其他地方获取灵感,所以他们借鉴了一些来自后端架构中的实践,而几乎所有的知名后端框架都是传统 MVC 的实现,由于其中的 一些小差异,也可以被叫做 MV*。
当 React.js 第一次以一个 View 层渲染库出现在人们眼前时,它由于将 HTML 和 JavaScript 写到一起的这种非直观方式而被嘲讽。但人们忽视了 React 带来的重要贡献 —— 基于组件架构。React 并没有发明组件的概念,但它让组件开发更进一步。当 Facebook 在介绍 React 时将其称为 “V in the MVC” 时,这一架构上的重大突破甚至连 Facebook 也忽视了。顺便说一句,在 review 完一份 同时使用了 Angular 1.x 和 React 的代码库 后,我直到现在还在做恶梦。
不过在 2015 年,随着 Redux 和 RxJS 的使用,Flux 和函数式响应式编程(FRP)将我们从习惯上的传统 MVC 的思维模式转变到 单项数据流架构。
那 MVC 到底问题在哪里?
当然,MVC 作为一个架构模式已经被开发使用了相当长的时间,同时也可以被使用与 web 开发。不要误会,MVC 现在依然是后端开发中最好的模式,像 Rails 和 Django 等框架都很乐意使用这种模式。
但问题在于,MVC 在后端的使用的原则与分层方法与前端是不同的。
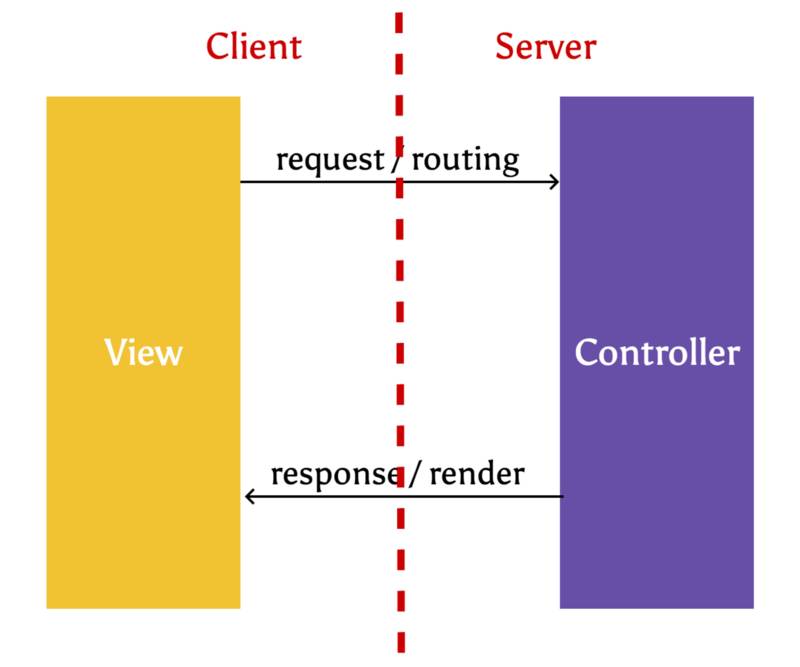
控制器与视图耦合(Controller-View coupling)
从下图可以看到视图层和控制器在服务器端是如何交互的,它们仅有两个接触点,都跨越了客户端和服务器端的边界。

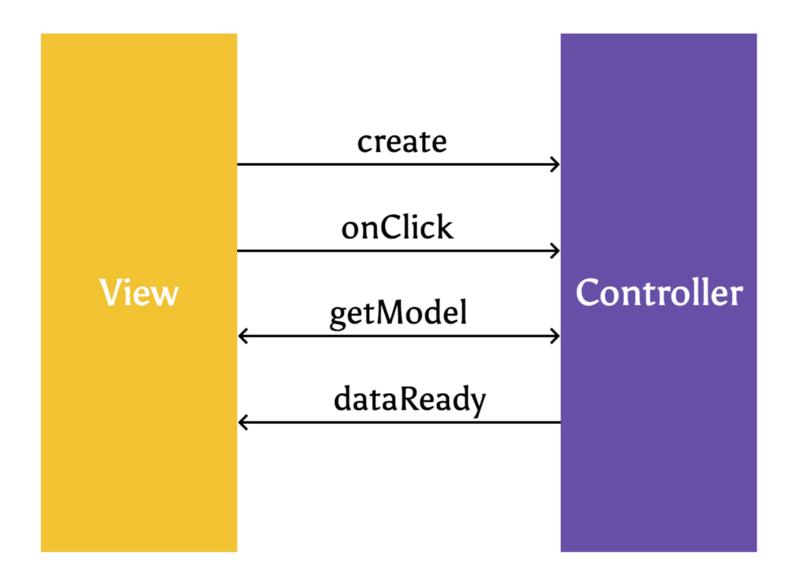
当我们将 MVC 放到客户端,这就有问题了。控制器类似与我们所知的 code-behind。控制器是高度依赖视图的(见下图),在一些框架的实现中,它甚至是被视图创建的(比如:ng-controller)。

另外,当你从单一职责原则(SRP)的角度考虑,这显然不满足。客户端的控制器代码同时进行了 事件响应 和 业务逻辑。
胖模型(The fat Model)
考虑一下你在客户端存储的是何种模型。一方面我们有一些数据类似于 users 或 products 代表我们的应用状态(Application State)。另一方面,我们需要存储一些 UI 状态,比如 Tab 是否显示(_showTab_)或者当前选中的值(_selectedValue_)。
类似于控制器,模型也在违反单一职责原则(SRP),因为我们没有一个好的办法将 UI 状态和应用状态分开管理。
那什么是适合组件的模型呢?
一个组件就是:视图 + 事件响应 + UI 状态。
下图展示了我们如何真正的将 MVC 的模型分离成组件。然而红线上方的部分,正是 Flux 尝试去解决的:管理 应用状态 和 业务逻辑。
随着 React 以及基于组件的架构的流行,我们看到单项数据流在管理应用状态方面的崛起。这两者可以如此方便的配合在一起使用是因为它们完全覆盖了原先的 MVC 的方式,并提供了一个对前端架构而言更好的关注点分离的方案。
不过不久后这就不止 React 了。如果你看过 Angular 2,你会发现它采取了完全相同的模式,不过你也可以用不同的方案来管理应用状态,比如 ngrx/store。
现在真的没有能做的更好的了,MVC 在起初就注定失败。我们需要时间来探索,这是一个 5 年的发展过程才将前端架构发展到今天。想想看,5 年其实对一个最佳实践的建立来说不算很长。
MVC 在起初是必要的,因为我们那时不知道在应用越来越庞大和复杂的时候,要如何组织我们的前端应用。我觉得它已经达到了起初的目的,而且也可以学习到,如果是从一个上下文(服务器端)应用到另一个(客户端)的时候,MVC 会是一个最佳实践。
所以,未来将会是什么?
对我们的前端应用来说,我不认为我们会很快回到传统的 MVC 架构。随着也来越多的开发者开始发现组件和单项数据流架构的优势时,关注点会被放在如何基于这条道路建设更好的工具和三方库。
那这类架构回事未来 5 年最好的解决方案吗?很有可能是这样,但是未来没有东西是确定的。5 年前,没有人能预测现在我们是如何写应用的,所以现在我们也不敢这么说。
原文:https://medium.com/@alexnm/is-mvc-dead-for-the-frontend-35b4d1fe39ec
译文:https://segmentfault.com/a/1190000007184062
以上是关于劝人写码,千刀万剐——“前端已死”难道要成真了?的主要内容,如果未能解决你的问题,请参考以下文章