入行前端需要学习那些内容,前端入门学习指南,web前端学习路线
Posted 艾编程教育
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了入行前端需要学习那些内容,前端入门学习指南,web前端学习路线相关的知识,希望对你有一定的参考价值。
最近,很多同学问想要学习编程,不知从何下手,感觉需要学习的知识太多了,到底选择什么专业好 ?
大家谈得最多的就是内卷,其实都在互相卷,比如:我们后端开发的同学,在学习阶段前端也是必修课,最终结果是前端和后端的技术都是半桶水,没有一门技术有真正深入的研究和学习。
综合来看:本质就是深度卷和垂直卷的问题,对于想要学习编程的同学来讲,短期选择进入这个领域最好的方式可以有机会在一门编程语言里边深耕,长期市场需求量大,就业机会多且不过时,为未来有更多职业选择打下坚实的根基。
我的推荐是先从前端开发入手,所见即所得,学习总是孤独的,但前端对大多数人来说学习过程更容易产生兴趣(能实时看到效果),有兴趣就更容易坚持下去。同时,未来无论从事任何编程领域的专业也都能用得上。
接下来,我们围绕在学习中你可能会对前端开发存在的疑问展开探讨:
-
为什么选择前端开发
-
什么样的前端工程师,市场需求更抢手
-
前端工程师需要学习哪些知识
-
怎么样才能学会
接下来我们会一一细说解答我们的疑惑 !
为什么选择前端开发 ?
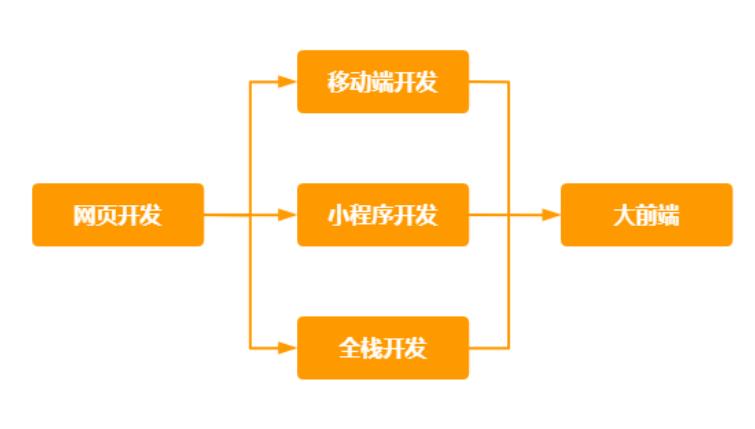
Web前端用了短短几年时间,迅速的发展起来,从网页开发演进到移动端开发、小程序开发、全栈开发 再到未来可见的大前端,前端开发正发挥着越来越重要的作用,所以未来的发展空间非常的大,职业发展路线更长更广 。
1、职业前景好

2、选择性多
目前,前端开发已经横跨了很多行业和领域,诸如:电商、新零售,旅游,教育,金融,医疗物联网,数据服务 等等,不止互联网行业,可以说我们的选择很多,任何网站都离不开前端开发,有网站的地方就一定有前端的存在,前端的重要性无需多言。

任何网站或能看见的地方都有前端的存在,前端的重要性无需多言
3、适合初学者
-
前端开发相比IT其他岗位,入门门槛更低
-
容易上手,所见即所得
因此,对于选择编程开发的同学而言,首选前端开发是很明智的选择。
4、无竞争对手,且不过时,易垂直深耕
-
前端技术生态都是建立在JavaScript基础上
-
JavaScript是前端工程师使用的唯一编程语言
-
任何时代和企业都需要前端,就业岗位多,且技术不会过时
-
前端 VS 竞争激烈的后端语言:Java、Python、C/C++、PHP、GO ,前端更易垂直深耕,防内卷

有关编程语言的数据由维基百科官方发布
什么样的前端工程师,市场需求更抢手 ?

随着互联网的蓬勃发展,信息化数字化的迅速增长,用户的需求也越来越多元化。
因此,为了满足用户的各种各样的需求,企业对于前端人才的要求也越来越高。
现在只会单一的页面开发已经很难在市场上占一席之地,于是同时掌握多种技能并能运用多种技能独立完成项目的人脱颖而出,现在的前端工程师不但要精,还要多面通,这种多面手人才不仅懂前端,还有跨平台、后端、数据库等
可以从事前端工程师,Web全栈工程师,H5/小程序开发工程师,Node.js 工程师岗位 等 都有更为广泛的就业方向
前端技术在短短的几年时间里从网页开发演进到移动端开发、全栈开发,如今可见的是大前端将大行其道,前端开发正发挥着越来越重要的作用。
前端开发行业介绍
-
前端开发的额前身是
"网页制作",随着移动端的兴起和4G、5G技术的普及,互联网产品业务越来越复杂,在 2011年前后,逐步脱变为前端开发 -
在2011之前,前端后端是不分家的,2011后智能手机普及了,场景也越来越丰富复杂了,不得不把前端独立出来,也是目前主流的前后端分离开发模式
-
什么是 "前端":一切用户能看见的东西、负责美的部分、产生交互东西界面,都是前端同学在负责的,后端主要负责数据增删改查、业务逻辑,服务端优化等
1、前端开发的变革
-
2016年前后,前端开发突然迎来了技术井喷期,开发形式突然发生了翻天覆地的变化
-
nodejs 突然火了,2009年诞生,2015到2016左右在中国就火起来了,node火了之后带来了连锁反应
-
2016年前后,以
webpack为代表的Node.js 工作流工具使前端开发的开发形式产生了翻天覆地的变化 -
并且,随着
Vue / React 的诞生,使前端开发进入了框架时代
2、大前端时代
- 今天,前端开发
"上天入地,无所不能":PC端web开发、移动web开发、APP开发、小程序开发、服务端开发等等 - 一个优秀的前端开发工程师也叫做
"全栈开发工程师",这个时代也被叫做"大前端时代" 因此,在今天选择前端开发是一个非常好的选择,互联网时代所有的行业都离不开前端

以上数据截图来自BOOS直聘
3、前端开发主要技术介绍
-
HTML5:搭建网页结构的语言,增加了很多移动端支持,简单好学
-
CSS3:样式表,美化网页的语言,增加了很多动画、过渡等新特性,要记的英语单词非常多,不过非常有意思
-
JavaScript:前端开发工程师最重要的 "看家语言",JS功底的好坏,决定了职业高度,学习需要下苦工
-
模块化组件化开发、移动WebApp开发:从PC端演化成移动WebApp掌握跨端+适配技能,传统单一模块开发到企业标准组件化开发掌握企业核心开发思想
-
小程序开发:作为优秀的前端工程师必备技能,小程序是当下最爆火的轻应用开发技术,需要能够独立开发企业级小程序,拥有解决主流小程序功能需求的能力
-
TS/Vue/React :从2016年前后开始流行的前端框架,采用模块化开发、数据驱动、声明式编程等等,核心在于前边的基础要扎实,后期学习就容易了
-
后端开发:Node.js/Koa/数据库/PM2
-
团队协同、工程化,监控运维 :Git版本管理,缺陷管理,单人、团队开发与跨团队开发,RESTful API接口管理,webpack / Gulp 自动化构建,CICD 自动化部署,Linux项目部署,运行日志与监控
-
大厂高薪面试真题:HTML5、CSS3、JavaScript面试真题,架构、全栈面试真题,面试方法论,突破大厂必备

从0到前端全栈工程师需要哪些技能 ?
艾编程经过大量的企业岗位需求调研结合前端大牛技能成长线路,构建了从0到全栈能力更具职业竞争力的学习技能成长路线,总体设计思路如下:
- 拓宽跨平台技能
- 从前端到服务端,打通全栈开发能力
- 大型企业级项目融入整个体系,完成项目的闭环开发
- 还原企业真实开发业务场景,掌握企业项目迭代需求与流程
- 历经入门、提升、强化、拔高、升华不同阶段实战
核心基础

模块化,组件化与WebApp开发

企业级项目演进开发

前后端分离,全栈项目开发

大厂常用技术栈,全面升华

历经真实场景 + 完整流程

学习方法介绍
-
按照精准路线学习,不走弯路
-
学练结合,多多写代码,大量的动手练习才能熟能生巧
-
认真完成作业,手把手带领独立完成项目
-
克服一切诱惑,专注专心学习,每天进步一点点
温馨提示
本期内容有5节课的基础视频课程,带着大家入门,欢迎大家进入我的主页,联系我们获得5节课教程。入行前端不迷路。就在艾编程!2022 一起加油 !
以上是关于入行前端需要学习那些内容,前端入门学习指南,web前端学习路线的主要内容,如果未能解决你的问题,请参考以下文章