jquery中怎么获得当前元素的索引值
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jquery中怎么获得当前元素的索引值相关的知识,希望对你有一定的参考价值。
jQuery 的 index() 方法返回指定元素相对于其他指定元素的索引值,注意:索引值是从0开始计数的。获得当前元素的索引值可用click事件触发

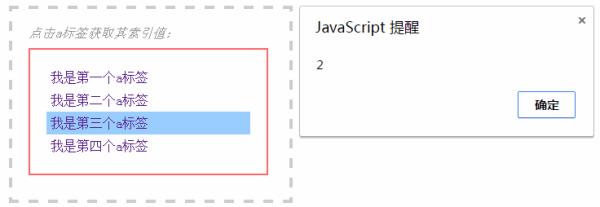
示例代码如下:获取被点击的a标签的索引值
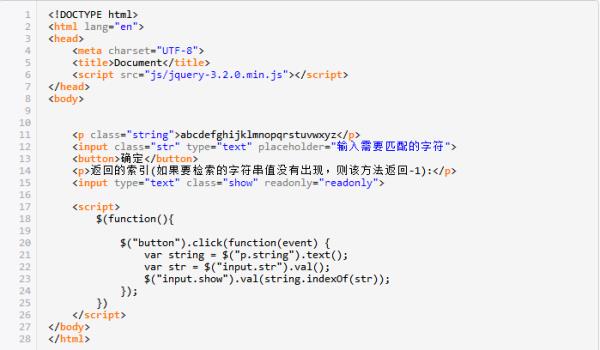
1,创建Html元素

2,设置css样式

3,编写jquery代码

4,观察效果:因为index从0开始计数,所以点击第三个元素,获取的索引值是2

扩展资料

jQuery的核心特性:
1,具有独特的链式语法和短小清晰的多功能接口;
2,具有高效灵活的css选择器,并且可对CSS选择器进行扩展;
3,拥有便捷的插件扩展机制和丰富的插件。
4,jQuery兼容各种主流浏览器,如IE 6.0+、FF 1.5+、Safari 2.0+、Opera 9.0+等。
参考资料:jQuery - 百度百科
参考技术AjQuery 的 index() 方法返回指定元素相对于其他指定元素的索引值,注意:索引值是从0开始计数的。获得当前元素的索引值可用click事件触发
$(selector).click(function()num = $(this).index();
示例代码如下:获取被点击的a标签的索引值
创建Html元素
<div class="box"><span>点击a标签获取其索引值:</span><br>
<div class="content">
<a href="#">我是第一个a标签</a>
<a href="#">我是第二个a标签</a>
<a href="#">我是第三个a标签</a>
<a href="#">我是第四个a标签</a>
</div>
</div>
设置css样式
div.boxwidth:300px;padding:20px;margin:20px;border:4px dashed #ccc;div.box spancolor:#999;font-style:italic;
div.contentwidth:250px;margin:10px 0;padding:20px;border:2px solid #ff6666;
adisplay:block;padding:5px;text-decoration:none;
.selectedbackground:#99ccff;
编写jquery代码
$(function()$(".content a").click(function()
$(this).addClass('selected'); // 给被点击元素添加样式
alert($(this).index());
)
)
观察效果:因为index从0开始计数,所以点击第三个元素,获取的索引值是2

jquery获取元素索引值index()方法:
jquery的index()方法 搜索匹配的元素,并返回相应元素的索引值,从0开始计数。
如果不给 .index() 方法传递参数,那么返回值就是这个jQuery对象集合中第一个元素相对于其同辈元素的位置。
$.index()是获取这个元素的索引值,俗称“只读”操作,不带“写入”功能 $.eq(index)才是对这个索引的元素进行设置,俗称“只写”操作 换成:$('.nav ul>li').eq(li_index).css(...) 就行了

jquery根据属性或属性值获得元素的方法
【1】、根据属性获得元素
.比如要获取页面p标签中属性有id的元素
$("p[id]").css("color","red");
【2】、根据属性值获得元素
1.$。在jQuery 中$("<span>"),这个语法等同于$(document.createElement("span")) ,这是一种用法,在选择元素的时候还会这样子的用:[attribute$=value],匹配给定的属性是以某些值结尾的元素。下面举个例子来说明一下:
<input name="newsletter" />
<input name="milkman" />
<input name="jobletter" />
$("input[name$='letter']")
结果: [ <input name="newsletter" />, <input name="jobletter" /> ]
2.!。选择器:[attribute!=value],匹配所有不含有指定的属性,或者属性不等于特定值的元素,此选择器等价于:not([attr=value])。
<input type="checkbox" name="newsletter" value="Hot Fuzz" />
<input type="checkbox" name="newsletter" value="Cold Fusion" />
<input type="checkbox" name="accept" value="Evil Plans" />
$("input[name!='newsletter']").attr("checked", true);
结果: [ <input type="checkbox" name="accept" value="Evil Plans" checked="true" /> ]
3.*。选择器:[attribute*=value],匹配给定的属性是以包含某些值的元素。举个例子说明一下:
<input name="man-news" />
<input name="milkman" />
<input name="letterman2" />
<input name="newmilk" />
$("input[name*='man']")
结果:
[ <input name="man-news" />, <input name="milkman" />, <input name="letterman2" /> ]
4.@。匹配包含给定属性的元素。注意,在jQuery 1.3中,前导的@符号已经被废除!如果想要兼容最新版本,只需要简单去掉@符号即
可。
5.^。选择器:[attribute^=value],匹配给定的属性是以某些值开始的元素,下面举个例子来说明一下:
<input name="newsletter" />
<input name="milkman" />
<input name="newsboy" />
$("input[name^='news']")
结果:
[ <input name="newsletter" />, <input name="newsboy" /> ]
6 获取指定属性且设定值中有指定字符串的元素
<input type="checkbox" name="newsletter" value="Hot Fuzz"/>
<input type="checkbox" name="newsletter" value="Cold Fusion" />
<input type="checkbox" name="accept" value="Evil Plans" />
$("input[name$='letter'][value$='zz']").attr("checked","true");支持多条件操作
当然了,也可以根据id属性或其他属性来获取,如$("input[id=id1]").css("color",red);
在jquery中,当使用$(”input[name='metaId']“).val()不能直接获得被选择的radio的值,只是获得 radio标签的第一个值,这可能jquery使用xpath语言了进行查找有关,而我们通常是想获得被选中的radio的值,有以下几种方法:
1,使用$(”input[name='metaId']:checked”).val()获得 //name代表radio中name属性名
2,使用$(”:radio:checked”).val()获得 //限制页面只有一组radio标签
以上是关于jquery中怎么获得当前元素的索引值的主要内容,如果未能解决你的问题,请参考以下文章
[ jquery 方法val([val|fn|arr]) ] 此方法获得匹配元素的当前值,常应用于表单元素,select....