jquery如何将下拉框的某元素设为当前选中值
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jquery如何将下拉框的某元素设为当前选中值相关的知识,希望对你有一定的参考价值。
我想在前台json里面得到的是:男的话SexDrop就选择男,女的话就选择女
$("#SexDrop")[0].selectedIndex=1; 除了这样写还可以怎么样写
<asp:DropDownList ID="SexDrop" runat="server">
<asp:ListItem>男</asp:ListItem>
<asp:ListItem>女</asp:ListItem>
</asp:DropDownList>
jquery如何将下拉框的某元素设为当前选中值的方法为:
我们需要准备的材料分别是:电脑、html文档。
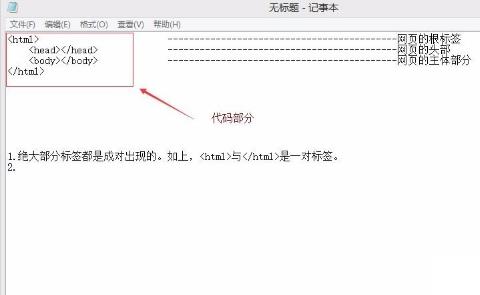
1、首先新建一个HTML文档。打开记事本,然后,敲写如下的一段代码(代码里的所有符号均为英文符号)。

2、然后为网页添加内容和标题。

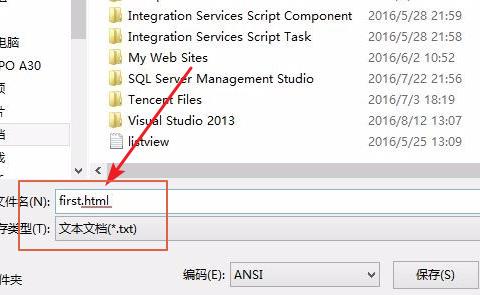
3、保存文件。记得保存后缀名为html。

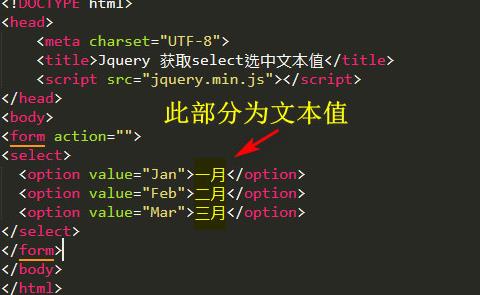
4、然后找到需要设置的代码。

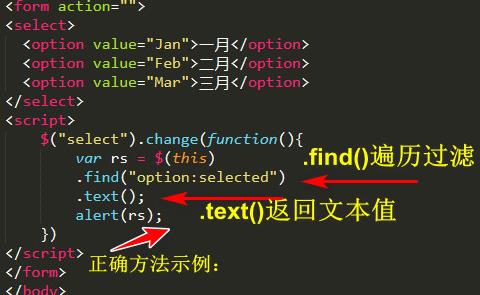
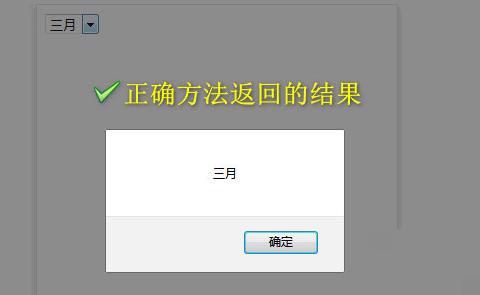
5、先使用.find()方法遍历过滤,再使用.text()方法返回文本值。

6、再次保存文件,查看正确方法获取的返回结果。

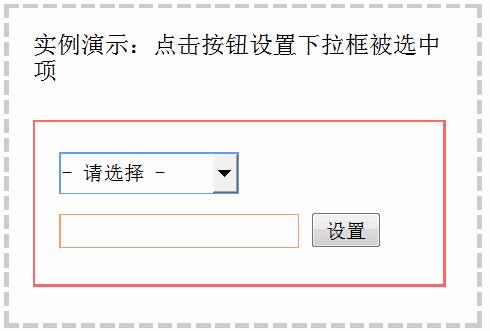
jquery提供了val()方法设置或返回表单字段的值,因此将下拉框的某元素设为当前选中值,只需设置用val()方法设置下拉框的值即可。下面进行实例演示:
1、HTML结构
<select id="test"><option value="0">- 请选择 -</option>
<option value="1">1-关</option>
<option value="2">2-赵</option>
<option value="3">3-马</option>
<option value="4">4-黄</option>
<option value="5">5-张</option>
</select><br>
<input type="text" id="test_input"><input type='button' value='设置'/>
2、jquery代码
$(function()$("input[type='button']").click(function()
selected_option = $("input#test_input").val();
$("select#test").val(selected_option);
);
);
3、效果演示

以上是关于jquery如何将下拉框的某元素设为当前选中值的主要内容,如果未能解决你的问题,请参考以下文章