jquery怎么获取元素的value值
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jquery怎么获取元素的value值相关的知识,希望对你有一定的参考价值。
代码如下:var btn = jQuery('.btn').val();
获取的只是第一个类标签为btn的html元素的value值。
要获得一组类标签的所有html元素的值。就得使用jQuery的each遍历。
代码如下:
var btns = new Array(); //或者写成:var btns= [];
jQuery('.btn').each(function(key,value)
btns[key] = $(this).val();
//或者也可以这么写:
// btns[key] = $(value).val();
); 参考技术A $("#elementid").val() 参考技术B jQuery自定义动画函数实例详解(附demo源码)
这篇文章主要介绍了jQuery自定义动画函数实现方法,形式实例分析了jQuery通过插件结合数学运算实现滑块动画运动的效果,并附完整demo源码供读者下载,需要的朋友可以参考下
2015-12-12
jquery插件formvalidator实现表单验证
jQuery插件formValidator实现表单验证
这篇文章主要为大家详细介绍了jQuery插件formValidator实现表单验证的相关资料,需要的朋友可以参考下
2016-05-05
jquery制作input提示内容(兼容ie8以上)
jQuery制作input提示内容(兼容IE8以上)
这篇文章主要为大家详细介绍了jQuery制作input提示内容,兼容IE8以上,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
2017-07-07
分享8款优秀的 jquery 加载动画和进度条插件
分享8款优秀的 jQuery 加载动画和进度条插件
加载动画和进度条在网站和 Web 应用中的使用非常流行。虽然网速越来越快,但是我们的网站越来越复杂,同时用户对网站的使用体验的要求也越来越高
2012-10-10
jquery xml字符串的解析、读取及查找方法
jQuery xml字符串的解析、读取及查找方法
这篇文章主要介绍了jQuery xml字符串的解析、读取及查找方法,涉及jQuery方法针对xml字符串的解析、读取及遍历查询等操作相关技巧,需要的朋友可以参考下
2016-03-03
jquery中extend函数的实现原理详解
jQuery中extend函数的实现原理详解
这篇文章主要介绍了jQuery中extend函数的实现原理详解,extend()函数用于jQuery插件的开发,本文主要分析它的实现原理,需要的朋友可以参考下
2015-02-02
jquery加载页面的方法(页面加载完成就执行)
jquery加载页面的方法(页面加载完成就执行)
jquery加载页面的方法(页面加载完成就执行),建议大家看下windows.onload与$(document).ready之间的区别。
2011-06-06
使用jquery实现页面定时弹出广告效果
使用jQuery实现页面定时弹出广告效果
这篇文章主要介绍了使用jQuery实现页面定时弹出广告效果,需要的朋友可以参考下
2017-08-08
css+jquery实现简单的折叠菜单
CSS+jQuery实现简单的折叠菜单
这篇文章主要介绍了CSS+jQuery实现简单的折叠菜单的代码,非常不错,具有参考借鉴价值,需要的朋友参考下吧
2016-12-12
webpack写jquery插件的环境配置
webpack写jquery插件的环境配置
本篇文章给大家讲述了用webpack开发jquery插件需要的环境以及配置讲解, 参考技术C $().val()
jquery中怎么样获取表单所有值
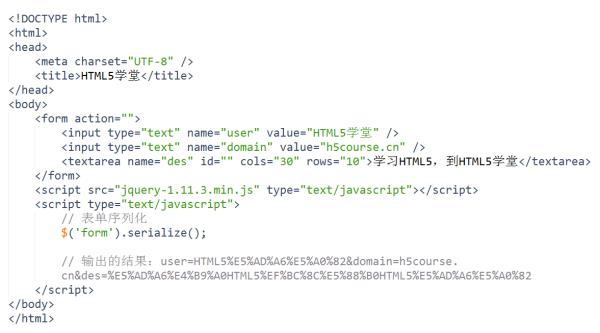
serialize() 方法通过序列化表单值,创建 URL 编码文本字符串。
您可以选择一个或多个表单元素(比如 input 及/或 文本框),或者 form 元素本身。
序列化的值可在生成 AJAX 请求时使用。

$("input[name='mobile']").val()
根据id取值:
$("#mobile_reg_form").html()
根据name取值遍历:
$("input[name='mobile']").each(function()alert($(this).val());)
取出form中的input:
<script type="text/javascript" language="JavaScript" charset="UTF-8">$(document).ready(function()var a=$("form input");$.each( a,function(name,object)alert(name+":"+$(object).val());););</script>
得到值(多个的情况):
$("input[name='mobile']")[0].value$("input[name='mobile']").get(1).value
jquery添加删除样式
给一个标签添加样式:
$("#id").addClass("style");
删除一个标签的样式:
$("#id").removeClass("style");
注:"#id" id是对应标签的id,style是对应css样式的名称
以上是关于jquery怎么获取元素的value值的主要内容,如果未能解决你的问题,请参考以下文章