js怎么实现根据后台回传的数据对商品进行排序?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js怎么实现根据后台回传的数据对商品进行排序?相关的知识,希望对你有一定的参考价值。
现在要做一个商品栏 用ajax从后台调出图片价格人气等数据在前端展示 然后要实现一个排序功能分别能根据价格和人气高低排序 然后就想知道大概思路要怎么做我想过就是在用ajax获取单个商品信息的时候用一个全局数组把价格人气分别存起来然后之后给排序按钮点击可以触发一个函数来根据那个数组来进行排序 但是遇到的问题就是按下按钮时候数组总是undefined 明明前面都能读取成功为什么右面就是return不了里面的数据出来?

要自己排序 排序算法我会 但是怎么操作?
追答会的话,那怎么会不会操作呢?就是取出用来比较的参数,然后用冒泡,或者其他算法,来进行排序
追问可是我要排序的是整个商品的一个div…里面有图片还有很多节点 每个div还有绑定不同的点击事件 比较完了难道直接改里面的数据吗?那样这么多数据我要一条一条交换?而且绑定的事件不就错乱了
追答
你在这里通过ajax调后台数据的时候,后台,会将数据已JSON的格式返回给你,你在对json中的数据做排序操作。而不是在DOM中做排序操作。排序是对数据做排序后,在显示。而不是直接对DOM做排序。

你查询成功后,将数据进行排序后,在去展示数据。升序,和降序,或者其他排序方式,都可以分别定义为一个ajax请求,不同的排序使用不同的算法


但是还有一个问题就是用ajax一个一个加载商品的话 其实它加载出来的顺序跟我写的顺序是不一样的?就我现在是还没排序就按1234的顺序来写每次加载出来的顺序都是不同的 那排好了再用ajax加载顺序不是也会错乱了么……
追答你通过ajax从后台请求数据的时候是,请求一个商品的数据,还是一次请求多个商品的数据
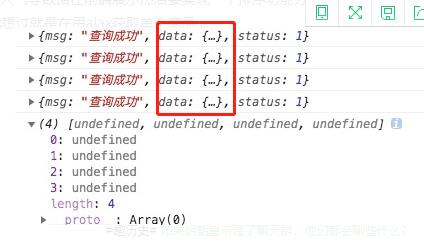
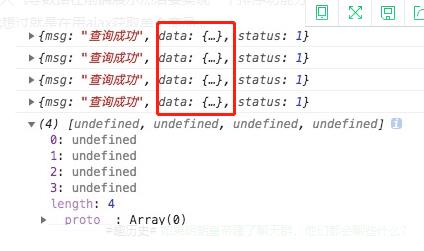
是下图中的格式吗?(一次请求,返回多条商品信息)
如果是的话,就对data:中的数据进行排序就可以了。如果不是的话,那后台返回给你的是什么格式?


可是用ajax调用数据是不会根据我的调用顺序来排序的
以上是关于js怎么实现根据后台回传的数据对商品进行排序?的主要内容,如果未能解决你的问题,请参考以下文章