django 管理后台 table使用jquery怎么实现的
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了django 管理后台 table使用jquery怎么实现的相关的知识,希望对你有一定的参考价值。
参考技术A 不是,你看点击表头列和分页连接,都触发一个新的链接,后台根据url的参数,来设置该根据那个字段排序,或者是哪一页,生成页面返回。如果使用jQuery插件机理也是一样的,只不过换成Ajax的方式,返回的数据可能是json、xml或者直接是html页面。
还有就是一次性取出所有数据,用jQuery的表格插件来在页面中实现分页和排序,但是如果数据量很大的,对性能和速度的影响会比较大。本回答被提问者和网友采纳
Django后台管理系统的使用
目录
django后台管理系统的使用
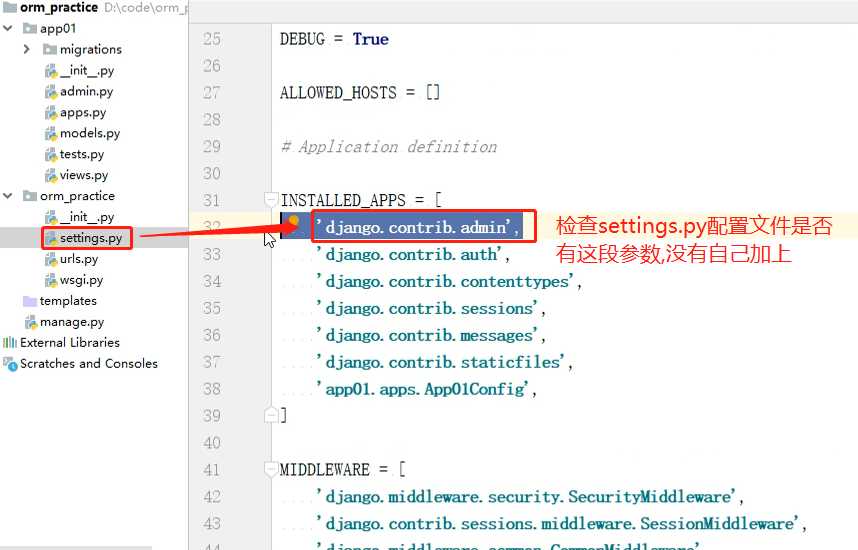
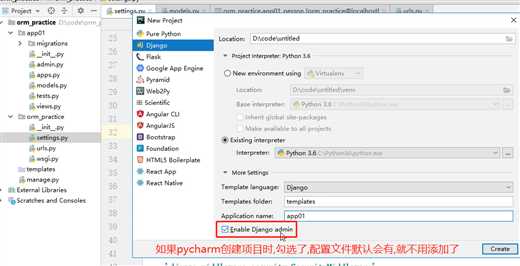
检查配置文件


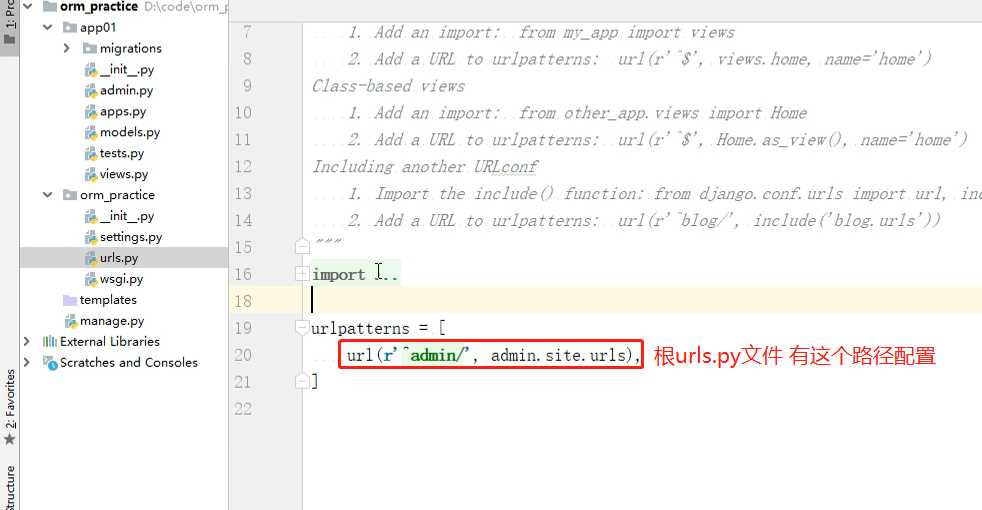
检查根urls.py文件

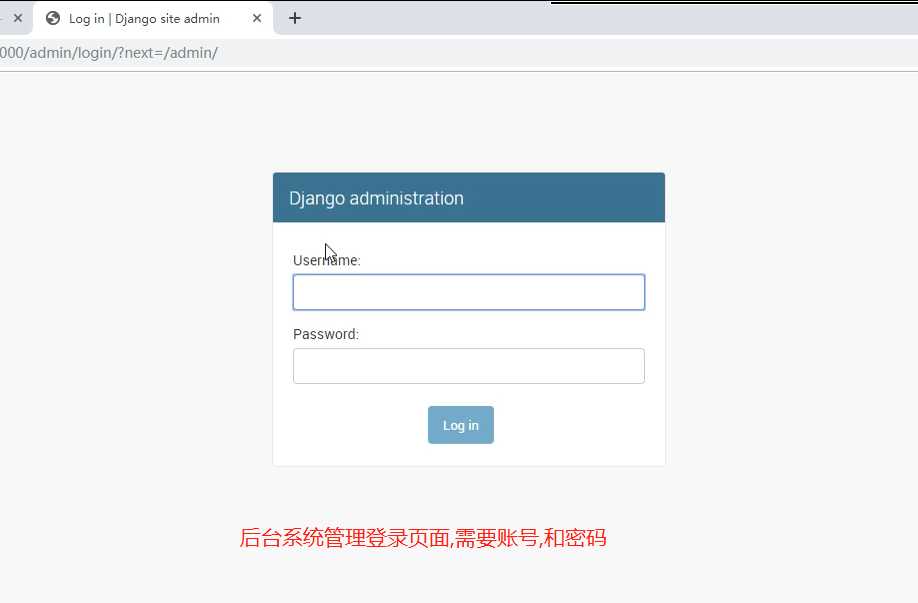
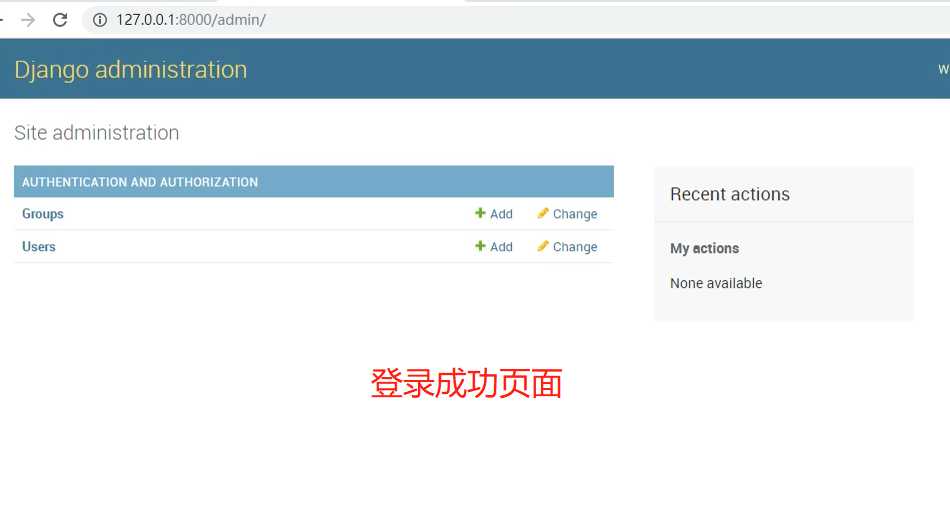
启动项目,浏览器输入ip端口/admin 如: 127.0.0.1/8000/admin 回车

注册后台管理系统超级管理

1.create # 创建普通用户,密码明文(不推荐)
2.create_user # 创建普通用户,密码密文(推荐)
3.createsuperuser # 创建超级用户(推荐)
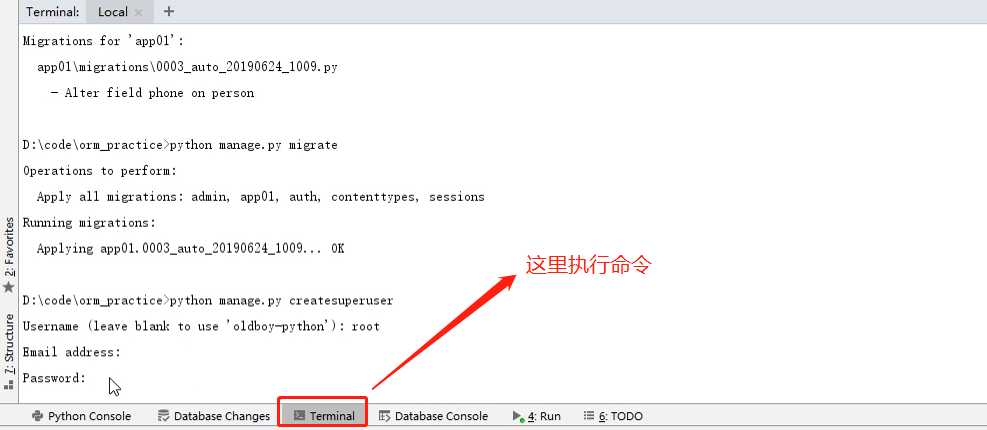
#命令语句
python manage.py createsuperuser
Username (leave blank to use '7981-python'):root#不输入默认使用'7981-python'
Email address:#邮箱地址选填
Password:#最少8位,不能是纯数字/字符
Password(again):#确认密码,在输一遍
Superuser created successfully.#表示超级用户注册成功 登录账户和密码

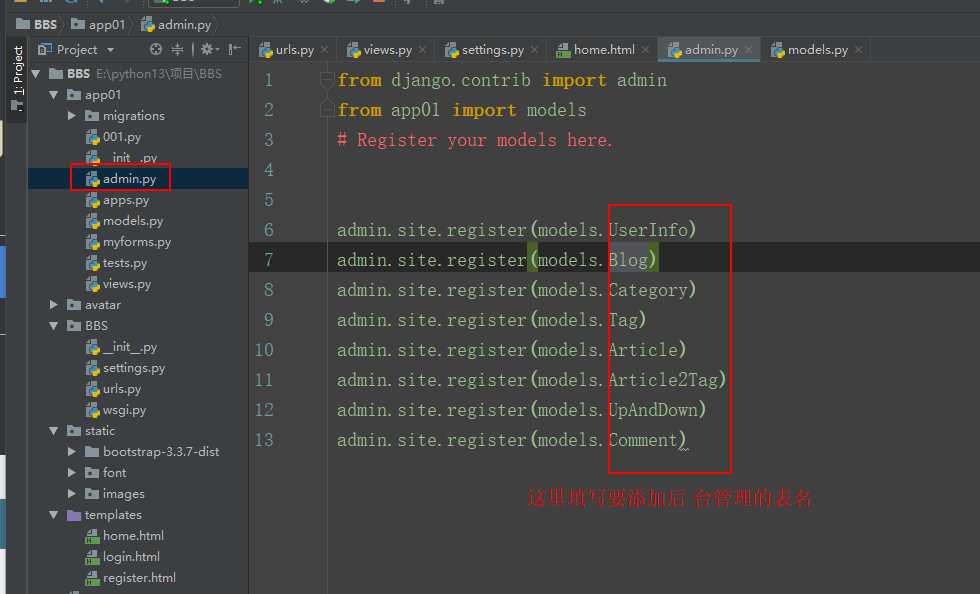
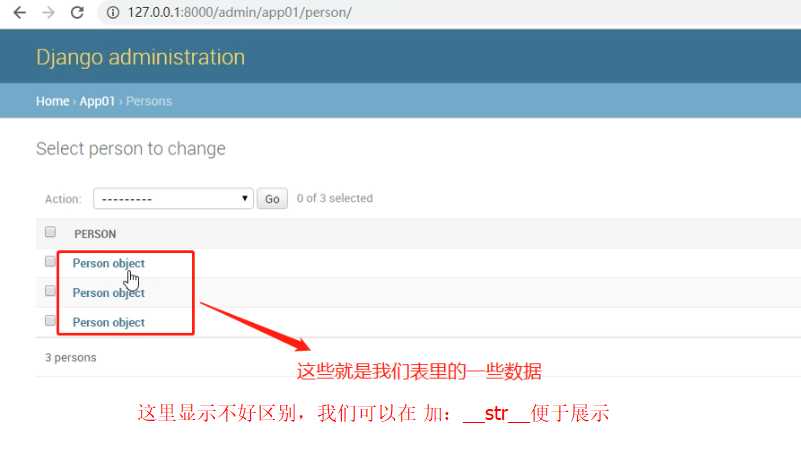
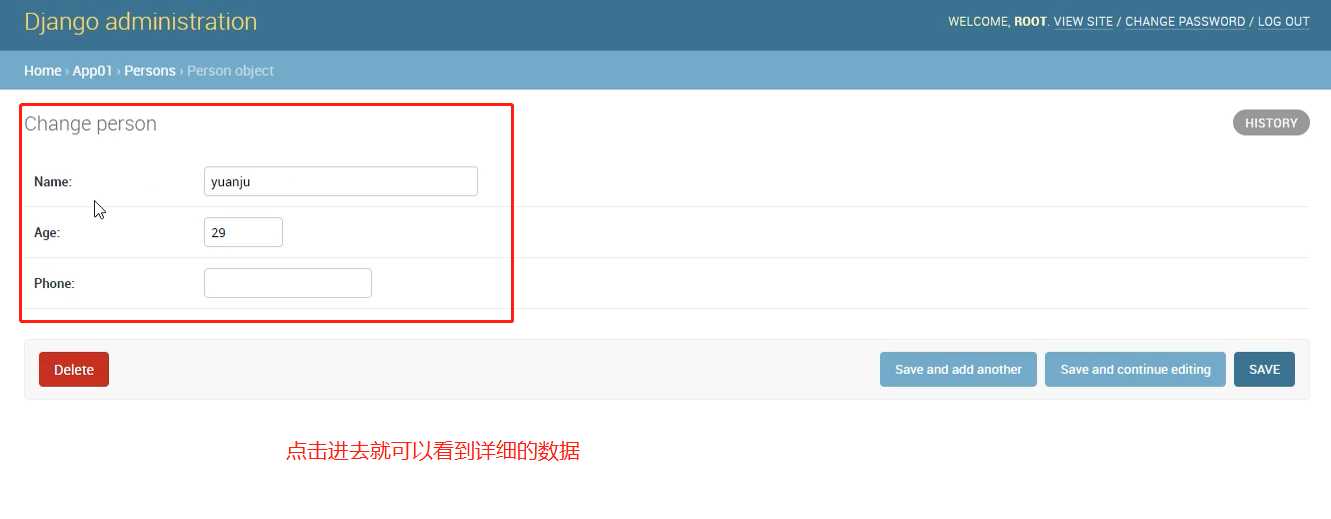
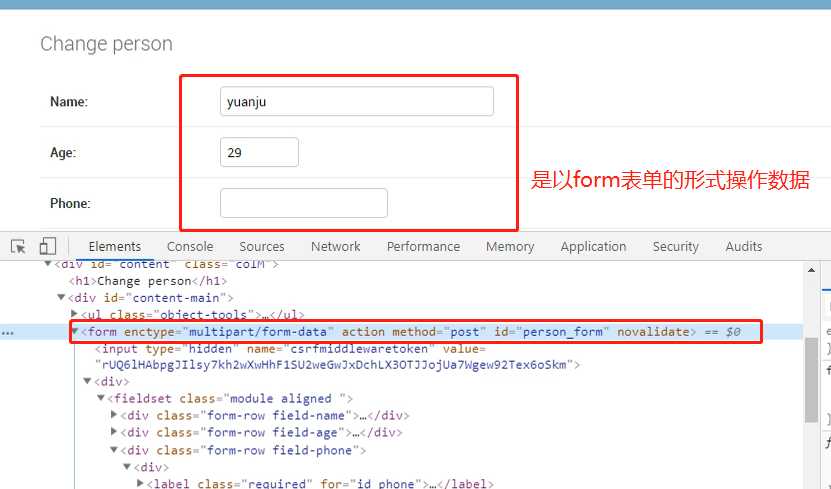
添加数据库表到后台管理系统,简单查看






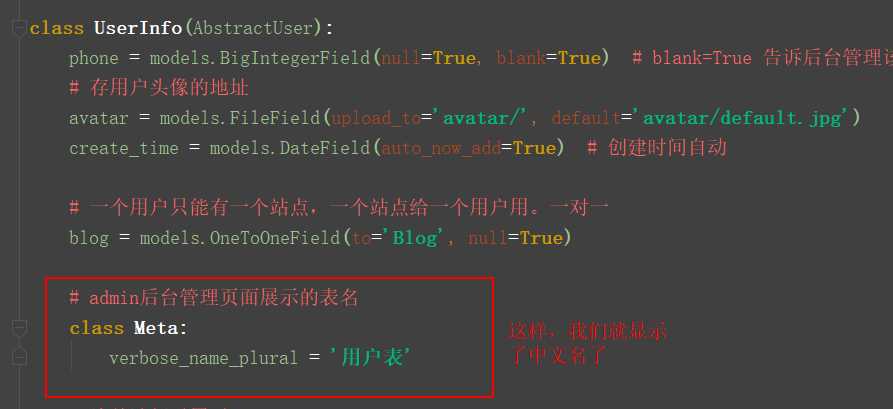
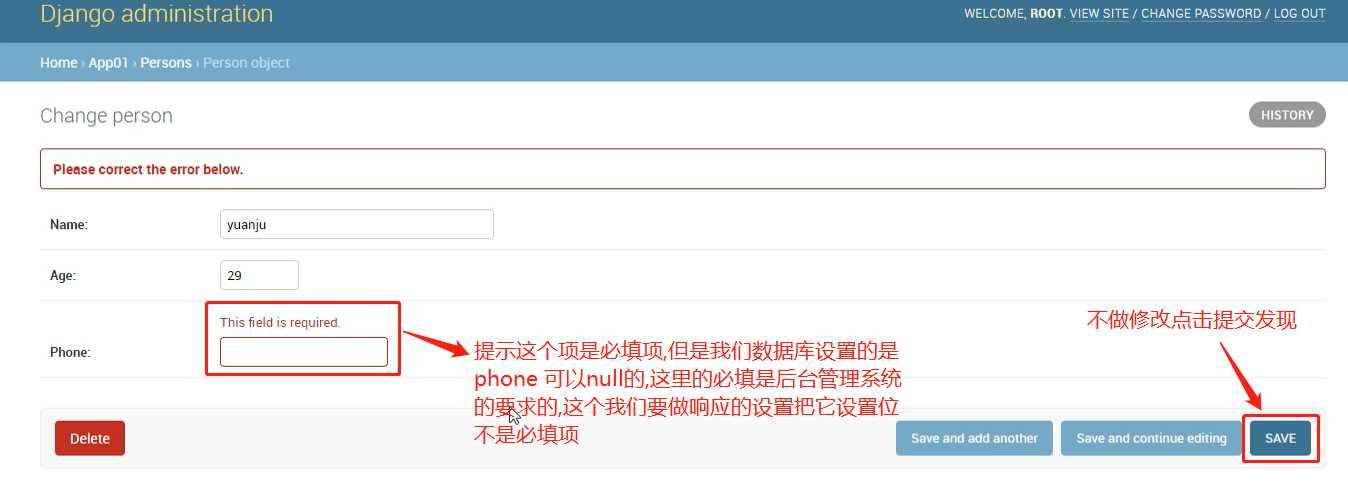
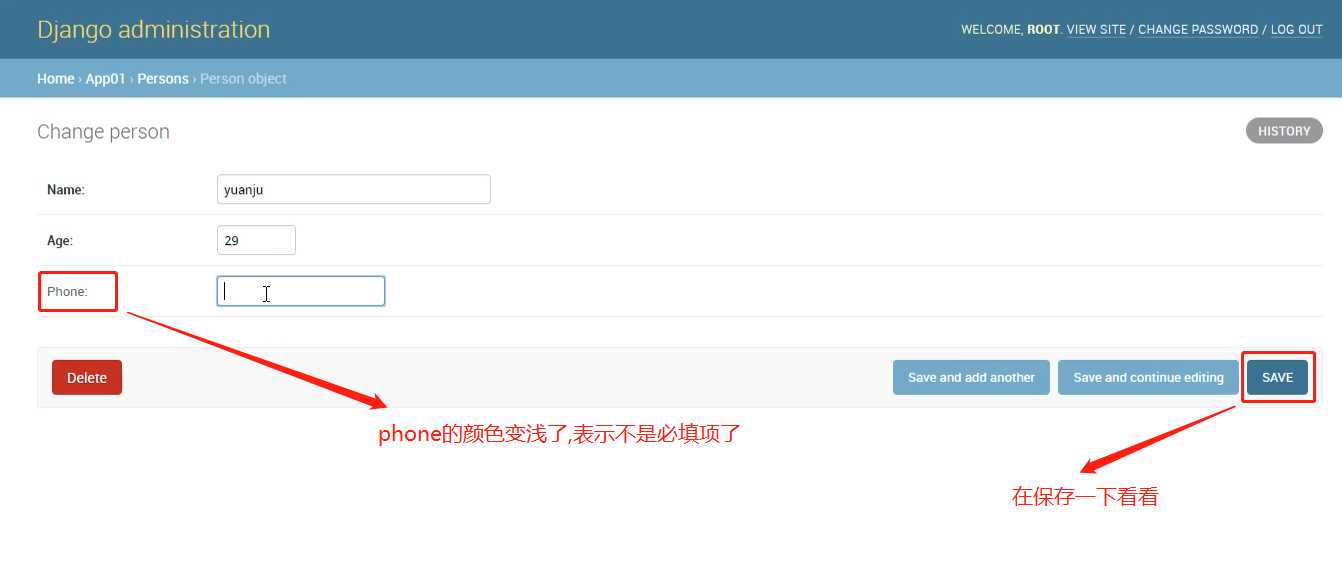
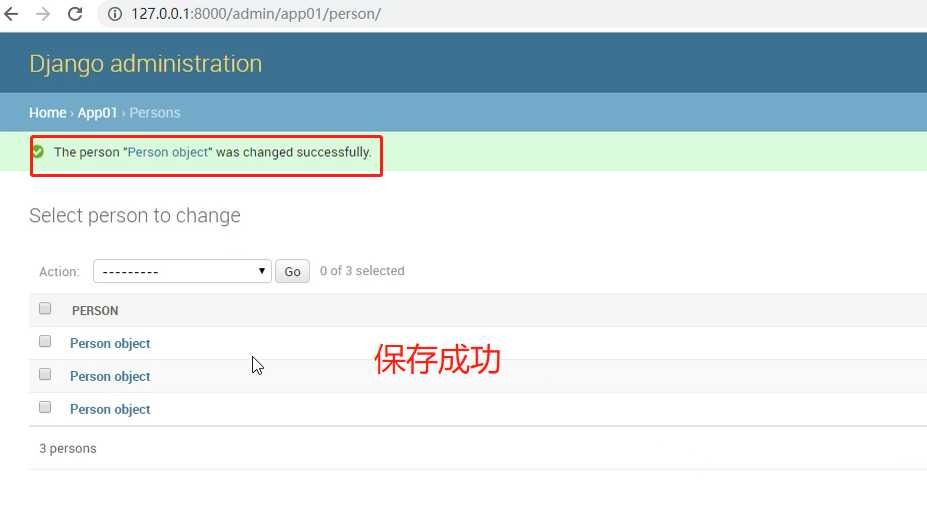
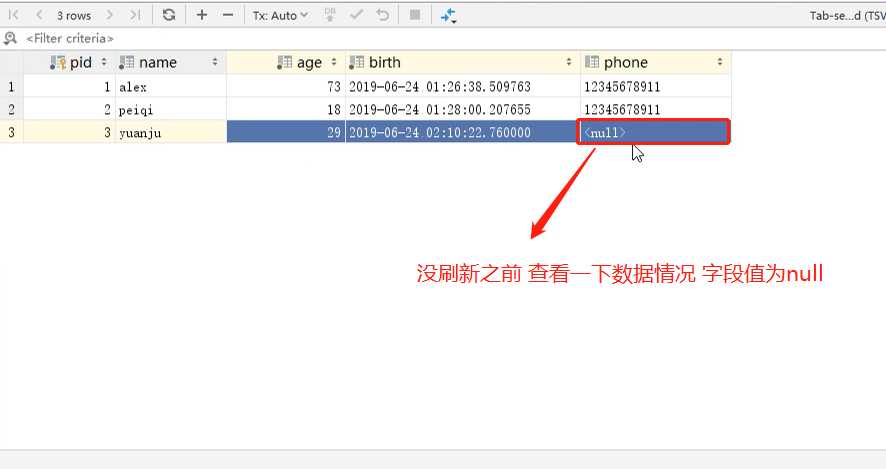
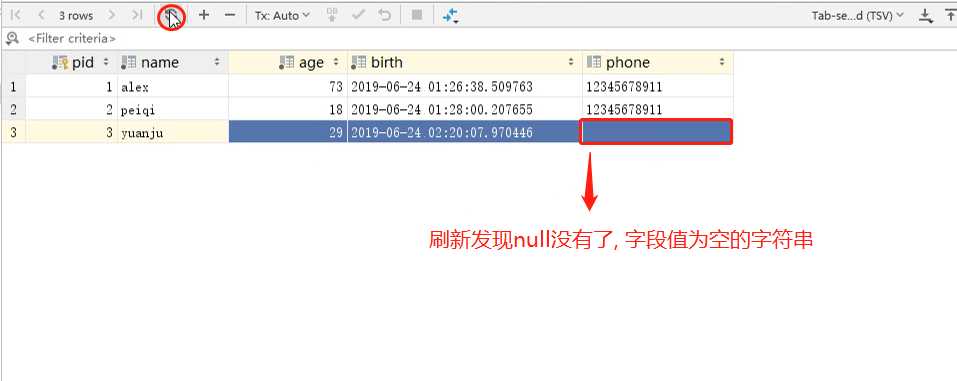
设置后台管理系统,字段值可为空







- 注意: 后台管理系统字段值设置为空的效果是,在数据库写入空的字符串,一般情况下,blank=True,null=True是一起使用的,防止数据出错
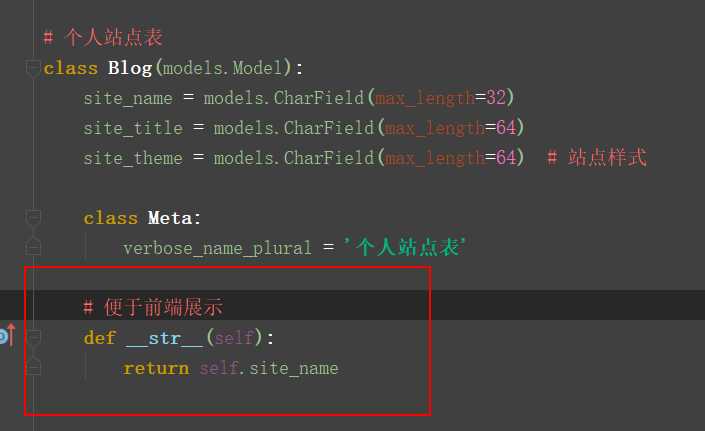
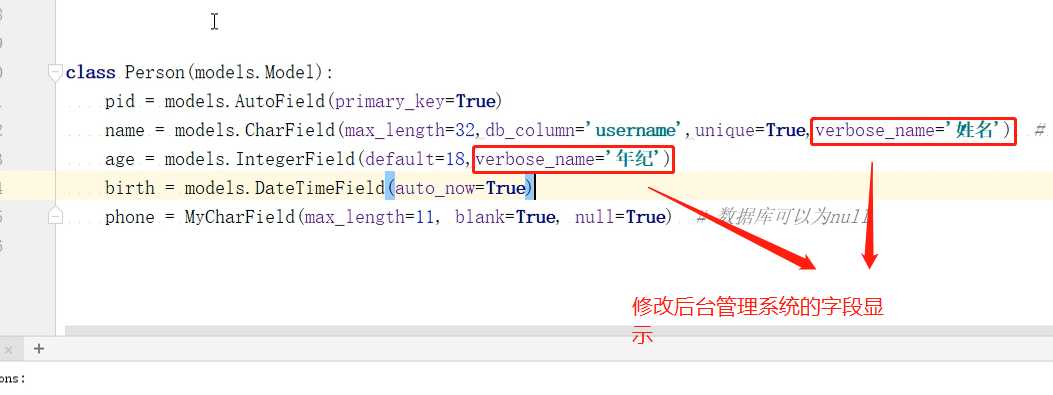
修改后台管理系统的字段显示名



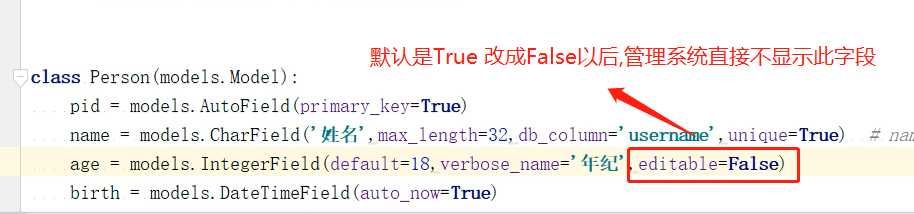
设置某字段是否可被后台管理系统修改

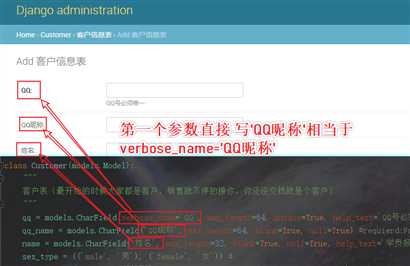
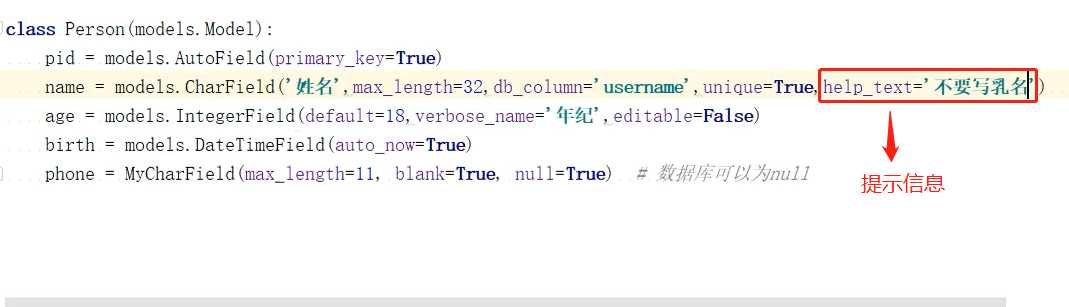
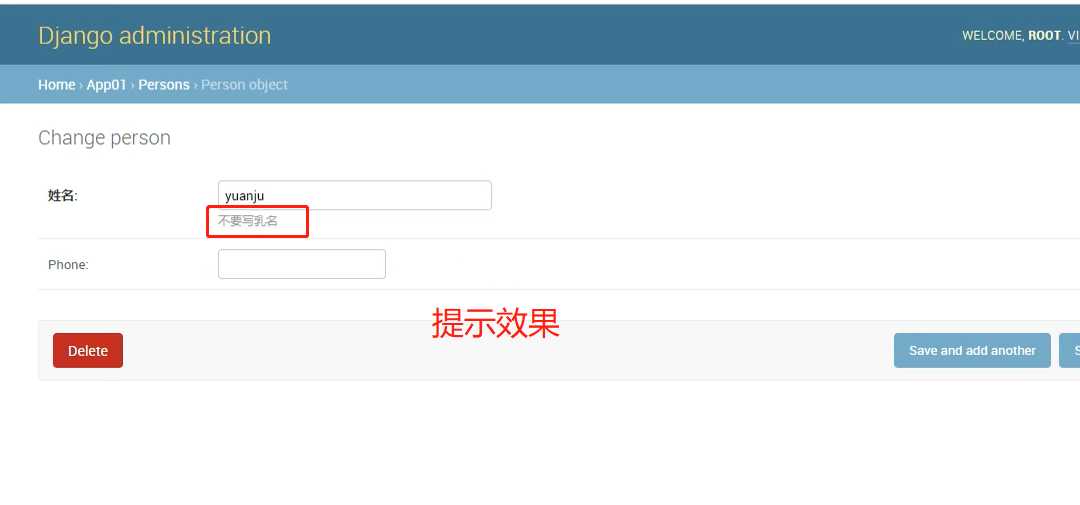
提示填写字段值信息


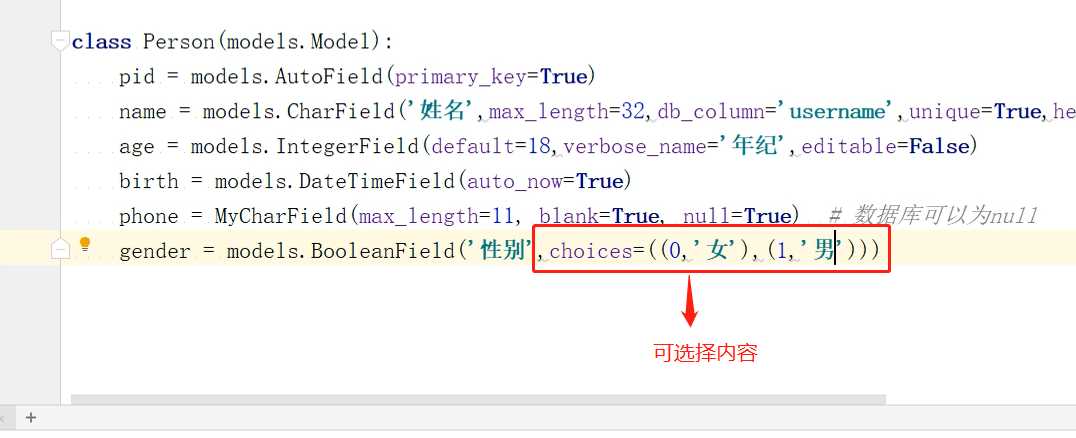
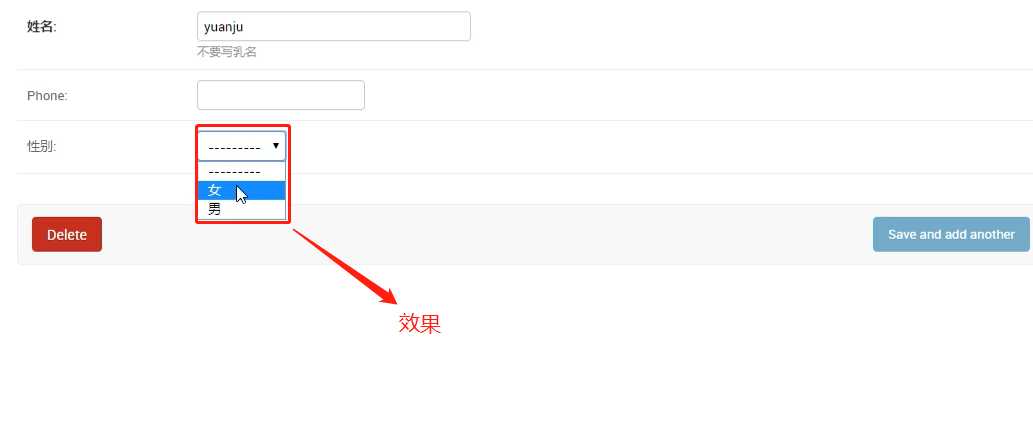
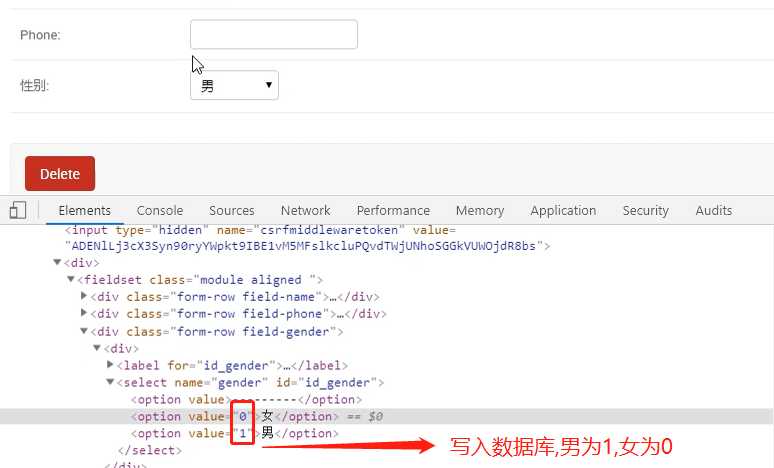
设置后台管理系统可修改字段值选项



修改表名信息


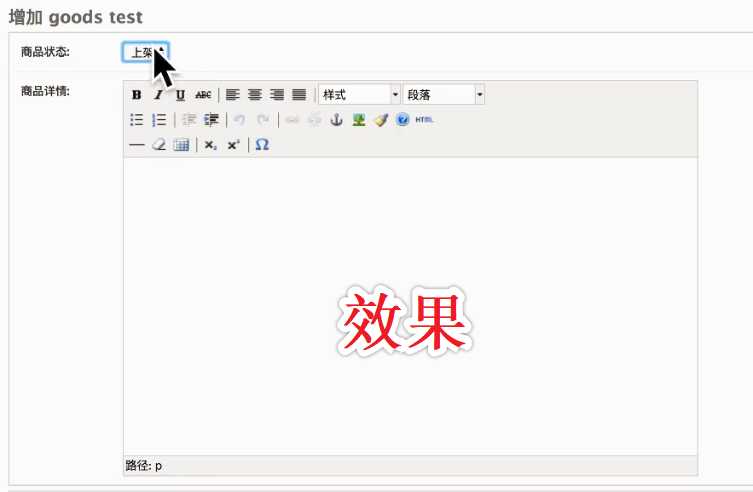
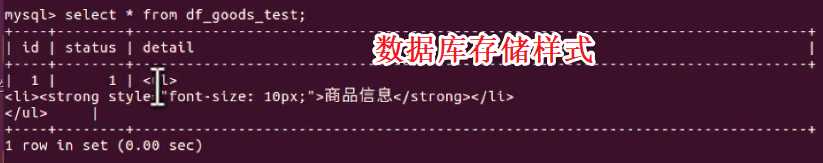
富文本编辑器的使用
# 富文本编辑器作用: 编写出来漂亮,带格式的文本信息
1.安装模块
- pip3 install django-tinymce==2.6.0
2.settings.py配置文件 INSTALLED_APPS 添加编辑器应用
INSTALLED_APPS = (
......,
'tinymce', #注册富文本编辑器
)
3.在settings.py中添加编辑配置
TINYMCE_DEFAUL_CONFIG = {
'theme':'advanced', # 富文本功能
'width':600, # 宽
'height':400, # 高
}
4.根urls.py中配置url (要使用路由分发)
urlpatterns = [
......,
url(r'^tinymce/',include('tinymce.urls')),
]
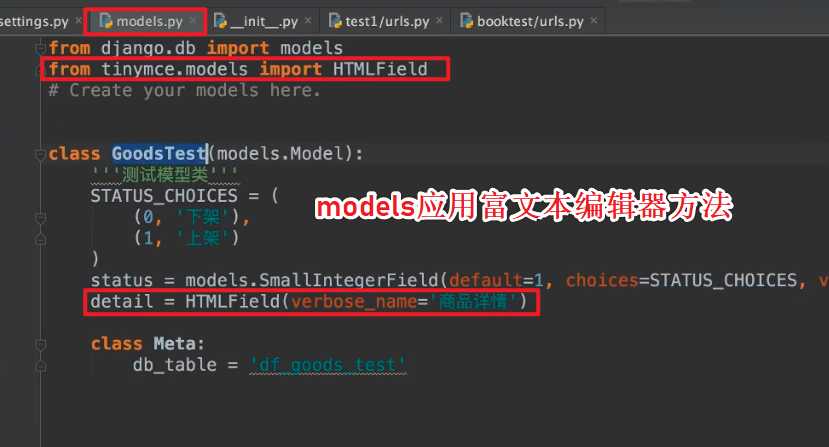
5.models中应用,注册使用admin就可以使用了 


以上是关于django 管理后台 table使用jquery怎么实现的的主要内容,如果未能解决你的问题,请参考以下文章