Vue封装的过渡与动画
Posted CloudSky
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue封装的过渡与动画相关的知识,希望对你有一定的参考价值。
Vue封装的过渡与动画
作用
在插入、更新或移出DOM元素时,在合适的时候给元素添加样式类名。

css3实现动画
先来复习一下css3是如何实现的。
1.准备动画
@keyframes 动画名
from
transform: translateX(-100%);
to
transform: translateX(0px);
2.样式
v-enter-active:进入时激活v-leave-active:离开时激活
.v-enter-active
animation: 动画名 1s;
.v-leave-active
/* reverse 反转 */
animation: 动画名 1s reverse;
3.元素标签
- 使用
transition标签去包裹需要添加动画的元素。 - 添加
appear属性可以让进入动画一开始就执行。 - 可以给
transition标签添加类名,相应的,动画的v-需要变成类名-,
例如添加类名hello,.v-enter-active需要变成.hello-enter-active。
<transition appear>
<h1 v-show="isShow" >你好啊!</h1>
</transition>
写法
1. 准备好样式(选择使用)
- 元素进入时的样式
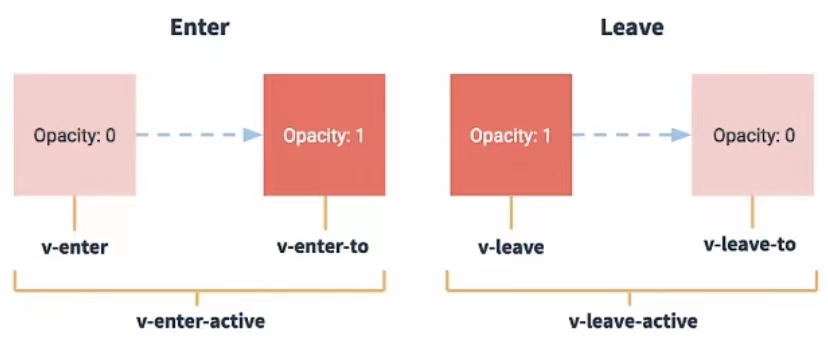
v-enter:进入的起点v-enter-active:进入过程中v-enter-to:进入的终点
- 元素离开时的样式
v-leave:离开的起点v-leave-active:离开过程中v-leave-to:离开的终点
2.使用transition包裹要过渡的元素,可以配置name属性
<transition name=hello appear>
<h1 v-show="isShow" >你好啊!</h1>
</transition>
3. 若有多个元素需要过渡
使用transition-group标签,过渡的元素需要指定唯一key值。
<transition-group class="hello">
<h1 v-show="isShow" key="1">你好啊!!!</h1>
<h1 v-show="isShow" key="2">你好啊!!!!!</h1>
</transition-group>
第三方库
可以使用第三方库实现动画效果
这里拿Animate.css举例
- 下载
npm i animate.css - 使用:首先需要输入类名(不可随意更改),其次寻找自己需要的动画复制粘贴即可
<transition
name="animate__animated animate__bounce"
enter-active-class="animate__wobble"
leave-active-class="animate__backOutDown"
>
<h1 v-show="isShow" key="1">你好啊!!!</h1>
</transition>
Vue中过渡与动画
1.元素的显示与隐藏,实现过渡动画效果
(1)为目标元素添加一个父元素 transition,并添加name属性
在目标元素中添加v-show=“isShow” isShow为Vue中的data
添加button按钮控制“isShow的值
<div id="demo"> <button @click="isShow = !isShow">点击这里变色</button>
<transition name="isd">
<div v-show="show" id="box">哈哈</div>
</transition>
</div>
(2)在style中添加样式
.xxx-enter-active 显示过程的效果
.xxx-leave-active 隐藏过程的效果
.xxx-enter 显示前的效果
.xxx-enter-to 显示后的效果
.xxx-leave 隐藏前的效果
.xxx-leave-to 隐藏后的效果
xxx 代表transition 标签中的name属性值
.isd-enter-active,.isd-leave-active{ transition: all 5s; } .isd-enter,.isd-leave-to{ opacity: 0; transform: translateX(100px); }
2.自定义动画
(1)dom元素和Vue中与上述显示隐藏一样
<div id="demo"> <button @click="show = !show">点击这里</button> <transition name="box"> <p v-show="show" >哈哈哈哈</p> </transition> </div> <script src="./node_modules/vue/dist/vue.js"></script> <script> new Vue({ el: "#demo", data: { show:true }, methods: { } }) </script>
(2)自定义动画使用
定义动画 @keyframes 动画名称{ 0% {} 50%{} 100%{} } 在花括号中 以百分数表示各个阶段的动画
使用动画 .xxx-enter-active,.xxx-leave-active{ animation: 动画名称 时间;} xxx 代表transition 标签中的name属性值
.box-enter-active,.box-leave-active{ animation: scale 10s; } @keyframes scale { 0%{ transform: scale(0); } 50%{ transform: scale(1.5); } 100%{ transform: scale(1); } }
以上是关于Vue封装的过渡与动画的主要内容,如果未能解决你的问题,请参考以下文章