Vue2.0学习—过渡与动画(六十三)
Posted 王同学要努力
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue2.0学习—过渡与动画(六十三)相关的知识,希望对你有一定的参考价值。
【Vue2.0学习】—过渡与动画(六十三)
Vue 在插入、更新或者移除 DOM 时,提供多种不同方式的应用过渡效果。包括以下工具:
- 在 CSS 过渡和动画中自动应用 class
- 可以配合使用第三方 CSS 动画库,如 Animate.css
- 在过渡钩子函数中使用 javascript 直接操作 DOM
- 可以配合使用第三方 JavaScript 动画库,如 Velocity.js
作用:在插入、更新或者移除DOM元素时,在合适的时候给元素添加样式类名。
图示:

过渡的类名
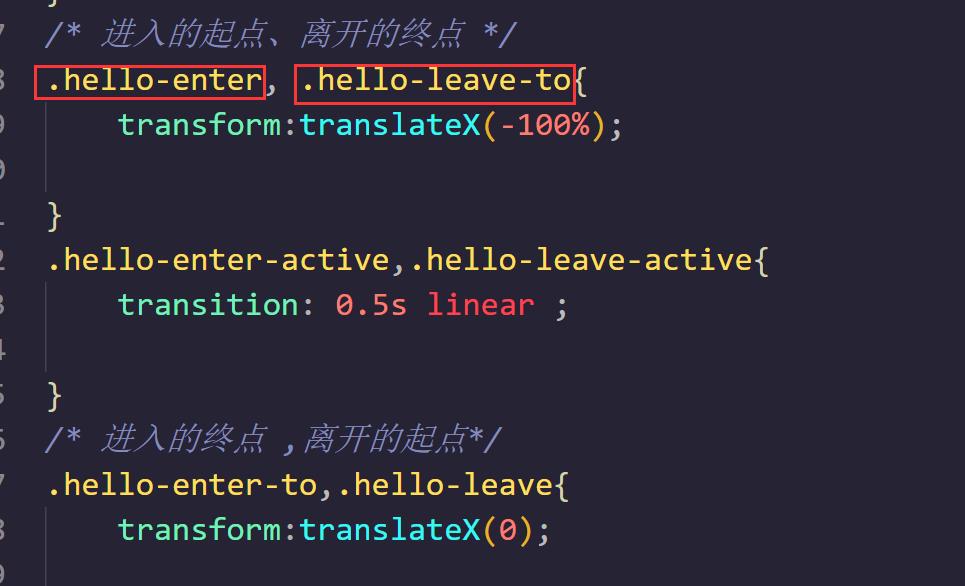
📢在进入/离开的过渡中,会有 6 个 class 切换。
- v-enter:定义进入过渡的开始状态。在元素被插入之前生效,在元素被插入之后的下一帧移除。
- v-enter-active:定义进入过渡生效时的状态。在整个进入过渡的阶段中应用,在元素被插入之前生效,在过渡/动画完成之后移除。这个类可以被用来定义进入过渡的过程时间,延迟和曲线函数。
- v-enter-to:2.1.8 版及以上定义进入过渡的结束状态。在元素被插入之后下一帧生效 (与此同时 v-enter
被移除),在过渡/动画完成之后移除。 - v-leave:定义离开过渡的开始状态。在离开过渡被触发时立刻生效,下一帧被移除。
- v-leave-active:定义离开过渡生效时的状态。在整个离开过渡的阶段中应用,在离开过渡被触发时立刻生效,在过渡/动画完成之后移除。这个类可以被用来定义离开过渡的过程时间,延迟和曲线函数。
- v-leave-to:2.1.8 版及以上定义离开过渡的结束状态。在离开过渡被触发之后下一帧生效 (与此同时 v-leave
被删除),在过渡/动画完成之后移除。
文字太多了,来个简单版的,看起来舒服些

对于这些在过渡中切换的类名来说,如果你使用一个没有名字的 <transition>,则 v- 是这些类名的默认前缀。如果你使用了 <transition name="my-transition">,那么 v-enter 会替换为 my-transition-enter。


🧨🧨🧨:若有多个元素需要过渡,则需要使用<transition-group></transition-group>,且每个元素都要指定key 值

<template>
<div>
<button @click="isShow=!isShow">显示/隐藏</button>
<transition name="hello" appear>
<h1 v-show="isShow">你好鸭</h1>
</transition>
</div>
</template>
<script>
export default
name:'Test',
data()
return
isShow:true
</script>
<style>
h1
background-color: orange;
/* 进入时要激活的样式 */
.hello-enter-active
animation:done 1s linear;
/* 离开时要激活的样式 */
.hello-leave-active
animation: done 1s linear reverse;
@keyframes done
from
transform:translateX(-100%)
to
transform:translateX(0px)
</style>
<template>
<div>
<button @click="isShow=!isShow">显示/隐藏</button>
<transition-group name="hello" appear>
<h1 v-show="isShow" key="1">菜狗</h1>
<h1 v-show="isShow" key="2">小王同学</h1>
</transition-group>
</div>
</template>
<script>
export default
name:'Test',
data()
return
isShow:true
</script>
<style>
h1
background-color: orange;
/* 进入时要激活的样式 */
.hello-enter-active
animation:done 1s linear;
/* 离开时要激活的样式 */
.hello-leave-active
animation: done 1s linear reverse;
@keyframes done
from
transform:translateX(-100%)
to
transform:translateX(0px)
</style>
以上是关于Vue2.0学习—过渡与动画(六十三)的主要内容,如果未能解决你的问题,请参考以下文章