Vue.js 过渡 & 动画
Posted chenyingying0
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue.js 过渡 & 动画相关的知识,希望对你有一定的参考价值。
Vue 在插入、更新或者移除 DOM 时,提供多种不同方式的应用过渡效果。
Vue 提供了内置的过渡封装组件,该组件用于包裹要实现过渡效果的组件。
首先是无过渡效果的动画
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>demo</title> <style> span._active{ background:pink; } </style> </head> <body> <script src="https://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script> <script src="https://cdn.staticfile.org/vue-router/2.7.0/vue-router.min.js"></script> <div id="demo"> <!-- 每次点击改变show的值,实现切换--> <button v-on:click="show =!show">click me</button> <div v-bind:style="styleObj" v-show="show">hello~</div> <hr> <script> new Vue({ el:"#demo", data:{ show:true, styleObj:{ width:"300px", height:"300px", background:"pink", textAlign:"center", lineHeight:"300px" } } }) </script>

接下来是有过渡动画的效果
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>demo</title> <style> span._active{ background:pink; } /*过渡时间*/ .fade-enter-active,.fade-leave-active{ transition:opacity 2s; } /*动画样式*/ .fade-enter,.fade-leave-to{ opacity: 0; } </style> </head> <body> <script src="https://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script> <script src="https://cdn.staticfile.org/vue-router/2.7.0/vue-router.min.js"></script> <div id="demo"> <!-- 每次点击改变show的值,实现切换--> <button v-on:click="show =!show">click me</button> <transition name="fade"> <div v-bind:style="styleObj" v-show="show">hello~</div> </transition> <hr> <script> new Vue({ el:"#demo", data:{ show:true, styleObj:{ width:"300px", height:"300px", background:"pink", textAlign:"center", lineHeight:"300px" } } }) </script>

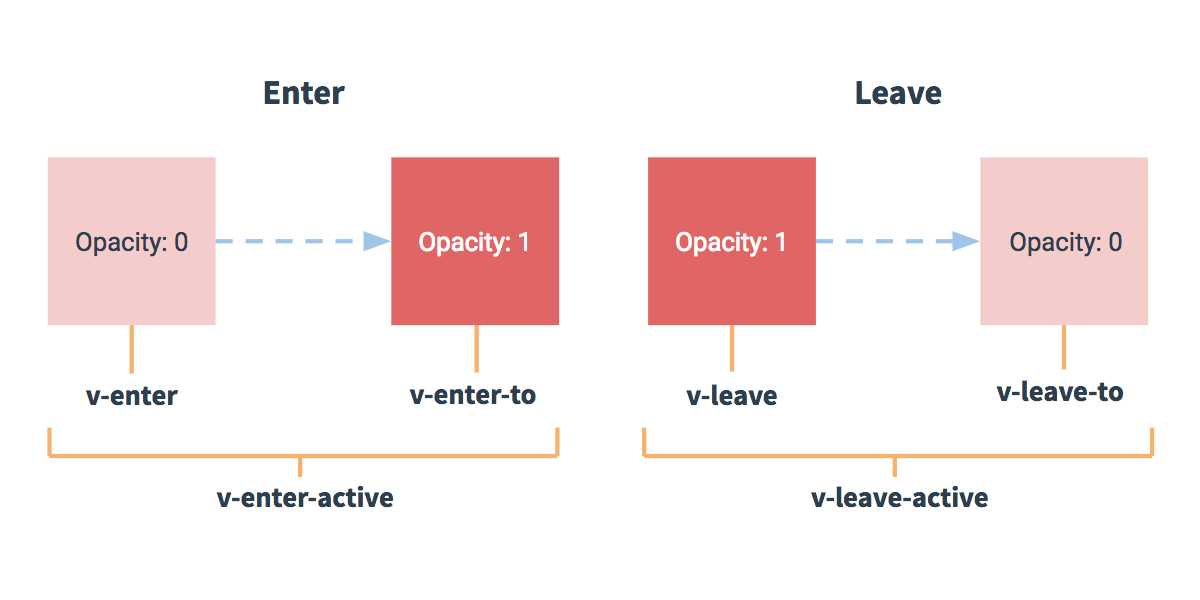
Vue在元素显示与隐藏的过渡中,提供了 6 个 class 来切换
-
v-enter:定义进入过渡的开始状态。在元素被插入之前生效,在元素被插入之后的下一帧移除。 -
v-enter-active:定义进入过渡生效时的状态。在整个进入过渡的阶段中应用,在元素被插入之前生效,在过渡/动画完成之后移除。这个类可以被用来定义进入过渡的过程时间,延迟和曲线函数。 -
v-enter-to: 2.1.8版及以上 定义进入过渡的结束状态。在元素被插入之后下一帧生效 (与此同时v-enter被移除),在过渡/动画完成之后移除。 -
v-leave: 定义离开过渡的开始状态。在离开过渡被触发时立刻生效,下一帧被移除。 -
v-leave-active:定义离开过渡生效时的状态。在整个离开过渡的阶段中应用,在离开过渡被触发时立刻生效,在过渡/动画完成之后移除。这个类可以被用来定义离开过渡的过程时间,延迟和曲线函数。 -
v-leave-to: 2.1.8版及以上 定义离开过渡的结束状态。在离开过渡被触发之后下一帧生效 (与此同时v-leave被删除),在过渡/动画完成之后移除。
对于这些在过渡中切换的类名来说,如果你使用一个没有名字的 <transition>,则 v- 是这些类名的默认前缀。如果你使用了 <transition name="my-transition">,那么 v-enter 会替换为 my-transition-enter

CSS 过渡
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>demo</title> <style> span._active{ background:pink; } /*设置不同的进入和离开动画*/ .cyyslide-enter-active{ transition:all 2s ease; } .cyyslide-leave-active{ transition:all 3s cubic-bezier(1.0, 0.5, 0.8, 1.0); } /*动画样式*/ .cyyslide-enter,.cyyslide-leave-to{ transform:translateX(100px); opacity: 0; } </style> </head> <body> <script src="https://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script> <script src="https://cdn.staticfile.org/vue-router/2.7.0/vue-router.min.js"></script> <div id="demo"> <!-- 每次点击改变show的值,实现切换--> <button v-on:click="show =!show">click me</button> <transition name="cyyslide"> <div v-bind:style="styleObj" v-if="show">hello~</div> </transition> <hr> <script> new Vue({ el:"#demo", data:{ show:true, styleObj:{ width:"300px", height:"300px", background:"pink", textAlign:"center", lineHeight:"300px" } } }) </script>

CSS 动画用法类似 CSS 过渡,但是在动画中 v-enter 类名在节点插入 DOM 后不会立即删除,而是在 animationend 事件触发时删除
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>demo</title> <style> span._active{ background:pink; } /*设置不同的进入和离开动画*/ .cyybounce-enter-active{ animation:cyybounce 2s; } .cyybounce-leave-active{ transition:cyybounce 2s reverse; } @keyframes cyybounce{ 0%{ transform:scale(1); } 50%{ transform:scale(1.5); } 100%{ transform:scale(1); } } </style> </head> <body> <script src="https://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script> <script src="https://cdn.staticfile.org/vue-router/2.7.0/vue-router.min.js"></script> <div id="demo"> <!-- 每次点击改变show的值,实现切换--> <button v-on:click="show=!show">click me</button> <transition name="cyybounce"> <div v-bind:style="styleObj" v-if="show">hello~</div> </transition> <hr> <script> new Vue({ el:"#demo", data:{ show:true, styleObj:{ width:"50px", height:"50px", background:"pink", textAlign:"center", lineHeight:"50px", margin:"20px" } } }) </script>

可以通过以下特性来自定义过渡类名:
enter-classenter-active-classenter-to-class(2.1.8+)leave-classleave-active-classleave-to-class(2.1.8+)
自定义过渡的类名优先级高于普通的类名,这样就能很好的与第三方(如:animate.css)的动画库结合使用
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>demo</title> <!-- 引入animate.css--> <link href="https://cdn.jsdelivr.net/npm/animate.css@3.5.1" rel="stylesheet" type="text/css"> </head> <body> <script src="https://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script> <script src="https://cdn.staticfile.org/vue-router/2.7.0/vue-router.min.js"></script> <div id="demo"> <!-- 每次点击改变show的值,实现切换--> <button v-on:click="show=!show">click me</button> <transition name="custom-classes-transition" enter-active-class="animated tada" leave-active-class="animated bounceOutRight"> <div v-if="show">hello~</div> </transition> <hr> <script> new Vue({ el:"#demo", data:{ show:true } }) </script>

Vue 为了知道过渡的完成,必须设置相应的事件监听器。它可以是 transitionend 或 animationend ,这取决于给元素应用的 CSS 规则。
如果你使用过渡或者动画的其中任何一种,Vue 能自动识别类型并设置监听
但如果同时使用了过渡和动画,就需要使用 type 特性并设置 animation 或 transition 来明确声明你需要 Vue 监听的类型
可以用 <transition> 组件上的 duration 属性定制一个显性的过渡持续时间 (以毫秒计)
<transition :duration="1000">...</transition>
也可以定制进入和移出的持续时间
<transition :duration="{ enter: 500, leave: 800 }">...</transition>
可以在属性中声明 javascript 钩子:
<transition v-on:before-enter="beforeEnter" v-on:enter="enter" v-on:after-enter="afterEnter" v-on:enter-cancelled="enterCancelled" v-on:before-leave="beforeLeave" v-on:leave="leave" v-on:after-leave="afterLeave" v-on:leave-cancelled="leaveCancelled" > <!-- ... --> </transition>
js部分
methods: { // -------- // 进入中 // -------- beforeEnter: function (el) { // ... }, // 此回调函数是可选项的设置 // 与 CSS 结合时使用 enter: function (el, done) { // ... done() }, afterEnter: function (el) { // ... }, enterCancelled: function (el) { // ... }, // -------- // 离开时 // -------- beforeLeave: function (el) { // ... }, // 此回调函数是可选项的设置 // 与 CSS 结合时使用 leave: function (el, done) { // ... done() }, afterLeave: function (el) { // ... }, // leaveCancelled 只用于 v-show 中 leaveCancelled: function (el) { // ... } }
当只用 JavaScript 过渡的时候,在 enter 和 leave 中必须使用 done 进行回调。否则,它们将被同步调用,过渡会立即完成。
推荐对于仅使用 JavaScript 过渡的元素添加 v-bind:css="false",Vue 会跳过 CSS 的检测。这也可以避免过渡过程中 CSS 的影响
velocity.js 是一个简单易用、高性能、功能丰富的轻量级JS动画库。它能和 jQuery 完美协作,并和$.animate()有相同的 API, 但它不依赖 jQuery,可单独使用。
Velocity 不仅包含了 $.animate() 的全部功能, 还拥有:颜色动画、转换动画(transforms)、循环、 缓动、SVG 动画、和 滚动动画 等特色功能。
它比 $.animate() 更快更流畅,性能甚至高于 CSS3 animation, 是 jQuery 和 CSS3 transition 的最佳组合,它支持所有现代浏览器,最低可兼容到 IE8 和 android 2.3。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>demo</title> <!-- 引入animate.css--> <link href="https://cdn.jsdelivr.net/npm/animate.css@3.5.1" rel="stylesheet" type="text/css"> </head> <body> <script src="https://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script> <script src="https://cdn.staticfile.org/vue-router/2.7.0/vue-router.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/velocity/1.2.3/velocity.min.js"></script> <div id="demo"> <button v-on:click="show=!show">click me</button> <transition v-on:before-enter="beforeEnter" v-on:enter="enter" v-on:leave="leave" v-bind:css="false" > <div v-if="show">hello~</div> </transition> </div> <script> new Vue({ el:"#demo", data:{ show:true }, methods:{ beforeEnter:function(el){ el.style.opacity=0 el.style.transformOrigin="left" }, enter:function(el,done){ Velocity(el, { opacity:1, fontSize:"1.4em" }, { duration:300 }) Velocity(el, { fontSize:"1em" }, { complete:done }) }, leave:function(el,done){ Velocity(el, { translateX:"15px", rotateZ:"50deg" }, { duration:600 }) Velocity(el, { rotateZ:"100deg" }, { loop:2 }) Velocity(el, { translateX:"30px", translateY:"30px", rotateZ:"45deg", opacity:0 }, { complete:done }) } } }) </script>

可以通过 appear 特性设置节点在初始渲染的过渡
<transition appear> <!-- ... --> </transition>
这里默认和进入/离开过渡一样,同样也可以自定义 CSS 类名
<transition appear appear-class="custom-appear-class" appear-to-class="custom-appear-to-class" (2.1.8+) appear-active-class="custom-appear-active-class" > <!-- ... --> </transition>
自定义 JavaScript 钩子:
<transition appear v-on:before-appear="customBeforeAppearHook" v-on:appear="customAppearHook" v-on:after-appear="customAfterAppearHook" v-on:appear-cancelled="customAppearCancelledHook" > <!-- ... --> </transition>
设置多个元素的过渡,一般列表与描述
需要注意的是当有相同标签名的元素切换时,需要通过 key 特性设置唯一的值来标记以让 Vue 区分它们,否则 Vue 为了效率只会替换相同标签内部的内容。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>demo</title> <!-- 引入animate.css--> <link href="https://cdn.jsdelivr.net/npm/animate.css@3.5.1" rel="stylesheet" type="text/css"> <style> .v-enter-active,.v-leave-active{ transition:all 2s; } .v-enter,.v-leave-to{ opacity: 0; } </style> </head> <body> <script src="https://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script> <script src="https://cdn.staticfile.org/vue-router/2.7.0/vue-router.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/velocity/1.2.3/velocity.min.js"></script> <div id="demo"> <button v-on:click="show=!show">click me</button> <transition> <div v-if="show">hello~</div> <p v-else>no me!</p> </transition> </div> <script> new Vue({ el:"#demo", data:{ show:"true" }, methods:{ } }) </script>

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>demo</title> <!-- 引入animate.css--> <link href="https://cdn.jsdelivr.net/npm/animate.css@3.5.1" rel="stylesheet" type="text/css"> <style> .v-enter-active,.v-leave-active{ transition:all 2s; } .v-enter,.v-leave-to{ opacity: 0; } </style> </head> <body> <script src="https://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script> <script src="https://cdn.staticfile.org/vue-router/2.7.0/vue-router.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/velocity/1.2.3/velocity.min.js"></script> <div id="demo"> <button v-on:click="show=!show">click me</button> <transition> <div v-if="show" key="yes">hello~</div> <div v-else key="no">no me!</div> </transition> </div> <script> new Vue({ el:"#demo", data:{ show:"true" }, methods:{ } }) </script>
也可以通过给同一个元素的 key 特性设置不同的状态来代替 v-if 和 v-else
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>demo</title> <!-- 引入animate.css--> <link href="https://cdn.jsdelivr.net/npm/animate.css@3.5.1" rel="stylesheet" type="text/css"> <style> .v-enter-active,.v-leave-active{ transition:all 2s; } .v-enter,.v-leave-to{ opacity: 0; } </style> </head> <body> <script src="https://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script> <script src="https://cdn.staticfile.org/vue-router/2.7.0/vue-router.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/velocity/1.2.3/velocity.min.js"></script> <div id="demo"> <transition> <div v-bind:key="show"> {{show?"i am here":"no me"}} </div> </transition> </div> <script> new Vue({ el:"#demo", data:{ show:"true" }, methods:{ } }) </script>

使用多个 v-if 的多个元素的过渡可以重写为绑定了动态属性的单个元素过渡
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>demo</title> <!-- 引入animate.css--> <link href="https://cdn.jsdelivr.net/npm/animate.css@3.5.1" rel="stylesheet" type="text/css"> <style> .v-enter-active,.v-leave-active{ transition:all 2s; } .v-enter,.v-leave-to{ opacity: 0; } </style> </head> <body> <script src="https://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script> <script src="https://cdn.staticfile.org/vue-router/2.7.0/vue-router.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/velocity/1.2.3/velocity.min.js"></script> <div id="demo"> <transition> <button v-if="show==0" key="first">firstBtn</button> <button v-if="show==1" key="second">secondBtn</button> <button v-if="show==2" key="third">thirdBtn</button> </transition> </div> <script> new Vue({ el:"#demo", data:{ show:0 }, methods:{ } }) </script>

可以重写为:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>demo</title> <!-- 引入animate.css--> <link href="https://cdn.jsdelivr.net/npm/animate.css@3.5.1" rel="stylesheet" type="text/css"> <style> .v-enter-active,.v-leave-active{ transition:all 2s; } .v-enter,.v-leave-to{ opacity: 0; } </style> </head> <body> <script src="https://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script> <script src="https://cdn.staticfile.org/vue-router/2.7.0/vue-router.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/velocity/1.2.3/velocity.min.js"></script> <div id="demo"> <transition> <button v-bind:key="show"> {{btnName}} </button> </transition> </div> <script> new Vue({ el:"#demo", data:{ show:1 }, computed:{ btnName:function(){ switch(this.show){ case 0: return "firstBtn" case 1: return "secondBtn" case 2: return "thirdBtn" } } } }) </script>

以上是关于Vue.js 过渡 & 动画的主要内容,如果未能解决你的问题,请参考以下文章