easyui demo的测试问题
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了easyui demo的测试问题相关的知识,希望对你有一定的参考价值。
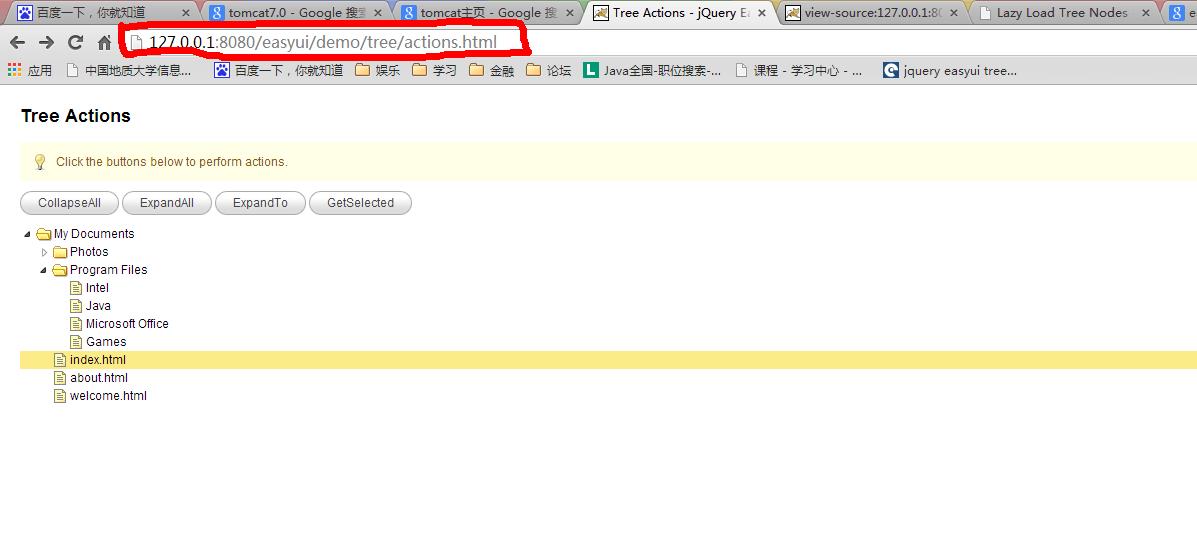
我下载的easyui里自带的demo,直接用chrome打开其中的tree目录下的actions.html,不能显示树,但我用tomcat发布后就可以。另外:用360极速浏览器可以直接正常打开,不用发布到tomcat;ie也不能正常访问。
用chrome正常查看,这是为什么?js不是直接在浏览器端执行的吗?

Easyui datagrid 实现表格记录拖拽
datagrid 实现表格记录拖拽
by:授客 QQ:1033553122
测试环境
jquery-easyui-1.5.3
jquery-easyui-datagrid-dnd
下载地址:
http://www.jeasyui.net/demo/193.html
实现
编辑datagrid-dnd.js,注释头尾两行代码,如下
//(function($){
//})(jQuery);
关键代码
引入js文件
<script type="text/javascript" src="website/js/datagrid-dnd.js"></script>
定义表格,添加事件onBeforeDrag,onDrop
事件:
事件 参数 描述
onBeforeDrag row 当一行的拖拽开始前触发,返回 false 则取消拖拽。
onDrop targetRow,sourceRow,point 当一行被放置时触发。
targetRow:放置的目标行。
sourceRow:拖拽的源行。
point:指示放置的位置,可能的值:‘top‘ 或 ‘bottom‘。
<body>
<!--项目配置名称列表-->
<table class="easyui-datagrid" rownumbers="true" pagination="true" id="API_test_case_step"
data-options="border:false,
……
onBeforeDrag:onBeforeDrag,
onDrop:function(targetRow,sourceRow, point, datagridID){
onDropForTestCaseStep(targetRow, sourceRow, point, ‘API_test_case_step‘);
}">
……
</table>
……
</body>
</html>
js函数实现
// 正在编辑时,禁止拖拽
function onBeforeDrag(row) {
if (editIndex != undefined) {
// 处于正在编辑状态,取消拖拽
return false;
}
}
// 停止拖拽,释放鼠标,提交目标行,被拖拽行,拖拽方向灯相关数据到服务器
function onDropForTestCaseStep(targetRow, sourceRow, point, datagridID) {
var targetRowID = targetRow.id;
var targetRowOrder = targetRow.order;
var sourceRowID = sourceRow.id;
var sourceRowOrder = sourceRow.order;
console.log(sourceRow);
var caseID = sourceRow.case_id;
var idSelector = ‘#‘ + datagridID;
$.post(‘/action/dragRowOfTestCaseStep ‘, {targetRowID:targetRowID, targetRowOrder:targetRowOrder, sourceRowID:sourceRowID, sourceRowOrder:sourceRowOrder, direction:point, datagridID:datagridID, caseID:caseID},
function(data, status){
if (data == ‘success‘) {
$.messager.alert(‘提示‘, ‘保存成功‘, ‘info‘);
} else {
$.messager.alert(‘错误‘, ‘保存失败: ‘ + data, ‘error‘);
}
}
);
onLoadSuccess();
$(idSelector).datagrid(‘reload‘);
}
后台函数实现
使用Django代码实现,如下,需要注意的是,不管是哪个拖拽方向分top or bottom,都需要考虑拖拽到目标行记录上方及目标行记录上方。
def drag_row_of_testplan_case_view(request):
try:
params = request.POST
class_name = params[‘datagridID‘]
db_class = globals()[class_name]
plan_id = params[‘planID‘]
# target_row_id = params[‘targetRowID‘]
target_row_order = params[‘targetRowOrder‘]
source_row_id = params[‘sourceRowID‘]
source_row_order = params[‘sourceRowOrder‘]
direction = params[‘direction‘]
with transaction.atomic():
if direction == ‘top‘:
if source_row_order > target_row_order: # 从下往上拖动,拖动至目标行记录上方 # target_row_order <= order < source_row_order 的记录,order + 1
db_class.objects.filter(plan_id=plan_id, sub_node_num=0).filter(order__gte=target_row_order).filter(order__lt=source_row_order).update(order=F(‘order‘) + 1)
source_row = db_class.objects.get(id=source_row_id)
source_row.order = target_row_order
source_row.save()
else: # 从上往下拖动,拖动至目标行记录上方 # source_row_order < order < target_row_order 的记录,order - 1
db_class.objects.filter(plan_id=plan_id, sub_node_num=0).filter(order__gt=source_row_order).filter(order__lt=target_row_order).update(order=F(‘order‘) - 1)
source_row = db_class.objects.get(id=source_row_id)
source_row.order = int(target_row_order) - 1
source_row.save()
elif direction == ‘bottom‘:
if source_row_order > target_row_order: # 从下往上拖动,拖动至目标行记录下方 # target_row_order < order < source_row_order 的记录,order + 1
db_class.objects.filter(plan_id=plan_id, sub_node_num=0).filter(order__gt=target_row_order).filter(order__lt=source_row_order).update(order=F(‘order‘) + 1)
source_row = db_class.objects.get(id=source_row_id)
source_row.order = int(target_row_order) + 1
source_row.save()
else: # 从上往下拖动,拖动至目标行记录下方 # source_row_order < order <= target_row_order 的记录,order - 1
db_class.objects.filter(plan_id=plan_id, sub_node_num=0).filter(order__gt=source_row_order).filter(order__lte=target_row_order).update(order=F(‘order‘) - 1)
source_row = db_class.objects.get(id=source_row_id)
source_row.order = target_row_order
source_row.save()
return HttpResponse(‘success‘)
except Exception as e:
return HttpResponse(‘%s‘ % e)
参考链接:
http://www.jeasyui.net/extension/193.html
以上是关于easyui demo的测试问题的主要内容,如果未能解决你的问题,请参考以下文章