easyui
Posted 挽你何用
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了easyui相关的知识,希望对你有一定的参考价值。
1,准备
http://www.jeasyui.com/download/index.php下载最新的easyui包,里面有个demo文件夹,开发的时候尽量别删了,我们在做的过程中可以参照里面的demo示例,使用easyui需要引用下面四个css和js:
1 <link href="EasyUI/themes/default/easyui.css" rel="stylesheet" /> 2 <link href="EasyUI/themes/icon.css" rel="stylesheet" /> 3 <script src="EasyUI/jquery.min.js"></script> 4 <script src="EasyUI/jquery.easyui.min.js"></script>
第一个easyui.css是基本的样式,我们在themes文件夹下会发现有几种皮肤,可以切换样式更换不同的控件风格。
第二个icon.css是图标样式,增加图标按照已有规则创建,下面两个js引用就不多说了。
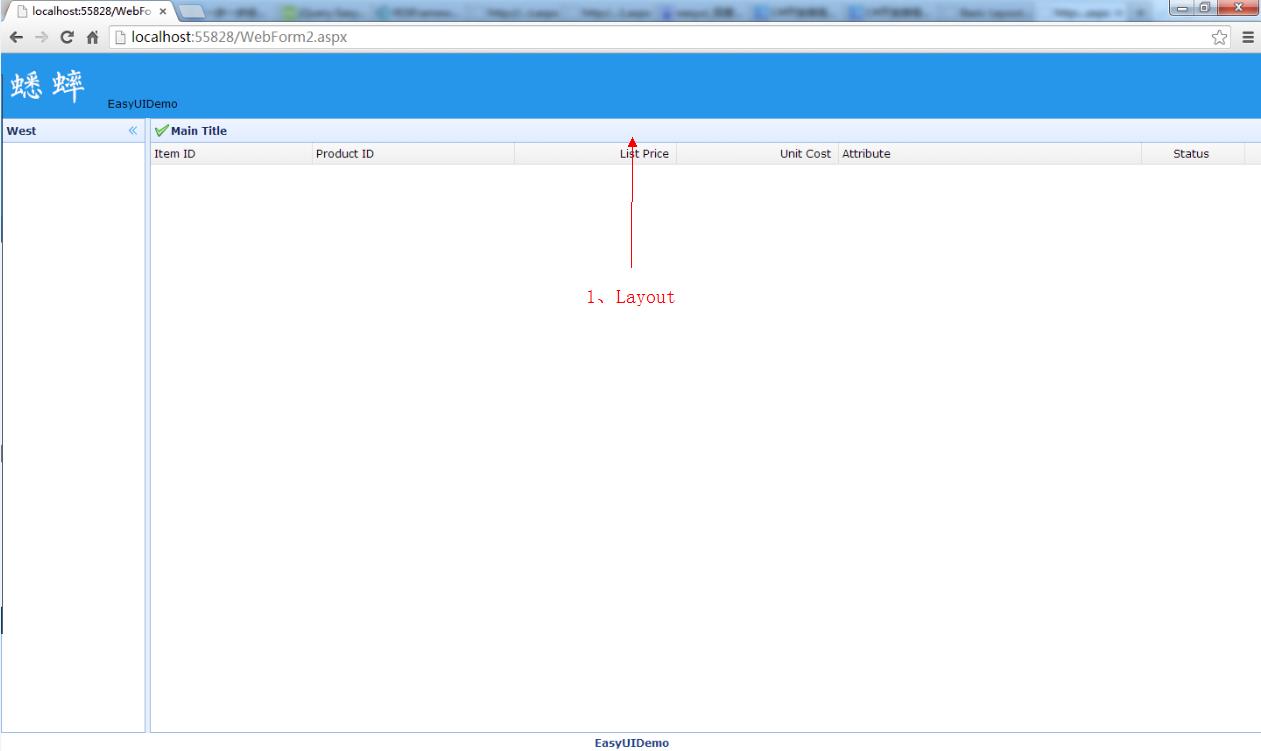
2,布局Layout
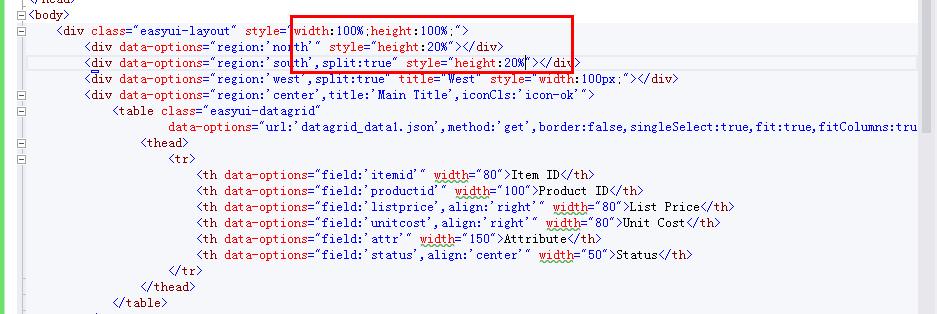
后台管理系统一般都是分为四个部分,上部是logo或标题,左部是菜单,下部是版权信息,右部是内容信息。在easyui中我们可以使用Layout进行布局,在demo文件夹-Layout文件夹下的basic.html,基本上是我们需要的效果,复制一下,把高度和宽度修改一下(设置百分比):

但是浏览一下会发现页面什么也没有,当时很莫名奇妙,试了好久才发现,class="easyui-layout"必须放在body标签里面,通过上面截图可以看到north、south、west、east和center分别代表五个部分,我们不需要east导航可以直接删掉,简单修改下就是我们想要的效果,示例代码:
 View Code
View Code效果:

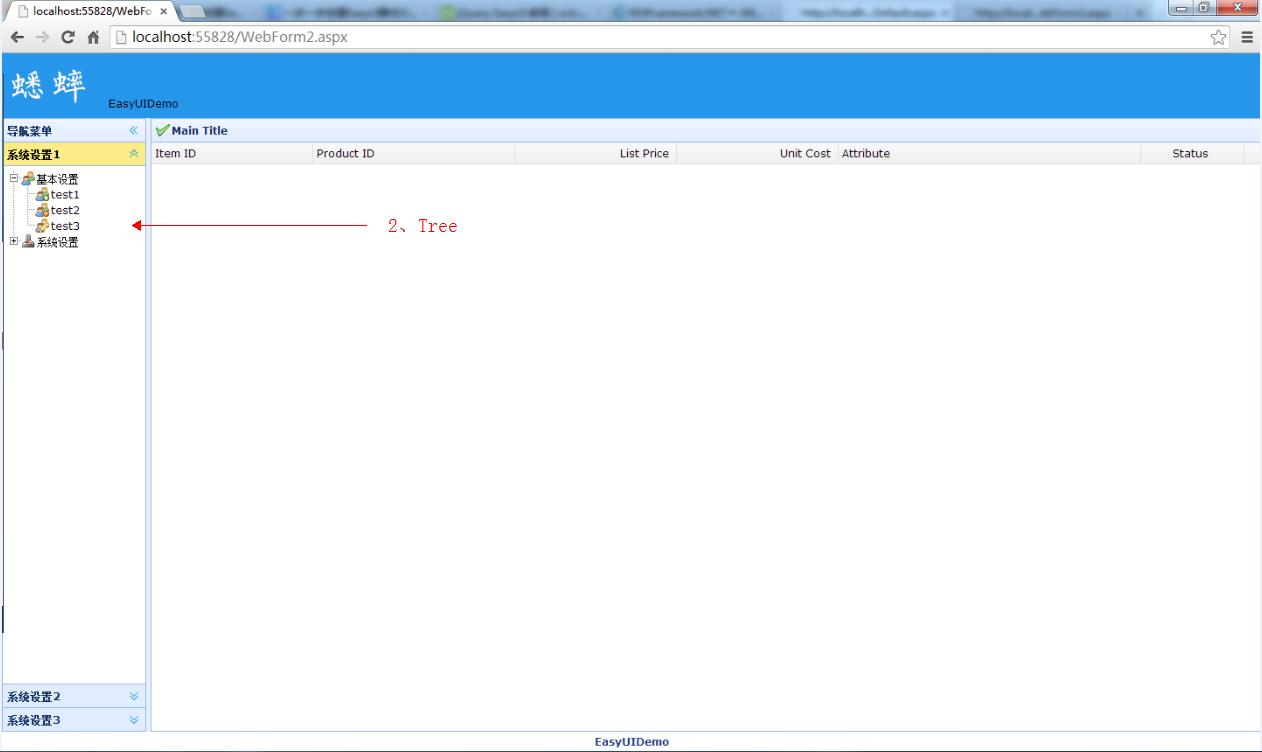
3,菜单树Tree
基本的布局创建好了之后,我们需要在左部添加菜单树,我们选取的是demo文件夹-tree文件夹下的lines.html,复制一下添加在west左部div下,lines示例是从json文件中读取树的,我们可以从basic.html中看到创建tree的格式,state:\'closed\'表示此接单关闭,默认是打开。
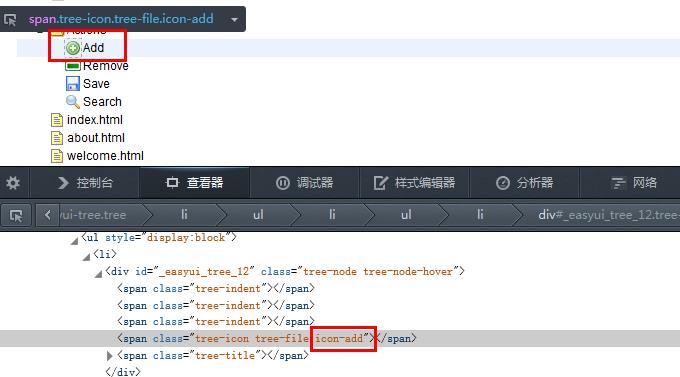
关于tree自定义节点图标,icons.html是自定义节点图标示例,但是从json读取的,格式为:"iconCls":"icon-remove";运行可以看到源代码:

当时设置以为在span标签设置图标样式,但是并不起作用,花了很多时间尝试,发现原来要在li标签设置,通过这个示例需要提醒大家的是,在用easyui布局的时候,不要查看样式布局,因为运行后都是easyui生成的源代码,并不是原始的,按照这个设置起来会有些问题。
简单设置一下,就是我们要的效果,示例代码:
 View Code
View Code效果:

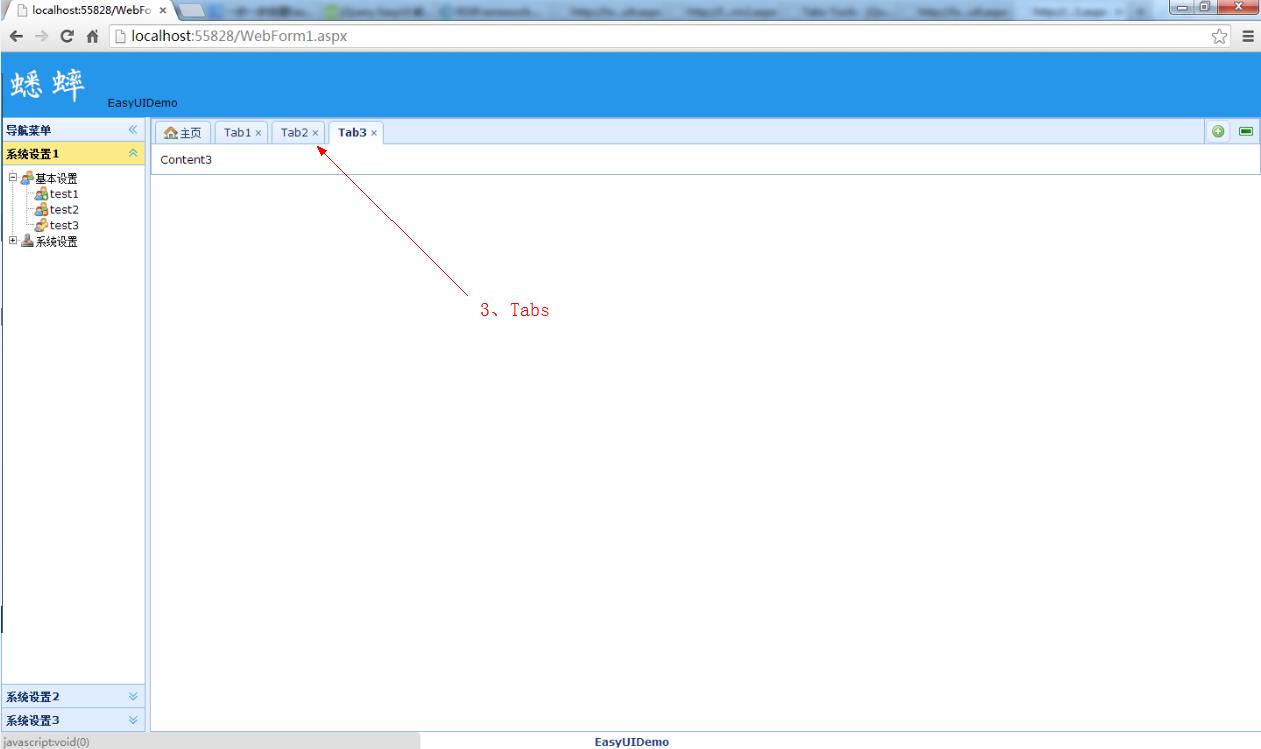
4,内容页Tabs
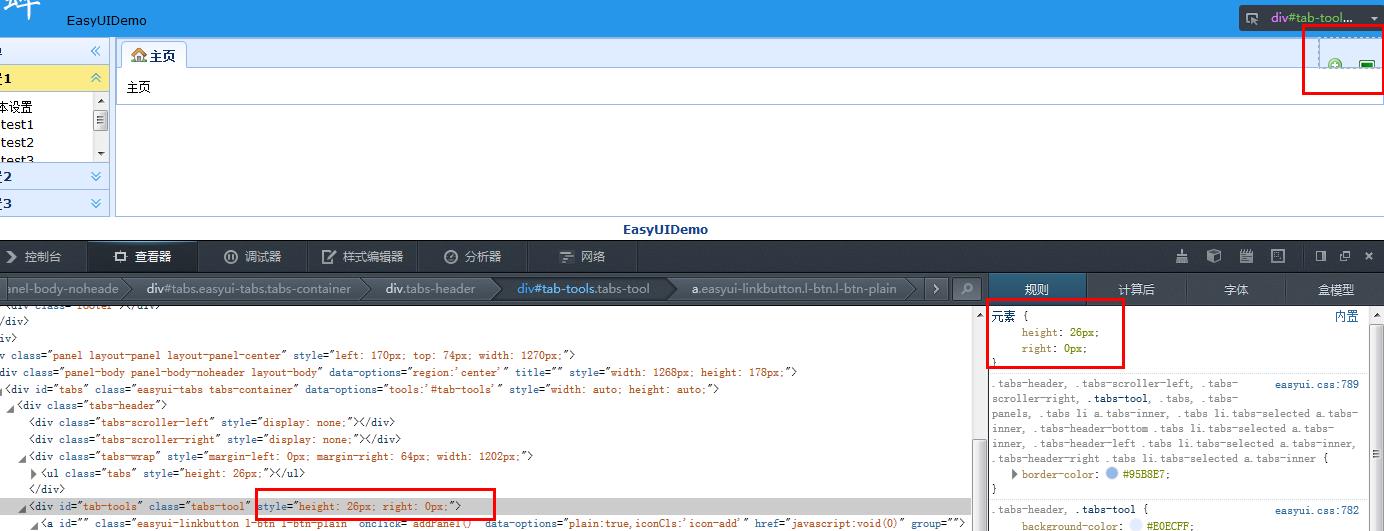
菜单tree创建好了,接下来就是center部分的内容页,我们选取的是demo文件夹-tabs文件夹下的tabstools.html,此示例有tools方便我们扩展,在做添加tabs的时候花了很多时间,一个是tabs添加center里面,另一个是tools样式问题,关于第一个还好,经过多次尝试,嵌套里面去了,第二个问题我们先看下截图:

不知怎的?在ie是可以,谷歌和火狐不行,去掉样式height: 26px;就是好的,但高度就不对了,尝试了好久,最后没办法,创建一个新的webform,一段一段代码贴过去测试,最后发现是头部标签:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">问题,新建的webform:<!DOCTYPE html>就是好的,真没想到是这样的原因导致。
下面示例代码中的addPanel()和removePanel()是添加tab的js方法,当然也可以在页面加载的时候动态的创建tab,需要注意的是在tabs_div中有data-options="tools:\'#tab-tools\'"属性,tab-tools要和下面tools的id对应,表示tabs对应的tools,设置好了自动设置样式,不需要你手动的设置。
示例代码:
 View Code
View Code效果:

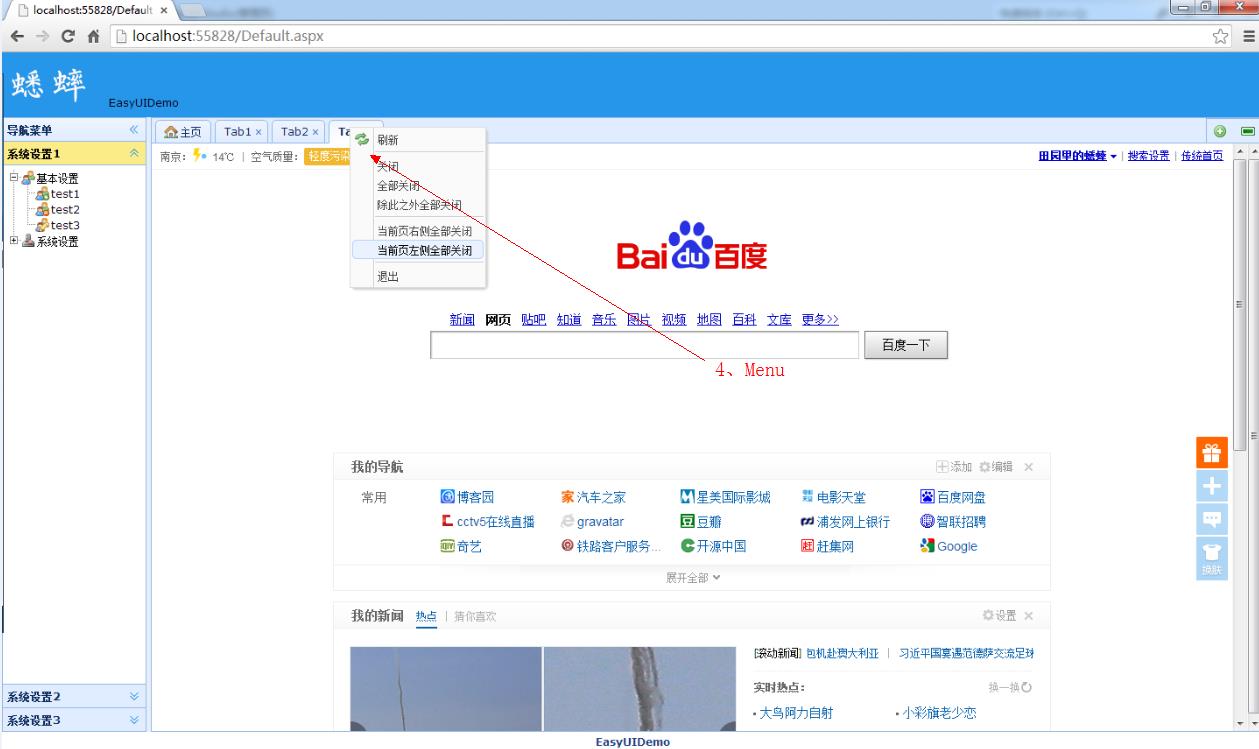
5,右键菜单Menu
tab创建好之后,我们需要在tab添加右键menu,以便我们的tab操作,demo文件夹-menu文件夹下的basic.html,我们把代码复制过来,可以看到先创建一个div指示右键menu,js绑定右击代码:
1 $(function(){
2 $(document).bind(\'contextmenu\',function(e){
3 e.preventDefault();
4 $(\'#mm\').menu(\'show\', {
5 left: e.pageX,
6 top: e.pageY
7 });
8 });
9 });
上面代码是绑定区域是整个页面,我们需要修改一下:把$(document) 改成$(".tabs-inner"),.tabs-inner是每个tab的css,查看页面源代码我们就可以看到。
绑定右击事件后,下面就是关闭tab了,easyui提供了关闭tab的接口:$(\'#tabs\').tabs(\'close\', tab标题);根据此接口我们可以扩展其他的菜单,比如关闭全部,除此之外全部关闭等等,就像vs的tab管理一样。
tab管理代码:
1 //关闭tab
2 function closeTab(action) {
3 var alltabs = $(\'#tabs\').tabs(\'tabs\');
4 var currentTab = $(\'#tabs\').tabs(\'getSelected\');
5 var allTabtitle = [];
6 $.each(alltabs, function (i, n) {
7 allTabtitle.push($(n).panel(\'options\').title);
8 })
9 switch (action) {
10 case "refresh":
11 var iframe = $(currentTab.panel(\'options\').content);
12 var src = iframe.attr(\'src\');
13 $(\'#tabs\').tabs(\'update\', {
14 tab: currentTab,
15 options: {
16 content: createFrame(src)
17 }
18 })
19 break;
20 case "close":
21 var currtab_title = currentTab.panel(\'options\').title;
22 $(\'#tabs\').tabs(\'close\', currtab_title);
23 break;
24 case "closeall":
25 $.each(allTabtitle, function (i, n) {
26 if (n != onlyOpenTitle) {
27 $(\'#tabs\').tabs(\'close\', n);
28 }
29 });
30 break;
31 case "closeother":
32 var currtab_title = currentTab.panel(\'options\').title;
33 $.each(allTabtitle, function (i, n) {
34 if (n != currtab_title && n != onlyOpenTitle) {
35 $(\'#tabs\').tabs(\'close\', n);
36 }
37 });
38 break;
39 case "closeright":
40 var tabIndex = $(\'#tabs\').tabs(\'getTabIndex\', currentTab);
41
42 if (tabIndex == alltabs.length - 1) {
43 alert(\'亲,后边没有啦 ^@^!!\');
44 return false;
45 }
46 $.each(allTabtitle, function (i, n) {
47 if (i > tabIndex) {
48 if (n != onlyOpenTitle) {
49 $(\'#tabs\').tabs(\'close\', n);
50 }
51 }
52 });
53 break;
54 case "closeleft":
55 var tabIndex = $(\'#tabs\').tabs(\'getTabIndex\', currentTab);
56 if (tabIndex == 1) {
57 alert(\'亲,前边那个上头有人,咱惹不起哦。 ^@^!!\');
58 return false;
59 }
60 $.each(allTabtitle, function (i, n) {
61 if (i < tabIndex) {
62 if (n != onlyOpenTitle) {
63 $(\'#tabs\').tabs(\'close\', n);
64 }
65 }
66 });
67 break;
68 case "exit":
69 $(\'#closeMenu\').menu(\'hide\');
70 break;
71 }
72 }
整合js代码:

1 var onlyOpenTitle = "主页";//不允许关闭的标签的标题
2 $(function () {
3 tabClose();
4 tabCloseEven();
5 })
6
7 function tabClose() {
8 /*双击关闭TAB选项卡*/
9 $(".tabs-inner").dblclick(function () {
10 var subtitle = $(this).children(".tabs-closable").text();
11 $(\'#tabs\').tabs(\'close\', subtitle);
12 })
13 /*为选项卡绑定右键*/
14 $(".tabs-inner").bind(\'contextmenu\', function (e) {
15 $(\'#mm\').menu(\'show\', {
16 left: e.pageX,
17 top: e.pageY
18 });
19 var subtitle = $(this).children(".tabs-closable").text();
20 $(\'#mm\').data("currtab", subtitle);
21 $(\'#tabs\').tabs(\'select\', subtitle);
22 return false;
23 });
24 }
25 //绑定右键菜单事件
26 function tabCloseEven() {
27 $(\'#mm\').menu({
28 onClick: function (item) {
29 closeTab(item.id);
30 }
31 });
32 return false;
33 }
34
35 //创建/移除tab
36 var index = 0;
37 function addTab(subtitle, url, icon) {
38 index++;
39 if (!$(\'#tabs\').tabs(\'exists\', subtitle)) {
40 $(\'#tabs\').tabs(\'add\', {
41 title: \'Tab\' + index,
42 content: createFrame(\'http://www.baidu.com/\'),
43 closable: true,
44 icon: \'\'
45 });
46 } else {
47 $(\'#tabs\').tabs(\'select\', subtitle);
48 $(\'#mm-tabupdate\').click();
49 }
50 tabClose();
51 }
52 function removeTab() {
53 var tab = $(\'#tabs\').tabs(\'getSelected\');
54 if (tab) {
55 var index = $(\'#tabs\').tabs(\'getTabIndex\', tab);
56 $(\'#tabs\').tabs(\'close\', index);
57 }
58 }
59 //创建Frame
60 function createFrame(url) {
61 var s = \'<iframe scrolling="auto" frameborder="0" src="\' + url + \'" style="width:100%;height:100%;"></iframe>\';
62 return s;
63 }
64
65 //关闭tab
66 function closeTab(action) {
67 var alltabs = $(\'#tabs\').tabs(\'tabs\');
68 var currentTab = $(\'#tabs\').tabs(\'getSelected\');
69 var allTabtitle = [];
70 $.each(alltabs, function (i, n) {
71 allTabtitle.push($(n).panel(\'options\').title);
72 })
73 switch (action) {
74 case "refresh":
75 var iframe = $(currentTab.panel(\'options\').content);
76 var src = iframe.attr(\'src\');
77 $(\'#tabs\').tabs(\'update\', {
78 tab: currentTab,
79 options: {
80 content: createFrame(src)
81 }
82 })
83 break;
84 case "close":
85 var currtab_title = currentTab.panel(\'options\').title;
86 $(\'#tabs\').tabs(\'close\', currtab_title);
87 break;
88 case "closeall":
89 $.each(allTabtitle, function (i, n) {
90 if (n != onlyOpenTitle) {
91 $(\'#tabs\').tabs(\'close\', n);
92 }
93 });
94 break;
95 case "closeother":
96 var currtab_title = currentTab.panel(\'options\').title;
97 $.each(allTabtitle, function (i, n) {
98 if (n != currtab_title && n != onlyOpenTitle) {
99 $(\'#tabs\').tabs(\'close\', n);
100 }
101 });
102 break;
103 case "closeright":
104 var tabIndex = $(\'#tabs\').tabs(\'getTabIndex\', currentTab);
105
106 if (tabIndex == alltabs.length - 1) {
107 alert(\'亲,后边没有啦 ^@^!!\');
108 return false;
109 }
110 $.each(allTabtitle, function (i, n) {
111 if (i > tabIndex) {
112 if (n != onlyOpenTitle) {
113 $(\'#tabs\').tabs(\'close\', n);
114 }
115 }
116 });
117 break;
118 case "closeleft":
119 var tabIndex = $(\'#tabs\').tabs(\'getTabIndex\', currentTab);
120 if (tabIndex == 1) {
121 alert(\'亲,前边那个上头有人,咱惹不起哦。 ^@^!!\');
122 return false;
123 }
124 $.each(allTabtitle, function (i, n) {
125 if (i < tabIndex) {
126 if (n != onlyOpenTitle) {
127 $(\'#tabs\').tabs(\'close\', n);
128 }
129 }
130 });
131 break;
132 case "exit":
133 $(\'#closeMenu\').menu(\'hide\');
134 break;
135 }
136 }
html代码:
 View Code
View Code效果:

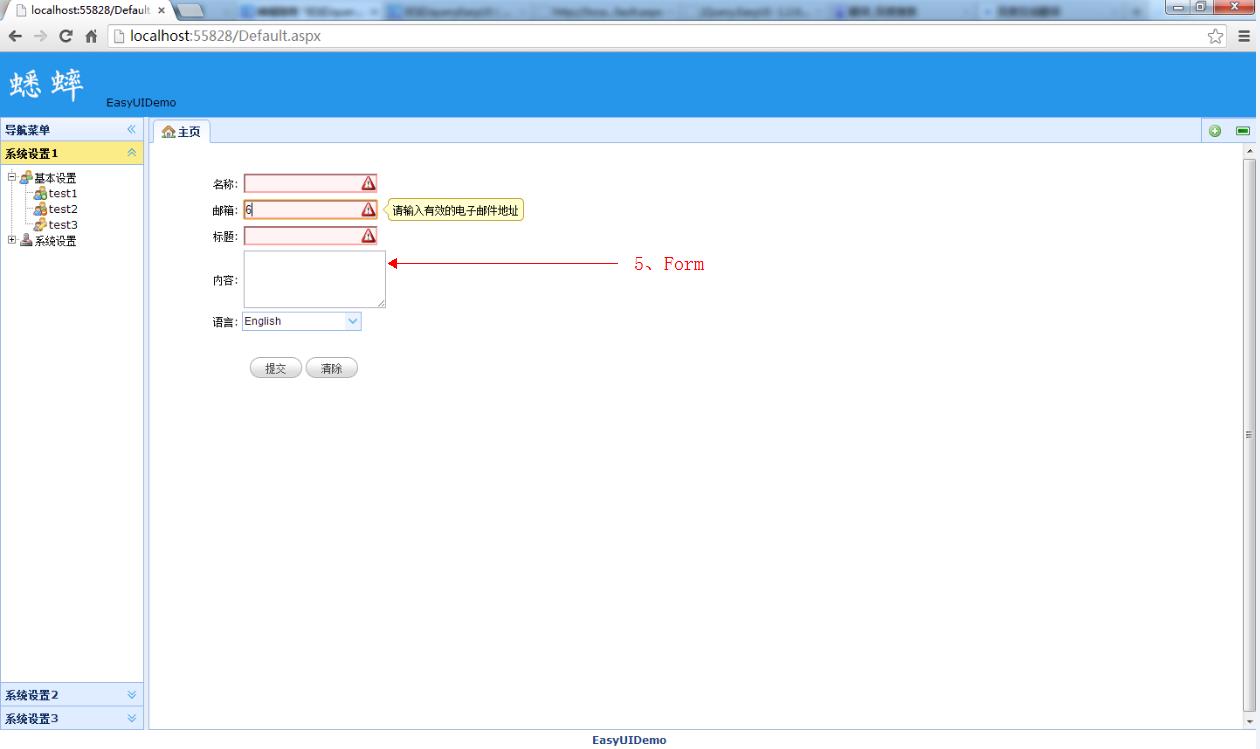
6,表单Form
内容管理少不了form表单,其实在easyui使用form表单最简单,样式、验证、布局等都是提供的,只要我们简单设置一下属性就可以了,demo文件夹-form文件夹下的basic.html,我们看下文本框的代码:
1 <input class="easyui-validatebox" type="text" name="email" data-options="required:true,validType:\'email\'"></input>
easyui-validatebox指示验证文本控件,data-options="required:true,validType:\'email\'",required表示文本框必输,validType表示验证文本框方式,当然也支持其他url、电话验证等,详细的验证信息可以在demo文件夹-validatebox文件夹查看示例。form表单没什么说的,大家看示例demo就可以找到想要的东西。
这边需要注意的是验证默认是英文,中文的话需要引用中文包:<script src="EasyUI/locale/easyui-lang-zh_CN.js"></script>
html代码:
 View Code
View Code效果:

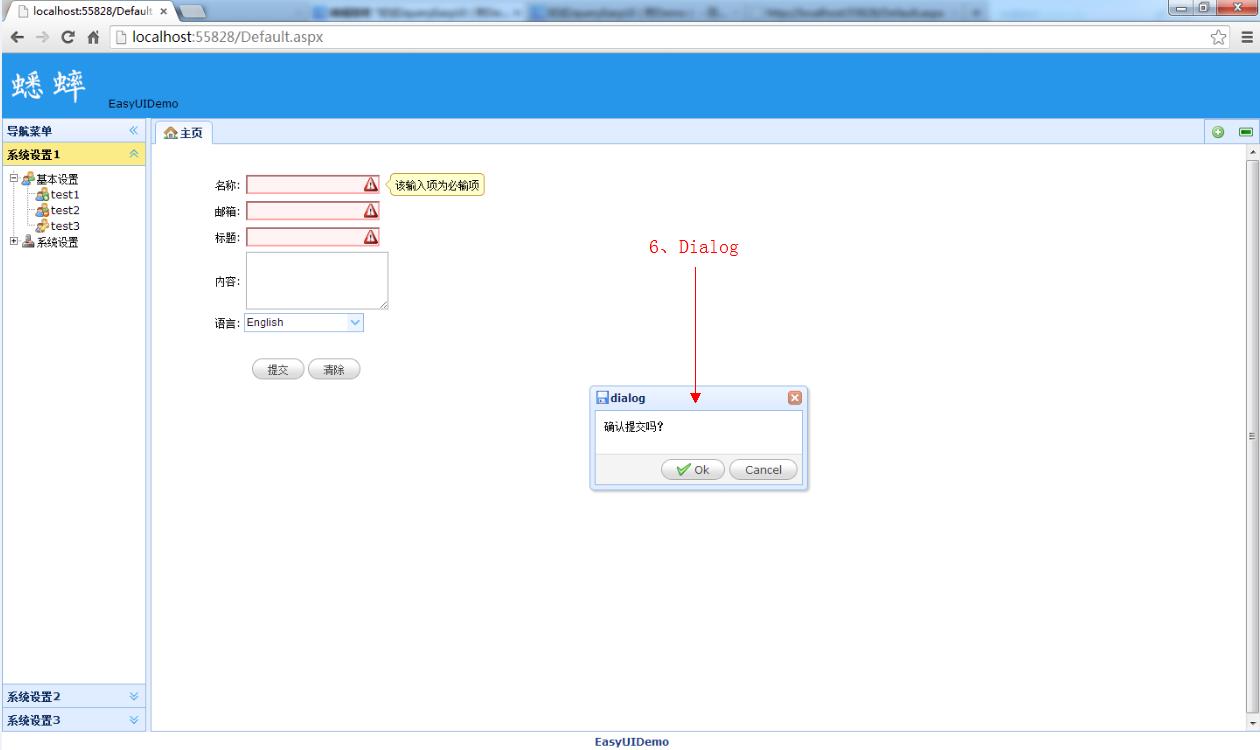
7,对话框Dialog
使用dialog和使用form一样简单,demo文件夹-Dialog文件夹下的toolbarbuttons.html,我们创建一个表单提交后对话框提示。
1 <div id="dlg" class="easyui-dialog" title="dialog" style="width: 250px; height: 120px; padding: 10px"
2 data-options="
3 iconCls: \'icon-save\',
4 buttons: [{
5 text:\'Ok\',
6 iconCls:\'icon-ok\',
7 handler:function(){
8 alert(\'ok\');
9 }
10 },{
11 text:\'Cancel\',
12 handler:function(){
13 alert(\'cancel\');;
14 }
15 }]
16 ">
17 确认提交吗?
18 </div>
在data-options-buttons选项,表示对话框下方的按钮集合,也有在标题下方的按钮集合,属性是toolbar,打开dialog代码:$(\'#dlg\').dialog(\'open\'),关闭参数改为:close即可。dialog里的内容可以嵌套div,也可以嵌套frame,这个可以随意扩展。
html代码:
 View Code
View Code效果:

8,示例Demo下载
下载地址:http://pan.baidu.com/s/1c09YVi4
后记
easyui默认提供了几个icons的图标,在themes文件夹下的icons文件夹中,我们在做树菜单的时候会用到其他的小图标:

(转自他人的博客)
以上是关于easyui的主要内容,如果未能解决你的问题,请参考以下文章
