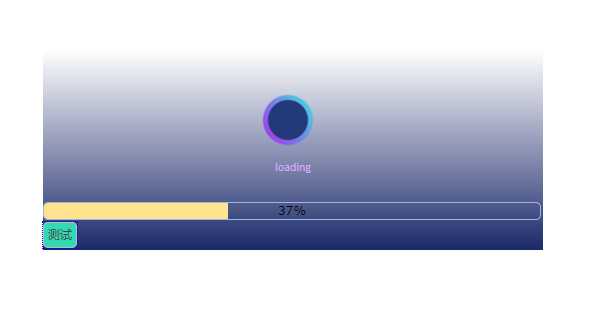
easyui制作进度条案例demo
Posted benmumu
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了easyui制作进度条案例demo相关的知识,希望对你有一定的参考价值。

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>fe</title>
<link rel="stylesheet" type="text/css" href="easyui/easyui.css">
<link rel="stylesheet" type="text/css" href="easyui/jinduDemo.css">
<link rel="stylesheet" type="text/css" href="easyui/lodingstyle.css">
<script type="text/javascript" src="easyui/jquery.min.js"></script>
<script type="text/javascript" src="easyui/jquery.easyui.min.js"></script>
</head>
<body>
<div class="progressBIgDiv"style="z-index:9999;background: -webkit-gradient(linear, left top, left bottom, from(#28519c00), to(#1b2969));">
<div id="caseViolette">
<div id="cercle">
<div id="cercleCache"></div>
</div>
<div id="load">
<p>loading</p>
</div>
<div id="point"></div>
</div>
<div id="p" class="easyui-progressbar" style="position: absolute;top: 152px;width: 498px;height: 18px;margin: 0px;"></div>
<div style="position: absolute;margin:20px 0;top: 152px;">
<a href="#" class="easyui-linkbutton" onclick="start()">测试</a>
</div>
</div>
<script>
function start() {
var value = $(‘#p‘).progressbar(‘getValue‘);
if (value < 100) {
value += Math.floor(Math.random() * 10);
$(‘#p‘).progressbar(‘setValue‘, value);
setTimeout(arguments.callee, 200);
}
};
</script>
<!--<script type=‘text/javascript‘>
var timerId;
$(function(){
//每隔0.5秒自动调用方法,实现进度条的实时更新
timerId=window.setInterval(getForm,500);
});
function getForm(){
//使用JQuery从后台获取JSON格式的数据
$.ajax({
type:"post",//请求方式
url:"getProgressValueByJson",//发送请求地址
timeout:30000,//超时时间:30秒
dataType:"json",//设置返回数据的格式
//请求成功后的回调函数 data为json格式
success:function(data){
if(data.progressValue>=100){
window.clearInterval(timerId);
}
$(‘#p‘).progressbar(‘setValue‘,data.progressValue);
},
//请求出错的处理
error:function(){
window.clearInterval(timerId);
alert("请求出错");
}
});
}
</script>-->
</body>
</html>
以上是关于easyui制作进度条案例demo的主要内容,如果未能解决你的问题,请参考以下文章