HTML问题:为啥img标签对中margin和padding设置效果会完全一样?还有段落P标签也是此效果?请具体解释
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTML问题:为啥img标签对中margin和padding设置效果会完全一样?还有段落P标签也是此效果?请具体解释相关的知识,希望对你有一定的参考价值。
<html>
<body>
<img style="float:left;margin-right:120px" src="/i/eg_tulip.jpg" alt="上海鲜花港 - 郁金香" />
</body>
</html>
请通俗说明什么情况下用PADDING,什么情况下用margin?
我只知道一个是内边距,一个是外边距。一个是内容和边框的距离,一个是边框与边框之间的距离。
还有公司美工切完图之后,用DEDECMS排版,是不是将抄好的模板套用公司美工切好的图,即将目标网站的图片换成自己公司的图片?
IMG加边框之后,是否是块元素?

margin和padding的效果肯定是不一样的
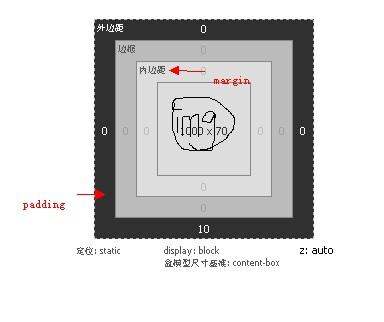
如上图
黑色的那条线是边框,是区分img标签和其他标签的分界点
绿色部分是padding,他是属于img标签的一部分
橘色部分是margin,他用于和其他元素拉开距离,他不是img的一部分
针对用margin还是padding的问题,我个人是这样认为的:
padding 能很好的控制元素内部内容的位置(例如,图片四周的留白,文字在容器内的页边距)
margin 能很好的控制元素之间的位置(例如,2个li之间空一些距离)
修改padding,在box-sizing为border-box的情况下,不会影响其他元素的位置
修改margin,不会对元素本身内容的位置造成影响
通常来说,大多数html元素均为块级元素(块级元素的表现是:以新行开始或结束,例如p,在默认情况下,p是占一整行的)
当然,其他元素可以设定display:block来成为块级元素
针对于img元素来说,设置为块级元素意义不大,因为他已经不能再在自己的内存嵌套其他元素了,设置img为块级元素,大多都是为了解决一些css的兼容性问题,例如在ie6下,设置img为block可以解决图片下面留白的问题
纯手打,希望帮到您
参考技术Apadding就是外边框margin就是内边框,在没给img或者p加边框【border】样式的时候他们表现的都是一样的,操作方法如下:
1、首先创建HTML文档,创建一下基本的内容。

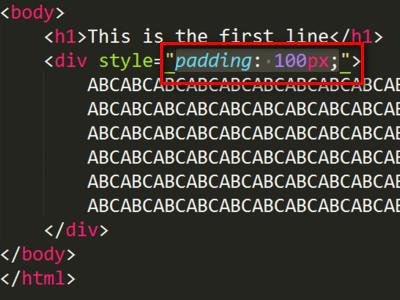
2、可以直接在标签里面加入padding。

3、这里用背景颜色会看得比较清晰。

4、接着padding-bottom只在底部加上,padding-left是在左边加上。

5、也可以连续输入4个单位数字,顺时针的顺序。除了padding,还可以加margin,就完成了。

第二是在你加float的时候,使用margin在IE8以下版本有时候会出现2倍外边距的结果,也是浏览器兼容性问题 参考技术C
什么意思??你是说单独设立padding或者margin,值一样的时候表现是一样的吗??如果是这问题的话,你应该去看下盒模型设计,padding就是外边框margin就是内边框,在你没给img或者p加边框【border】样式的时候他们表现的都是一样的,只不过一个是举例边框外一个在边框内而已~~

什么时候使用padding和margin这个很不好回答哦,个人习惯不同,想我li有背景图片原点或者三角形之类的图标,我就会使用padding啦,
假如我盒模型设置了宽度,为了利于以后的拓展,又需要有边距的话,这时候考虑加个div框起内容,使用margin合适
2、这个DEDECMS没用过,不太清楚,但是具体做网站都差不多是这样,提取数据的代码,部分,先把美工提供的版面使用div+css实现出来,吧代码部分套入对应的div块中就好啦
3、img加边框只是,给定边框,还是行内元素,要变成块元素,必须display:block;才行~~~
参考技术D外边距有时候是可以用内边距来实现的,反之也一样。 具体哪些情况是不好讲的。
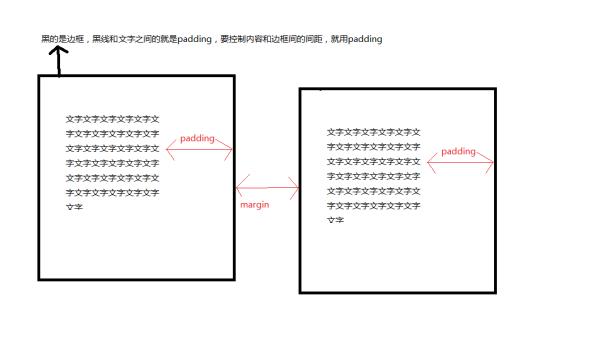
在设置了边框之后,如果要控制边框和内容的距离,用的就是内边距。
两个边框直接的距离用的就是外边距,就像p标签和p标签的距离。

两个黑色边框框相当于两个p标签的边框。
image本来就是行内元素,并不会加了边框就变成块级元素
html初始化页面和a标签无下划线
body, div, p, h1, h2, h3, h4, h5, h6, ul, ol, li, dl, dd, dt, img, form { padding:0px; margin:0px; border:0; font-size:14px; } h1, h2, h3, h4, h5, h6 { font-size:14px; font-weight:100; margin-top:0px !important; margin-bottom:0px !important;}
ul li {list-style:none;}
a{text-decoration:none;}
a:link,a:visited{
text-decoration:none; /*超链接无下划线*/
}
a:hover{
text-decoration:underline; /*鼠标放上去有下划线*/
}
以上是关于HTML问题:为啥img标签对中margin和padding设置效果会完全一样?还有段落P标签也是此效果?请具体解释的主要内容,如果未能解决你的问题,请参考以下文章