解决img标签间距问题
关于img标签间距问题:多个img之间有间距,包含img标签的div之间有间距
代码如下:
<!DOCTYPE html>
<html>
<head>
<style>
*{
margin: 0;padding: 0;
}
.content-wrapper{
padding: 30px;
height: 100px;
background-color: black;
color: white;
}
.avatar{
display: inline-block;
}
.avatar img{
width: 60px;
height: 70px;
}
.content{
display: inline-block;
}
.brand{
font-size: 12px;
display: block;
}
</style>
</head>
<body>
<div class="content-wrapper">
<div class="avatar">
<img src="1.jpeg">
</div>
<div class="content">
<span class="brand">前端小智</span>
<span class="brand">前端爱好者</span>
<span class="brand">终身学习者</span>
</div>
</div>
</body>
</html>
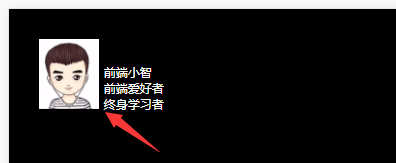
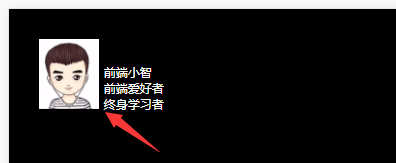
效果图如下:

从效果图片可以看出图片与span标签有间隙
产生原因是由于html里面有空白字符引起的.
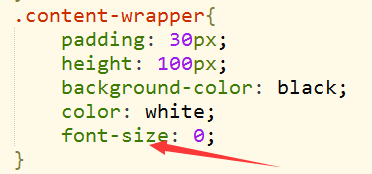
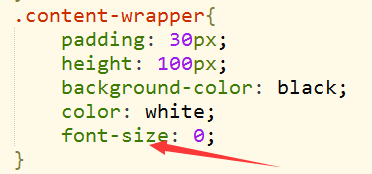
既然知道了是空白字符引起的,注意空白字符也是文字的内容,所以我们可以用以下方法解决:


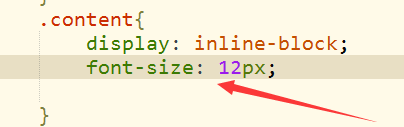
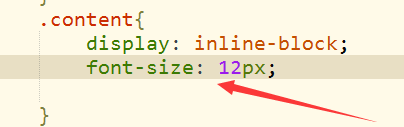
如上图,我们可以在父亲窗口上设置字体大小 为0, 然后在对应的子窗口设置字体就可以清除空隙了,
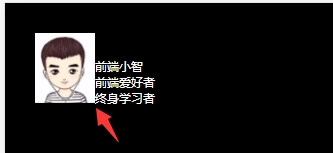
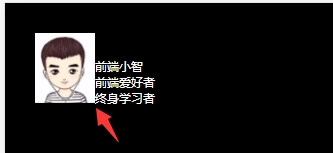
最终效果如下:

img标签与img标签之间也会间隙,同理设置父亲窗口上设置字体大小 为0, 然后在对应的子窗口设置字体就可以啦
愿你成为终身学习者