css 为啥有时MARGIN 不起作用,
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了css 为啥有时MARGIN 不起作用,相关的知识,希望对你有一定的参考价值。
margin-left:20px
可是并没有空出20PX,这是为什么,margin主要依赖什么,
css有时MARGIN 不起作用是设置错误造成的,解决方法为:
1、新建一个html文件,命名为test.html。

2、为了测试出明显的效果,在test.html使用div定义了一个带边框的模块,里面放一个p标签。下面以p标签的外边距设置为例,详细讲解margin的使用。

3、使用margin设置p标签的左外边距。主要使用margin-left的方法定义左外边距的样式,值越大,距离左边就越大。

4、使用margin设置p标签的右外边距。主要使用margin-right的方法定义右外边距的样式,值越大,距离右边就越大。

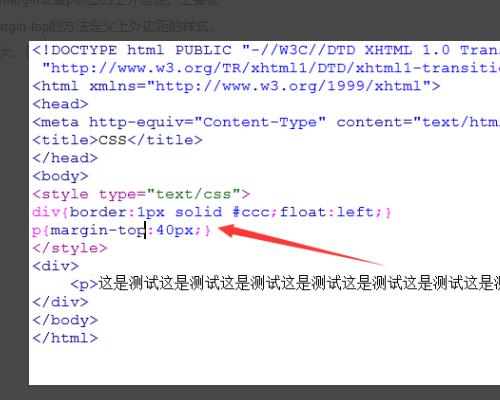
5、使用margin设置p标签的上外边距。主要使用margin-top的方法定义上外边距的样式,值越大,距离上边就越大。

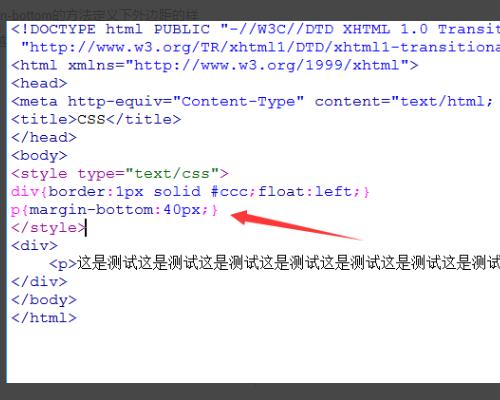
6、使用margin设置p标签的下外边距。主要使用margin-bottom的方法定义下外边距的样式,值越大,距离下边就越大。

如果不行
你查看一下,css外部文件是否导入成功
是否清除边距后 有重新设置了
css代码里的margin为啥不起作用
代码如下,为什么我这代码里用来设置<p>标签的margin-top:30px;这个用来设置的30px不起作用,如果设成margin-right、margin-left、margin-bottom这几个都可以
<ul style="border-bottom: #cccccc1px dotted; width: 781px; background: #f6f6f6; float: left; height:32px">
<li style="width: 628px; float: left; margin-left: 5px">第<span style="font-style: oblique; font-family: Arial,Helvetica, sans-serif; color: #ff6600; font-size: 32px; font-weight:bold;">1</span>天<span style="color: #009900; font-size: 14px">
<strong> 服务: </strong>
</span></li>
</ul>
<p style="text-indent:2em;font-size:14px;margin-top:30px;">内容:</p>
<ul style="border: #dddddd 1pxsolid;padding: 8px; margin: 8px;width: 741px;background: #f8fceb; ">
<li style="line-height: 22px; color: #ff6600; font-size:12px">
汽车:
</li>
<li style="line-height: 22px; color: #ff6600; font-size:12px">
飞机:
</li>
</ul>
所以,要么你就让你的p也是float元素,要么就让p元素clear:left或者both,或者ul和p都不是float 参考技术A 这段代码单独出来是没有问题,不起作用有个能是别的地方给p标签给设置属性了,可以margin-top:100px !important;写。还可以成padding-top:30px;,效果都一样追问
这样写,果然可以,我还有一点不明白,style这个不是级别最高吗,为什么他不用这个设置的属性
追答css样式是按照就近原则来执行的,margin-top:100px !important; 这个属性的意思是绝对执行这个,有可能你的别的地方也加上了 !important;
本回答被提问者采纳 参考技术B 亲,margin不起作用的可能有:(1)你的元素没有选择正确(2)你在其他地方同样设置了这个元素的margin属性,那个地方的css优先级要比你现在设置的css的优先级要高 参考技术C 那就是有和这个margin冲突的其他CSS设置,要么不可能不起作用的,你看看是不是被划掉了还是没花掉但不起作用 参考技术D 定义和用法
margin 简写属性在一个声明中设置所有外边距属性。该属性可以有 1 到 4 个值。
说明
这个简写属性设置一个元素所有外边距的宽度,或者设置各边上外边距的宽度。
块级元素的垂直相邻外边距会合并,而行内元素实际上不占上下外边距。行内元素的的左右外边距不会合并。同样地,浮动元素的外边距也不会合并。允许指定负的外边距值,不过使用时要小心。
margin是设置div外边距的,你想设置其中内容居中可以设置text-align:center水平居中
vertical-align:middle垂直居中
vertical-align
定义和用法
vertical-align 属性设置元素的垂直对齐方式。
说明
该属性定义行内元素的基线相对于该元素所在行的基线的垂直对齐。允许指定负长度值和百分比值。这会使元素降低而不是升高。在表单元格中,这个属性会设置单元格框中的单元格内容的对齐方式。
vertical-align的值:
baseline 默认。元素放置在父元素的基线上。
sub 垂直对齐文本的下标。
super 垂直对齐文本的上标
top 把元素的顶端与行中最高元素的顶端对齐
text-top 把元素的顶端与父元素字体的顶端对齐
middle 把此元素放置在父元素的中部。
bottom 把元素的顶端与行中最低的元素的顶端对齐。
text-bottom 把元素的底端与父元素字体的底端对齐。
length
% 使用 "line-height" 属性的百分比值来排列此元素。允许使用负值。
inherit 规定应该从父元素继承 vertical-align 属性的值。
以上是关于css 为啥有时MARGIN 不起作用,的主要内容,如果未能解决你的问题,请参考以下文章
div定位||为啥 margin: 属性还不起作用 left: 起作用?
为啥 NSAnimationContext completionHandler 不起作用(有时)?
Javascript:为啥有时 alert() 不起作用但 console.log() 起作用?