css 为啥给span加vertical-align: middle不起作用?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了css 为啥给span加vertical-align: middle不起作用?相关的知识,希望对你有一定的参考价值。
<style type="text/css">
<!--
.div1
position:absolute;
width:200px;
height:115px;
z-index:1;
.div1 spanvertical-align: middle;
-->
</style>
</head>
<body>
<div class="div1">
<span>测试</span>
</div>
</body>
</html>
这句html元素中的文本为什么不能垂直居中。
<style>
span height:60px;vertical-align: middle; background-color: #1c93b7;
</style>
<span >
dddddddda</span>
我用浏览器试了一下,它的展示图如下:

vertical-align声明在很多中文文档中解释是“决定元素在垂直位置的显示”,它有下面几个参数baseline | sub | super | top | text-top | middle | bottom | text-bottom |
baseline:与元素的基线对齐。
middle:与元素中部对齐。
sub:字下沉。
super:字上升。
text-top:文本顶部对齐。
text-bottom:文本底部对齐。
top:和本行位置最高元素对齐。
bottom:和本行位置最低元素对齐。
如果按照字面意思理解vertical-align:middle就应该是文字在元素的垂直位置的最中央,把入前面那个标签中,它的位置应该在一个height为60px的box的中央啊。但是事实上不是这样的。
如果这个vertical-align:middle用来定义一个单元格td,那么它和你想像的一样起作用,看看下面的例子
<tr>
<td style="height:80px;vertical-align:middle" onmouseover="this.style.verticalAlign='bottom'"
onmouseout="this.style.verticalAlign='middle'">
text to align</td>
</tr>
</table>

通过mouse over和out事件,我们动态的改变文字的垂直对齐位置,它确实按照你的做法工作。在msdn的文档中我发现它是可以做用于span元素的,但是没有详细解释vertical-align是怎么工作的。
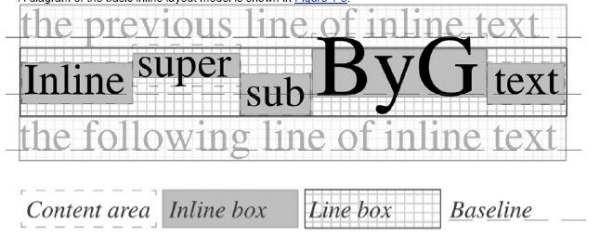
后 来在《CSS20 Programmer’s Reference》(注1)查了查,Page12的The Inline Layout Model小节说明了行内布局的模型。这里有一个模型图。这段文字说明了在一行文字布局中,vertical-align是用来影响不同元素的对齐位置 的。

W3C官方对vertical-align做了下面的解释:
This property affects the vertical positioning inside a line box of the boxes generated by an inline-level element.
实 际上,一个Box中由很多行很多元素组成,vertical-align只作用于在同一行内的元素,它的垂直并不是相对于整个Box而言的。前面那个 span定义了一个60px的高度,但是这个span的Box中存在很多行,那段文本并不能对齐到span的中央。因此希望那段文本对齐span的中行, 需要给它定义一个line-height的属性,让line-height为60px,作用于一行的vertical-align就按你的想法工作了。
table的单元格,因为是一行内的元素,因此vertical-align按照我们的想法来工作,但是在span中并不是这样的。
注1、《CSS20 Programmer's Reference》,作者Eric A. Meyer,一本CSS20的编程参考手册。
如果帮到了你,请采纳我的答案好吗!
参考技术Avertical-align对一些特定显示样式(例如单元格显示方式:table-cell)的元素才会起作用。所以要实现上下垂直居中对齐,可以采用如下样式
display:table-cell; /*按照单元格的样式显示元素*/vertical-align:middle; /*垂直居中对齐*/
上面的设置方式相比设置line-height属性,可以兼容文字有多行的情形。
下面举例说明:
创建Html元素
<div><span>测试测试,即便是多行,我也还是垂直居中对齐的。</span>
</div>
设置css样式
div width:200px; height:115px; border:4px solid #ebcbbe; display:table-cell;vertical-align: middle;观察显示效果

<style type="text/css">
.zxx_align_box_2display:table-cell; width:550px; height:1.14em;
padding:0 0.1em; border:4px solid #beceeb; color:#069; font-size:10em;
vertical-align:middle;text-align:center;
.zxx_align_box_2 span.zxx_align_worddisplay:inline-block;
font-size:0.1em; vertical-align:middle;
</style>
</head>
<body>
<div class="zxx_align_box_2"><span class="zxx_align_word">这里显示多行文字。</span></div>
</body>
</html>
为啥这个 CSS 选择器不起作用:a:hover ~ span?
【中文标题】为啥这个 CSS 选择器不起作用:a:hover ~ span?【英文标题】:Why doesn't this CSS selector work: a:hover ~ span?为什么这个 CSS 选择器不起作用:a:hover ~ span? 【发布时间】:2011-06-30 23:55:04 【问题描述】:a:hover + span background:yellow;
a:hover > span background:yellow;
a:hover ~ span background:yellow;
前两个选择器工作得很好。但是,第三个选择器不起作用?
演示:http://jsfiddle.net/UAHw7/
为什么?
更新:我启动了所有浏览器...
Opera 11 - 作品 Safari 5 - 作品 Firefox 3.6 - 工作 IE9 RC - 作品 Chrome 9 - 不工作
然后是 Chrome 问题...
注意:由于 Chrome 不再包含此错误,因此此问题已过时。
【问题讨论】:
@tenfour 当您将 ANCHOR 悬停时,所有三个 SPAN 元素都应亮起黄色... 很奇怪。有趣的是,如果你放弃:hover 伪类,它会起作用。
对我有用...也许您的浏览器不支持 CSS3? (甚至为了避免混淆而将其设为#FF00FF,并且在 FF4 上完美运行)
@Brad 在 Chrome 9 中不起作用
@Pekka:CSS3“正式发布”了吗?可能只是某些浏览器已经实现但还没有完全实现它?
【参考方案1】:
解决方案:
Chrome 有一个:hover 问题。尤其是<a>。
:hover 在 Chrome 中不起作用:<a>Link</a>
:hover 在 Chrome 中工作:<a href="#">Link</a>
:hover 在 Chrome 中工作:<a href="javascript:void(0);">Link</a>
注意:您可以使用href="javascript:void(0)" 代替href="#"。我更喜欢javascript:void(0)。
【讨论】:
适用于 Chrome 23,即使是第一个 1 即<a>Link</a>【参考方案2】:
看起来像一个与使用 :hover 伪类有关的 Webkit 错误。
对我来说很好用
在 FF 3.6.13 中 在所有浏览器的 IE 8 中 在 Opera 11 中这对我不起作用
在 Chrome 9 中 在 Safari 5.0.3 中可能具有文件价值。
【讨论】:
我不得不嘲笑“所有浏览器”。什么,你暗示 IE 并不总是合规的? :咧嘴: 似乎是 Webkit 问题。这里已经提到过:code.google.com/p/chromium/issues/detail?id=30753#c4 @Šime 是的,看起来像它 太糟糕了...A:hover ~ B 是一个很好的功能,现在我无法使用它,因为愚蠢的 Chrome :)
@Šime 是的,这很不寻常! IE 8 可以做到这一点,但尖端的 Chrome 却没有。不会每天都发生。 :)【参考方案3】:
在我看来,您不能将通用兄弟选择器~ 与伪类:hover 结合起来;请注意,如果您将选择器更改为a ~ span,那么span 的两个元素都会变为黄色。
【讨论】:
以上是关于css 为啥给span加vertical-align: middle不起作用?的主要内容,如果未能解决你的问题,请参考以下文章