欢迎使用园子的 vscode 插件
Posted 博客园官方博客
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了欢迎使用园子的 vscode 插件相关的知识,希望对你有一定的参考价值。
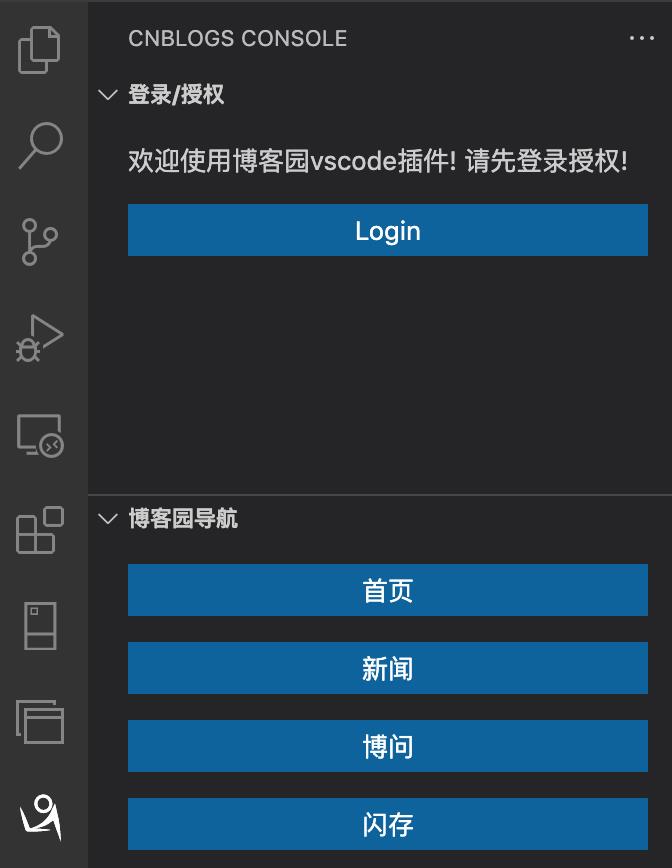
为了方便大家通过 vscode 编辑博文,我们做了一个小插件,插件名称是“博客园Cnblogs客户端”,插件列表中搜索“博客园”或者 "cnblogs" 可以找到。插件安装好之后会在 activity bar 中出现写代码小人的图标,点开后点击 Login 按钮登录。

为了方便大家通过 vscode 编辑博文,我们做了一个小插件,插件名称是“博客园Cnblogs客户端”,插件列表中搜索“博客园”或者 "cnblogs" 可以找到。
插件商店下载地址:https://marketplace.visualstudio.com/items?itemName=cnblogs.vscode-cnb
插件安装好之后会在 activity bar 中出现写代码小人的图标,点开后点击 Login 按钮登录。

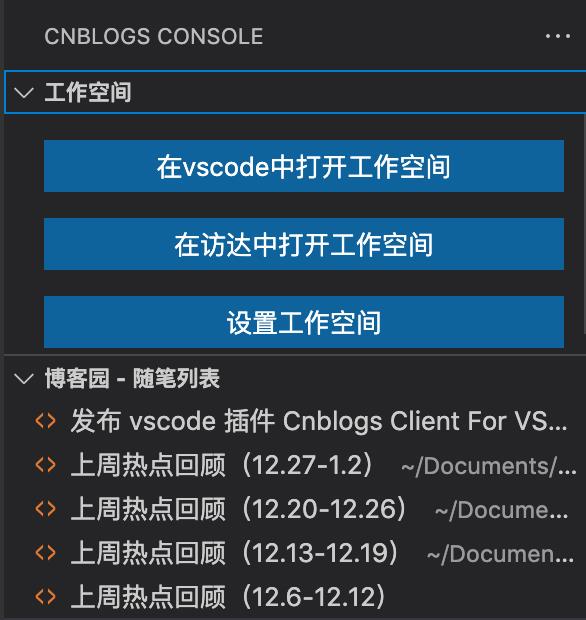
登录后会看到自己博客的最新随笔

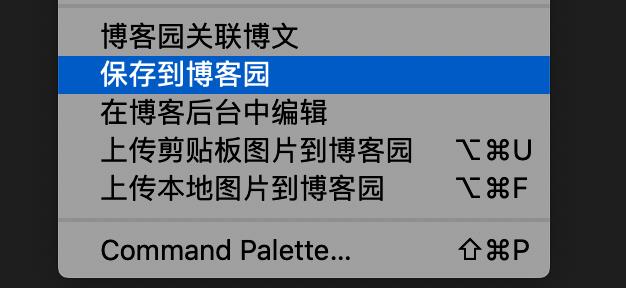
点击对应的随笔标题就可以编辑(博文会自动下载到工作空间,默认路径是~/Documents/Cnblogs),在编辑器中点击鼠标右键,通过上下文菜单“保存至博客园”可以上传到自己的博客(目前只支持 markdown 格式的博文)。

如果是本地已有的 markdown 文件或者新建的 markdown 文件,也是通过右键“保存至博客园”上传到自己的博客。
有任何问题与建议,欢迎可以反馈至 https://github.com/cnblogs/vscode-cnb/issues
插件实现代码开源在 github 上,欢迎提交 PR https://github.com/cnblogs/vscode-cnb
vscode的dash插件使用方法
Dash是一款技术文档查询插件,可以帮助用户快速查找文档。1. 安装Dash插件
在VSCode中,可以通过搜索“Dash”安装插件,或者直接在VSCode的插件库中搜索安装。
2. 设置Dash插件
安装完成后,在VSCode的设置中找到“Dash”,可以设置Dash的API key、Docset文档库、搜索方式等。
3. 使用Dash插件
在VSCode编辑器中,支持通过Ctrl+H或者F1键快速查找文档。 参考技术A vscode是微软推出的运行于多个平台之上的主要针对于编写web的源代码编译器,当我们在官网下载vscode后一般都是英文界面因此我们常常需要下载一个“插件“大概步骤为 点击F1或ctrl+shift+e进入搜索界面然后输入configure dispiay langurge 即可设置为中文。
运用相同方法也可下载其他常用插件 例如vscode-icons(可以设置图标以达到美化界面的效果),markdown preview,browserpreview,livesever。 参考技术B 您好,VSCode Dash插件是一款可以帮助您更快地查找文档的插件。它可以帮助您在VSCode中搜索文档,而不需要离开编辑器。使用Dash插件,您可以搜索文档,查看文档,查看示例,查看源代码,查看API参考,查看演示,查看技术文章,查看技术视频,查看技术书籍,查看技术博客,查看技术论坛,查看技术资源,查看技术文档,查看技术指南,查看技术社区,
以上是关于欢迎使用园子的 vscode 插件的主要内容,如果未能解决你的问题,请参考以下文章