Vscode - 超实用插件推荐
Posted WHOVENLY
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vscode - 超实用插件推荐相关的知识,希望对你有一定的参考价值。
今天这篇文章呢,是想和大家分享一波Vscode中一些好用的插件,可能不全,会持续更新,所以欢迎大家分享自己觉得好用的Vscode插件,咱们评论区见哦~
1.Live Server

作用:可以在本地启动一个服务器,可以实现热更新,实时地在网页中看到运行效果,就不需要每次都得手动刷新页面了。
使用方式:安装该插件后,在 html 文件中右键选择【Open with Live Server】,即可在本地启动一个服务器查看页面。
2.Chinese (Simplified) Language Pack for Visual Studio Code

作用:将软件汉化,灰常适合像我一样English不好的童鞋~
使用方式:安装插件后,即可汉化,如果还未汉化,则可以先关闭软件,再次进入时就可以看到已经汉化完成的界面啦~
3.Bracket Pair Colorizer2

作用:以不同颜色显示成对的括号,简称彩虹括号。
使用前后对比:


是否使用,这个因人而异,我的感受是层级更加分明了些,但是有些人可能觉得太花了,那就忽略它吧~咱看下一个
4.open in browser

作用:是VScode的常用插件,它的作用是可以把编辑的HTML文件等用浏览器打开,查看效果。
使用方式:安装该插件后,在 HTML 文件中右键选择【Open in Default Browser】,即可在浏览器中预览网页。
5.vscode-icons

作用: 会根据文件的后缀名来显示不同的图标,让你更直观地知道每种文件是什么类型的。
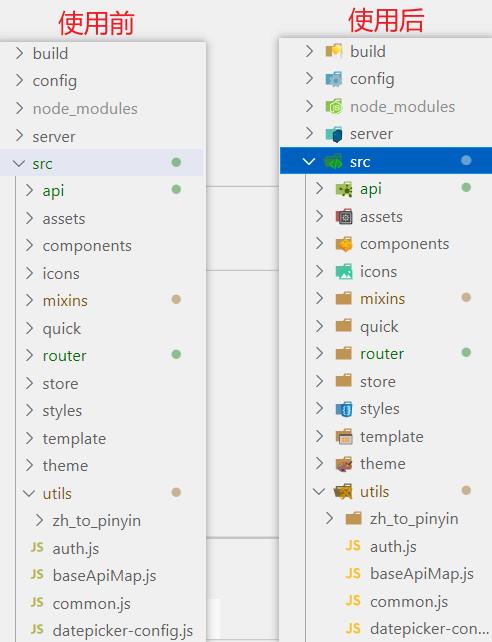
使用前后对比:
可以明显的感觉到使用该插件后我们可以更加直观的知道每种文件是什么类型的。

6.Project Manager

作用:在开发过程中,我们经常会来回切换多个项目,每次都要找到对应项目的目录再打开,比较麻烦。Project Manager 插件可以解决这样的烦恼,它提供了专门的视图来展示你的项目,我们可以把常用的项目保存在这里,需要时一键切换,十分方便。
使用步骤:
1.配置文件:
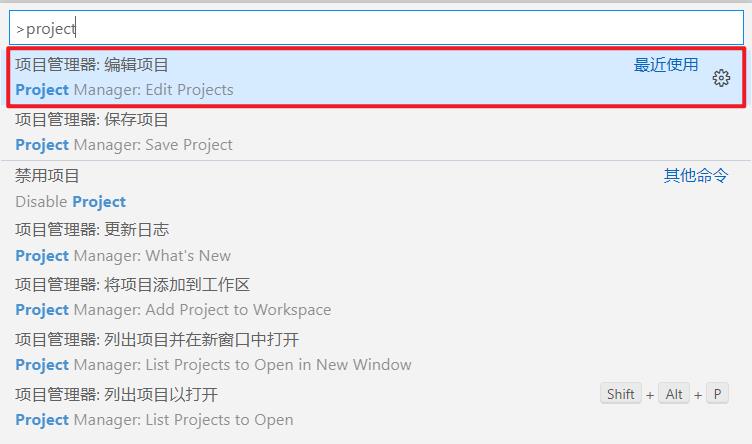
windows或linux使用control+shift+p打开命令行窗口,输入Project Mangager: Edit Projects;
若是mac os系统则使用command+shift+p打开命令行窗口,输入Project Mangager: Edit Projects;

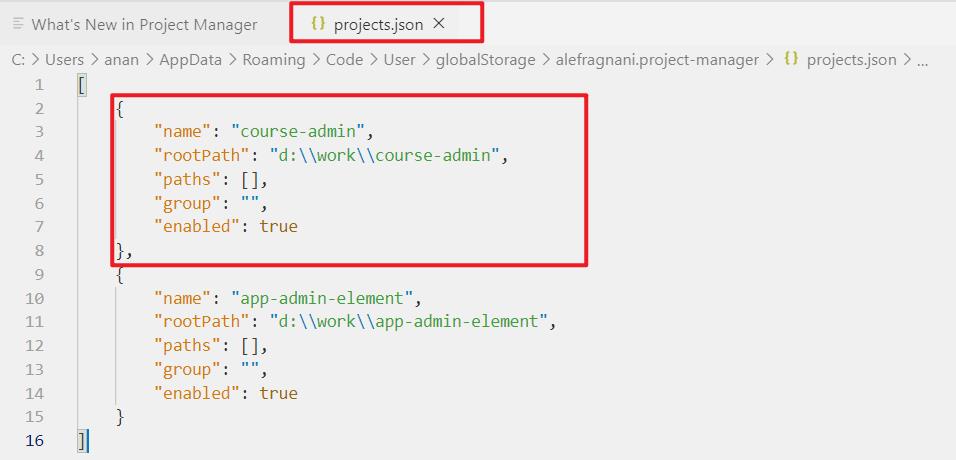
打开配置文件后,就可以以添加一个对象的方式添加一个项目进去了。一般添加一个项目都是先复制一份,然后只需要修改name值(项目名称)和rootPath值(项目所在目录)就可。

2.快速打开保存的项目:
在界面的左侧导航栏中新增了一个文件夹的图标,点击它,右侧的展示面板就会出现我们添加到配置文件中的项目了,这时我们只要将鼠标移至想要打开的项目文件名上,就会出现一个带有箭头的小图标,点击后就可以在新窗口中打开这个项目了~

7.Local History

作用:用于维护文件的本地历史记录,平常可能没啥感觉,但是当代码意外丢失时,你就会发现他的用处了!!
注意事项:
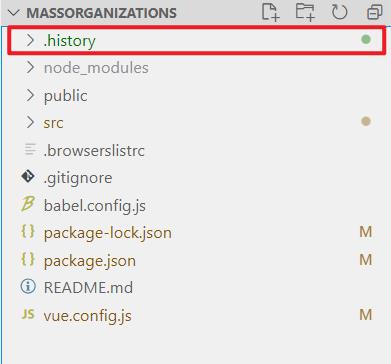
项目的根目录会生成一个.history目录,可以把.history加入到.gitignore中,就不会把历史文件提交到git中。

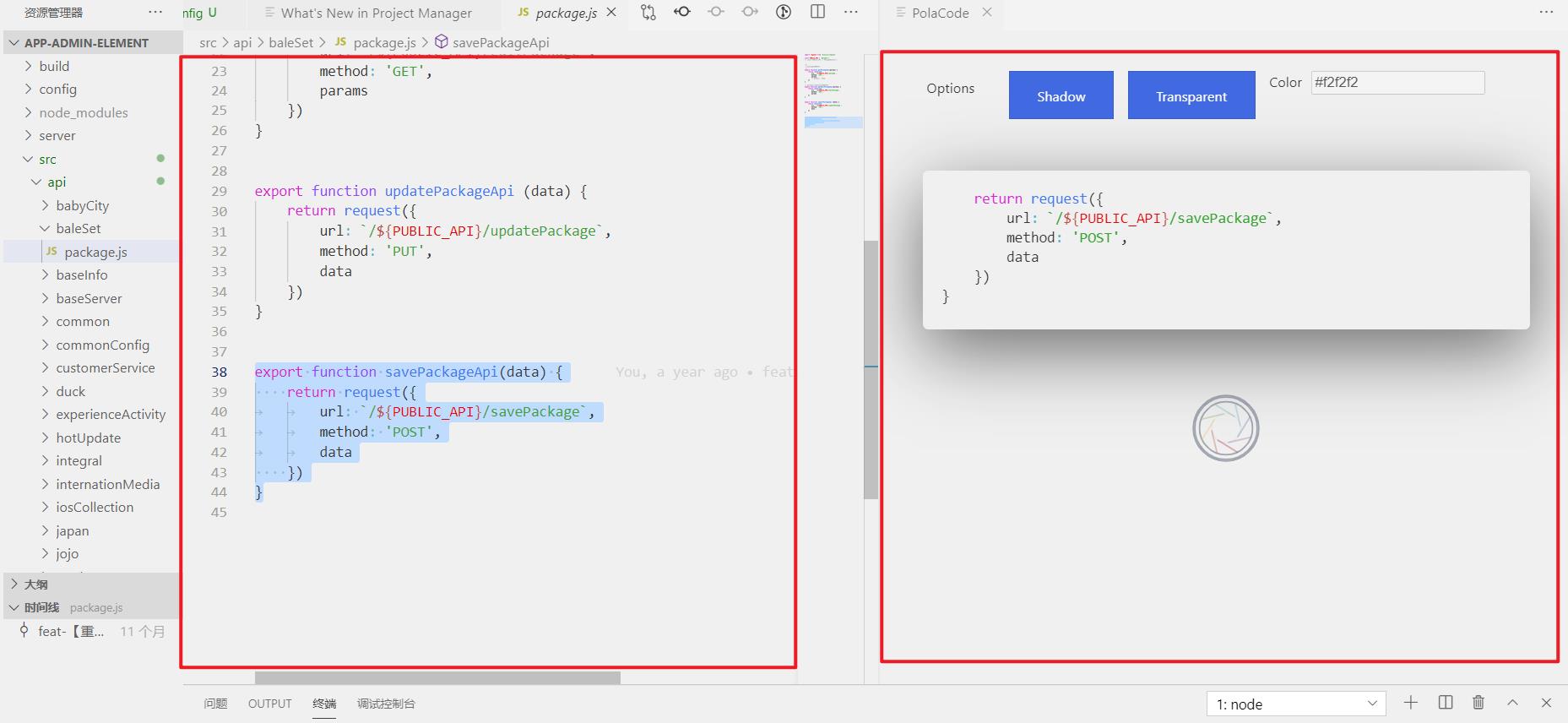
8.Polacode-2020

定义:用于把代码保存成相对于截图来讲更加美观的图片,并且支持自己设置边框颜色、大小、阴影等样式。
可以把代码保存成美观的图片,主题不同,代码配色方案也不同,也可
使用步骤:
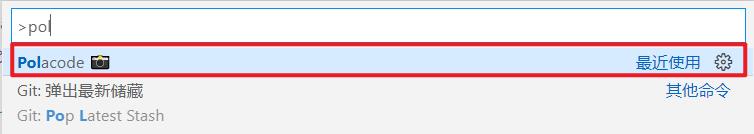
windows或linux使用control+shift+p打开命令行窗口,输入Project Mangager: Edit Projects;
若是mac os系统则使用command+shift+p打开命令行窗口,输入Project Mangager: Edit Projects;

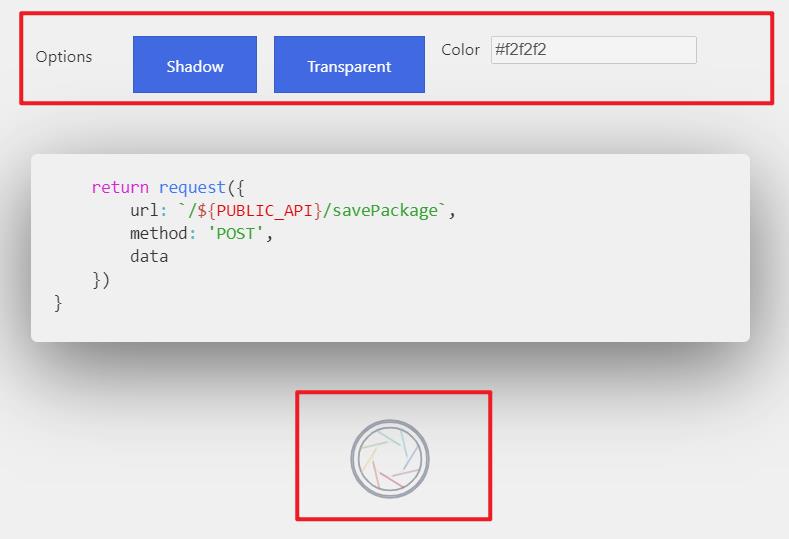
在左侧选择想要的代码,右侧则会生成相对应的图片

图片上方的选项用于自定义图片样式,下方的拍照按钮则是保存图片。

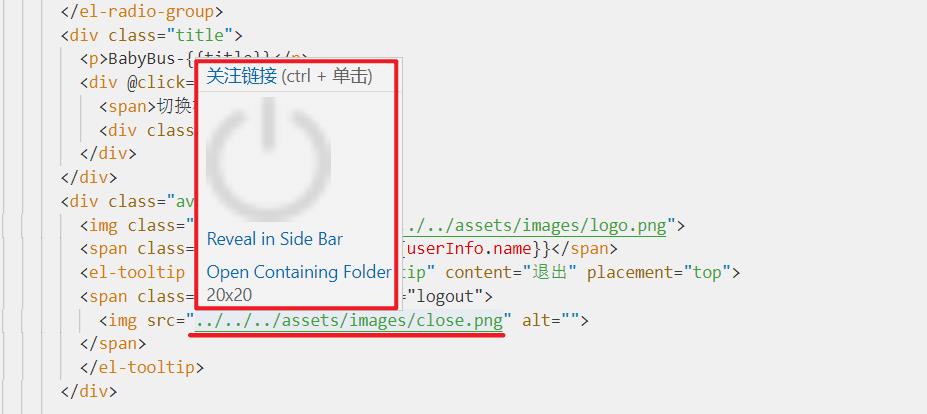
9.Image Preview 【荐】

作用:用于实现图片预览,当鼠标移动到图片url上时,会出现图片预览图和尺寸。

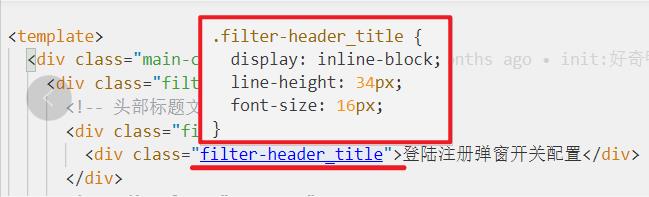
10.CSS Peek

作用:用于快速查看元素上的 CSS 样式,按住CTRL键同时移到鼠标到要查看样式的类上就可以看到该类的定义了。
11.Vue CSS Peek
作用:CSS Peek 对 Vue 没有支持,该插件提供了对 Vue 文件的支持。
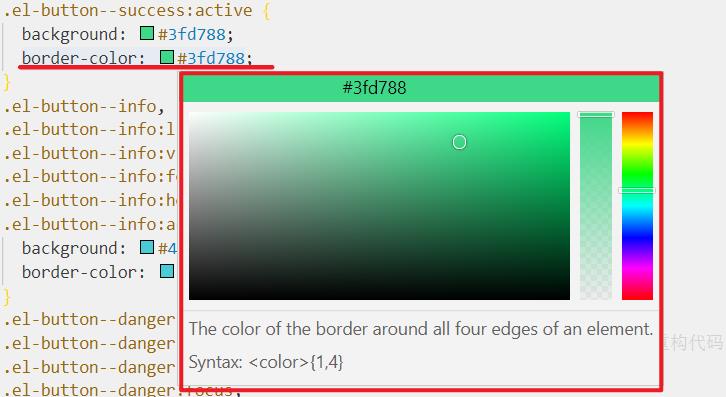
12.Color Info

作用:可以为你提供在 CSS 中使用颜色的相关信息。你只需在颜色上悬停光标,就可以预览色块中色彩模型的(HEX、 RGB、HSL 和 CMYK)相关信息了。

13.别名路径跳转

作用:支持各种形式的路径快速跳转,包括别名路径、相对路径、省略后缀名的路径(可以配置后缀名列表)、目录路径(即自动跳转该目录下的index文件),可以节省很多时间。
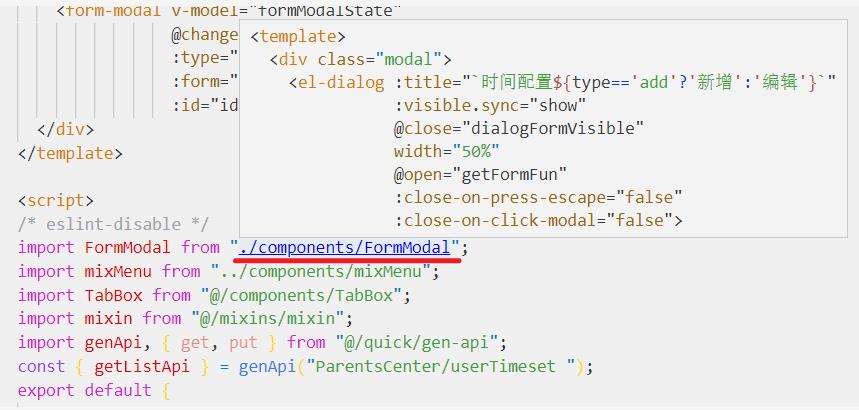
使用方式:
按住ctrl并点击要跳转的页面路径,即可跳转到该页面

以上是关于Vscode - 超实用插件推荐的主要内容,如果未能解决你的问题,请参考以下文章