ueditor.all.js在哪
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ueditor.all.js在哪相关的知识,希望对你有一定的参考价值。
参考技术A解压下载的 zip 源码文件(其实官网挂的就是 GitHub 上的)
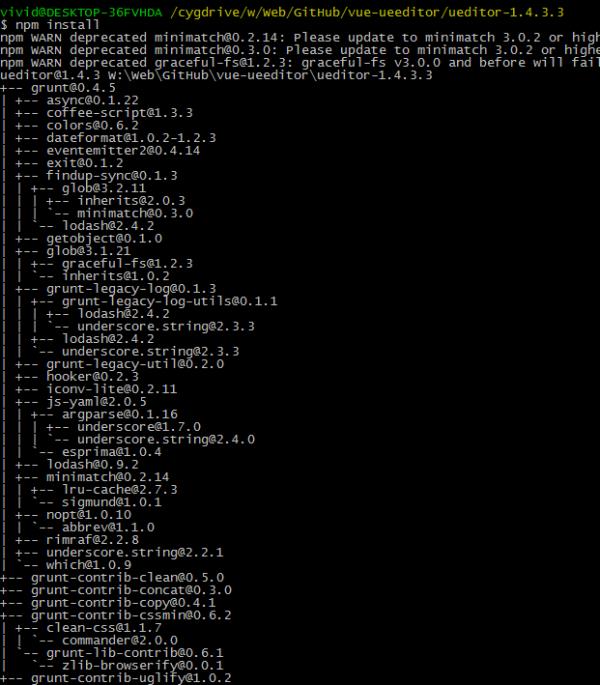
进入解压的目录,命令行运行 npm install 下载依赖包
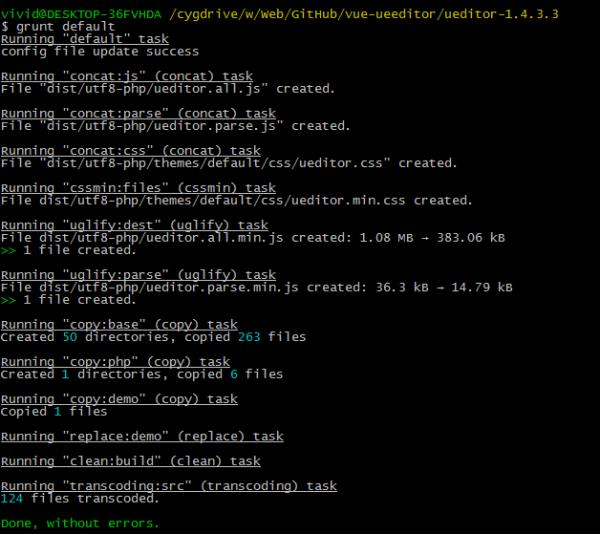
命令行运行 grunt default 构建
然后会生成构建好的目录 dist,里面就有



PS:百度水货太多,假药哟
参考技术B 这个文件是百度UEditor编辑器的JS文件,一般位于这个编辑器的目录里面可以直接在编辑器文件夹里搜索
比如官方演示里面在http://ueditor.baidu.com/ueditor/ueditor.all.js这个地址
使用Ueditor点击上传图片时显示延迟的问题
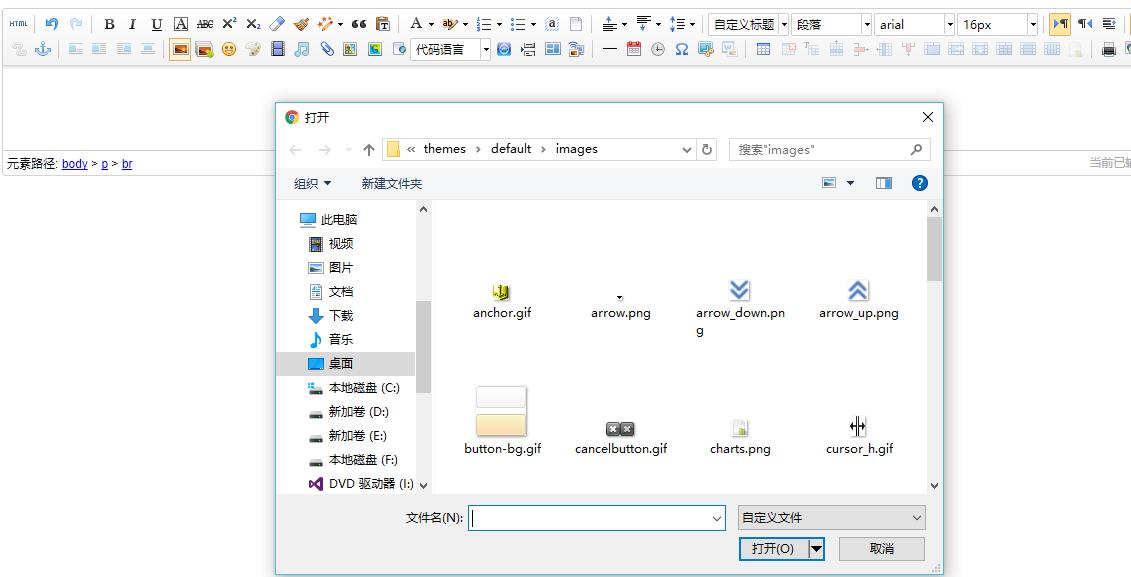
最近在做一个项目,需要用到Ueditor,但是在点击上传图片的时候,总是隔了4-5秒才显示文件框

查了一些资料,最后发现,只需在
修改:(1)
dialog/images/image.js 把image/*修改为:”image/jepg,image/png.image/jpg”
(2)
ueditor.all.js或ueditor.all.min.js中,找到accept=”image/*修改为:accept=”image/jepg,image/png.image/jpg”
修改上面两处即可。
修改上面两处后,但是多图上传却还是有延迟。
怎么解决里
在找不到答案的情况下,只能慢慢的debug单步调试查看代码执行情况。后来发现:点击“多图上传”按钮会调用“ueditor\\third-party\\webuploader”下的webuploader.js或webuploader.min.js。
又结合通过审查元素发现,在“点击选择图片”按钮这里通过js动态生成了一个input type=file的标签,而且accept=”image/*”。然后,我在webuploader.js下找到了动态添加input type=file的代码。
把着试一试的心态,把这里的类型内容改为:image/jepg,image/png.image/jpg。属性浏览器,发现延迟问题解决了。
注意:一般情况下,ue都是引用的webuploader.min.js,所以需要修改webuploader.min.js中的accept

修改webuploader.js不知道会不会出现其他问题,至少在我当前的项目中还没有出现问题,大家有什么问题,欢迎沟通。
以上是关于ueditor.all.js在哪的主要内容,如果未能解决你的问题,请参考以下文章