ueditor富文本编辑器使用
Posted wpp281154
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ueditor富文本编辑器使用相关的知识,希望对你有一定的参考价值。
1.项目中通过require引入

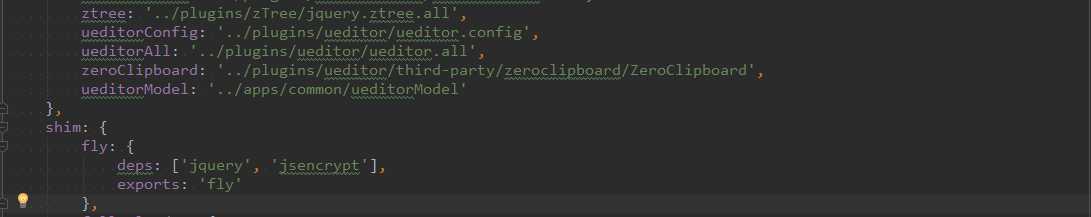
分别引入ueditor.config.js,ueditor.all.js,ZeroClipboard.js。
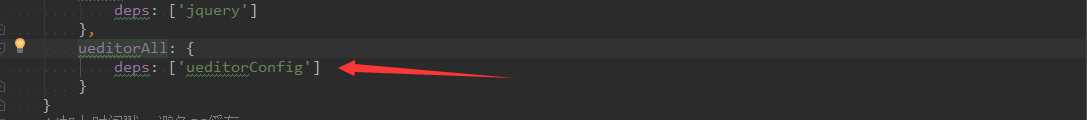
2.添加依赖

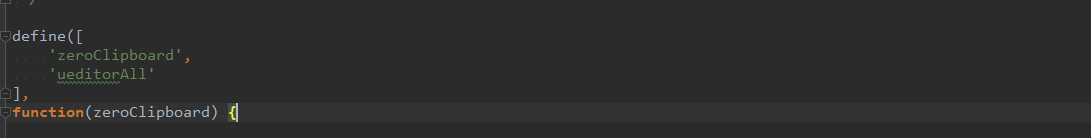
3.页面引入

4.初始化
// 设置附件上传接口 UE.Editor.prototype._bkGetActionUrl = UE.Editor.prototype.getActionUrl; UE.Editor.prototype.getActionUrl = function(action) if (action == ‘uploadimage‘ || action == ‘uploadscrawl‘) return CONTEXTPATH + ‘/file/upload.do‘; else return this._bkGetActionUrl.call(this, action); ; window.ZeroClipboard = zeroClipboard; GLOBAL.ue = UE.getEditor(‘container‘);
window.ZeroClipboard = zeroClipboard;必须,防止在初始化时ueditor报错
jsp页面中加入:<script id="container" name="content" type="text/plain"></script>
以上是关于ueditor富文本编辑器使用的主要内容,如果未能解决你的问题,请参考以下文章