一、简介
ueditor是百度编辑器,官网地址:http://ueditor.baidu.com/website/
完整的功能演示,可以参考:http://ueditor.baidu.com/website/onlinedemo.html
为了方便开发学习,我们下载它的完整版和.net版。
ueditor_release_ueditor1_4_3_1-src.zip
ueditor_release_ueditor1_4_3_1-gbk-net.zip
二、如何引入ueditor编辑器
下载包的index.html是编辑器示例,主要几处代码如下:
<head>
……
<!--编辑器基本配置-->
<script type="text/javascript" charset="gbk" src="ueditor.config.js"></ script>
<!--编辑器完整代码-->
<script type="text/javascript" charset="gbk" src="ueditor.all.js"> </script >
……
</head>
<body>
<div>
<script id="editor" type="text/plain"></ script>
</div>
<script type="text/javascript">
//实例化编辑器
var ue = UE.getEditor( ‘editor‘, {
autoHeightEnabled: true,
autoFloatEnabled: true,
initialFrameWidth: 690,
initialFrameHeight:483
});
</script>
三、如何调整ueditor工具栏
ueditor功能强大,但是有些功能我们是用不到的,可以在ueditor.config.js中配置。搜索"toolbars"找到工具栏配置项,删掉不必要的功能就可以了。
,toolbars: [[
‘undo‘, ‘redo‘ , ‘|‘,
‘bold‘, ‘forecolor‘ , ‘removeformat‘, ‘autotypeset‘, ‘pasteplain‘ , ‘|‘, ‘|‘,
‘justifyleft‘, ‘justifycenter‘ , ‘|‘,
‘link‘, ‘unlink‘ , ‘|‘,
‘insertimage‘, ‘insertvideo‘ , ‘|‘,
‘wordimage‘, ‘|‘ ,
‘inserttable‘, ‘insertrow‘ , ‘deleterow‘, ‘insertcol‘, ‘deletecol‘ , ‘mergecells‘, ‘splittocells‘, ‘|‘ , ‘mybtn1‘,‘mydialog1‘
]]
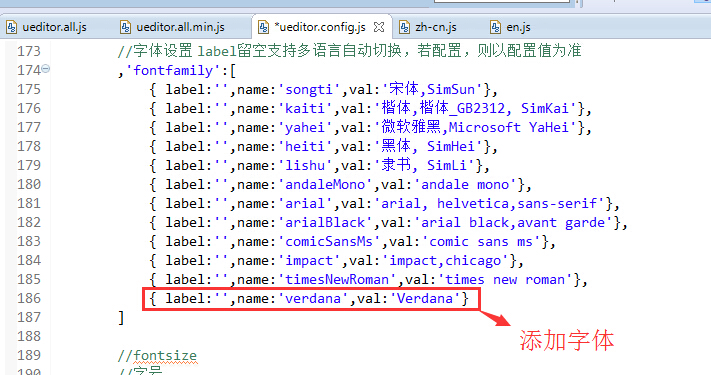
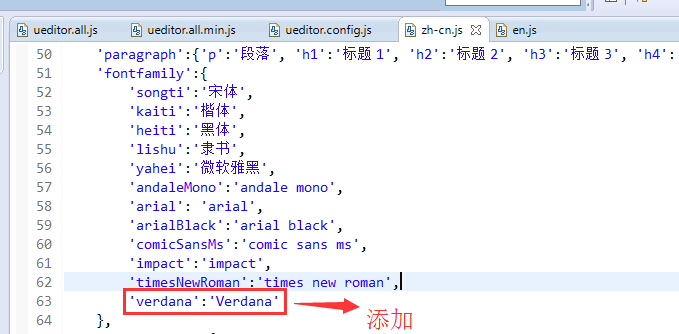
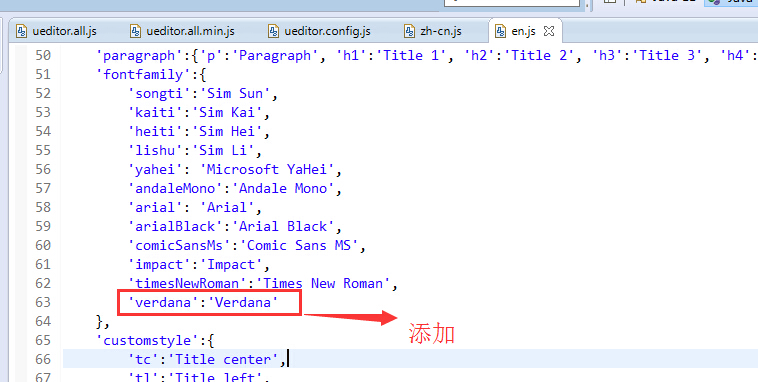
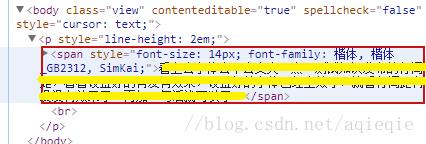
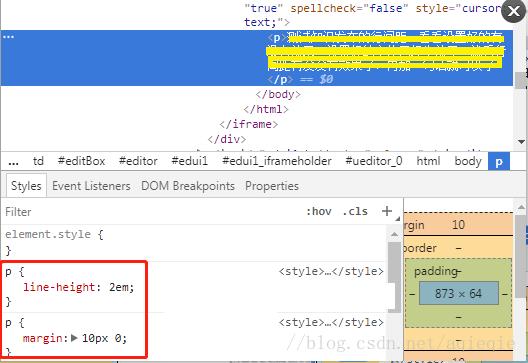
四、如何修改ueditor默认样式
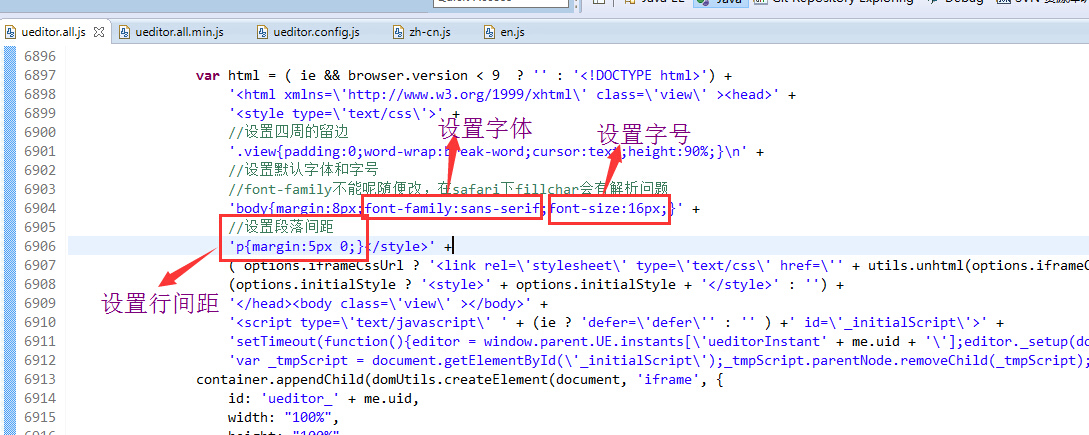
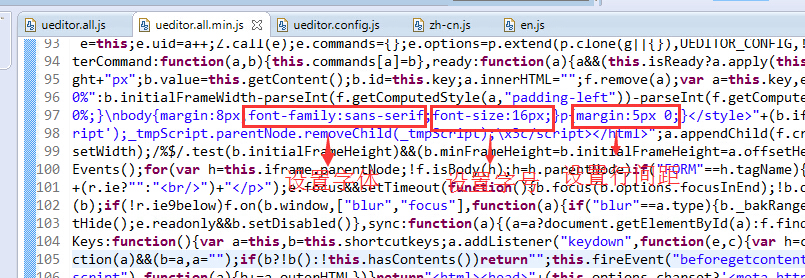
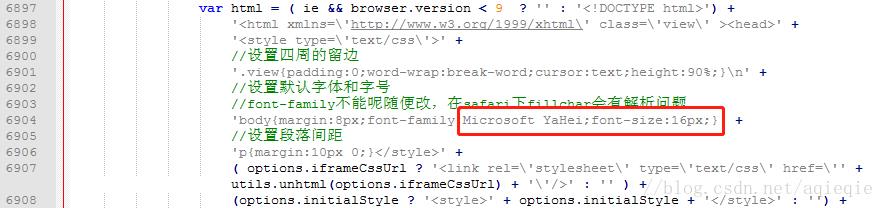
如果想修改编辑器默认的字体等,可以找打开ueditor.all.js,搜索editor.js中的"render:"方法,修改以下部分:
var html = ( ie && browser.version < 9 ? ‘‘ : ‘<!DOCTYPE html>‘) +
‘<html xmlns=‘http://www.w3.org/1999/xhtml‘ class=‘view‘ ><head>‘ +
‘<style type=‘text/css‘>‘ +
//设置四周的留边
‘.view{padding:0;word-wrap:break-word;cursor:text;height:90%;} ‘ +
//设置默认字体和字号
//font-family不能呢随便改,在safari下fillchar会有解析问题
‘body{margin:8px;font-family:sans-serif;font-size:16px;}‘ +
//设置段落间距
‘p{margin:5px 0;}</style>‘ +
( options.iframeCssUrl ? ‘<link rel=‘stylesheet‘ type=‘text/css‘ href=‘‘ + utils.unhtml(options.iframeCssUrl) + ‘‘/>‘ : ‘‘ ) +
(options.initialStyle ? ‘<style>‘ + options.initialStyle + ‘</style>‘ : ‘‘) +
‘</head><body class=‘view‘ ></body>‘ +
‘<script type=‘text/javascript‘ ‘ + (ie ? ‘defer=‘defer‘‘ : ‘‘ ) +‘ id=‘_initialScript‘>‘ +
‘setTimeout(function(){editor = window.parent.UE.instants[‘ueditorInstant‘ + me.uid + ‘‘];editor._setup(document);},0);‘ +
‘var _tmpScript = document.getElementById(‘_initialScript‘);_tmpScript.parentNode.removeChild(_tmpScript);</script></html>‘;
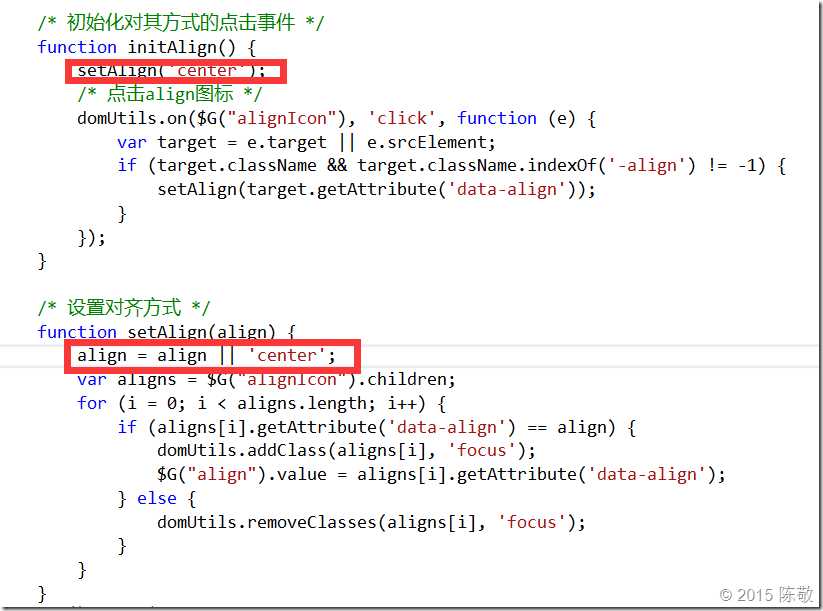
五、ueditor上传图片插入正文后如何默认居中
修改dialogsimageimage.js文件的initAlign()和setAlign方法。
六、ueditor如何自定义工具栏按钮
如果现有的功能不能满足需求,我们想在工具栏上新增一个自定义按钮,该如何实现呢?
1.首先修改ueditor.config.js,为toolbars添加‘mybtn1‘;
,toolbars: [[
‘undo‘, ‘redo‘ , ‘|‘,
‘bold‘, ‘forecolor‘ , ‘removeformat‘, ‘autotypeset‘, ‘pasteplain‘ , ‘|‘, ‘|‘,
‘justifyleft‘, ‘justifycenter‘ , ‘|‘,
‘link‘, ‘unlink‘ , ‘|‘,
‘insertimage‘, ‘insertvideo‘ , ‘|‘,
‘wordimage‘, ‘|‘ ,
‘inserttable‘, ‘insertrow‘ , ‘deleterow‘, ‘insertcol‘, ‘deletecol‘ , ‘mergecells‘, ‘splittocells‘, ‘|‘ , ‘mybtn1‘
]]
2.然后修改ueditor.all.js,找到变量btnCmds,添加‘mybtn1‘;
var btnCmds = [‘undo‘ , ‘redo‘, ‘formatmatch‘,
‘bold‘, ‘italic‘ , ‘underline‘, ‘fontborder‘, ‘touppercase‘ , ‘tolowercase‘,
‘strikethrough‘, ‘subscript‘ , ‘superscript‘, ‘source‘, ‘indent‘ , ‘outdent‘,
‘blockquote‘, ‘pasteplain‘ , ‘pagebreak‘,
‘selectall‘, ‘print‘ ,‘horizontal‘, ‘removeformat‘, ‘time‘ , ‘date‘, ‘unlink‘,
‘insertparagraphbeforetable‘, ‘insertrow‘ , ‘insertcol‘, ‘mergeright‘, ‘mergedown‘ , ‘deleterow‘,
‘deletecol‘, ‘splittorows‘ , ‘splittocols‘, ‘splittocells‘, ‘mergecells‘ , ‘deletetable‘, ‘drafts‘, ‘mybtn1‘ ];
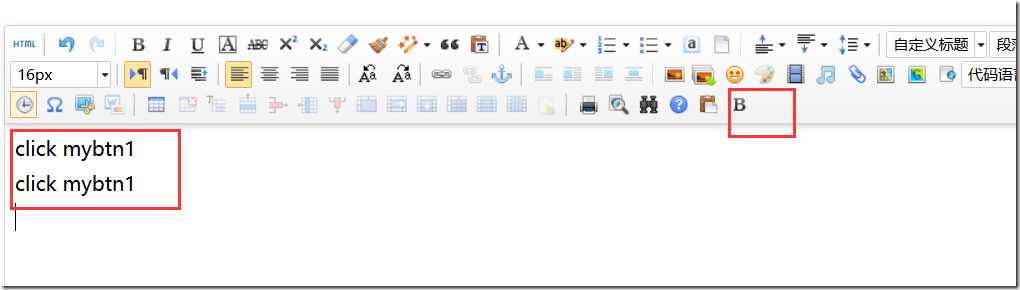
3.最后在ueditor.all.js,新增mybtn1命令执行的代码:
UE.commands[‘mybtn1‘] = {
execCommand: function (cmdName, align) {
var range = this .selection.getRange();
this.execCommand(‘inserthtml‘ , ‘<p>click mybtn1</p>‘);
return true ;
}
};
这样就完成了对工具栏功能的扩展。
七 ueditor如何自动抓取远程图片
如果想实现粘贴网页时,直接将其中的图片上传到自己的图片服务器,该怎么做呢?这其中主要用到的js是plugins/catchremoteimage.js。
首先设置编辑器选项:catchRemoteImageEnable:true。这样便开启了自动抓取图片的功能。
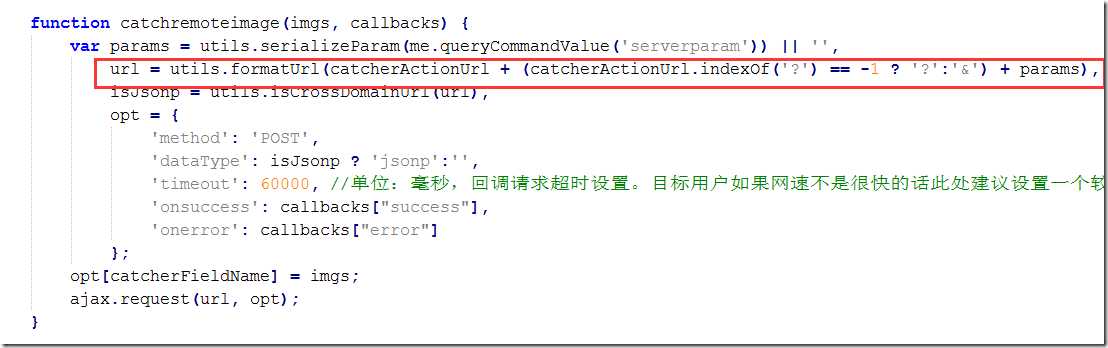
如果想自定义图片上传方式,而不用ueditor默认的图片上传地址,那么需要修改catchremoteimage.js这里:
把这里的url改成自定义的ashx文件地址即可。
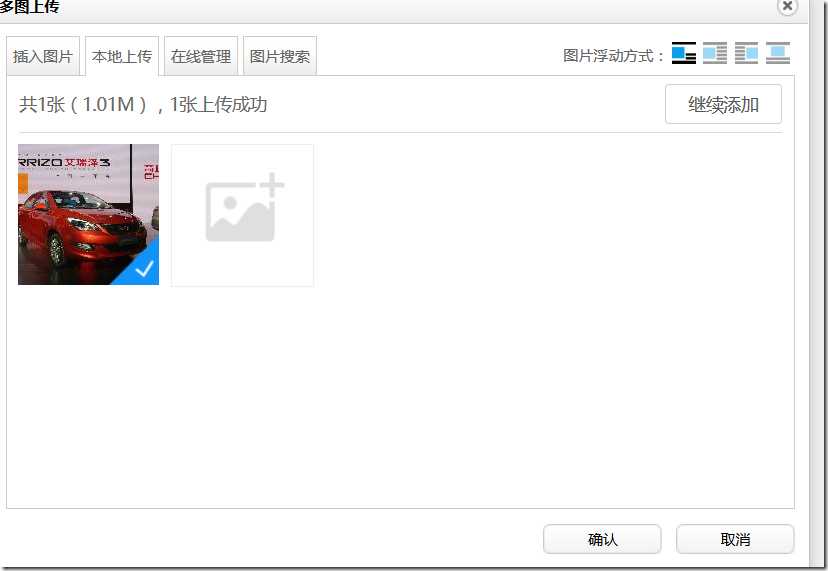
八 ueditor上传图片窗口,如何实现选择图片后自动上传
上传图片窗口操作需要先选择图片,点击“开始上传”,然后插入图片。操作过程略显繁琐,其实可以去掉“开始上传”,在选中图片后自动上传。
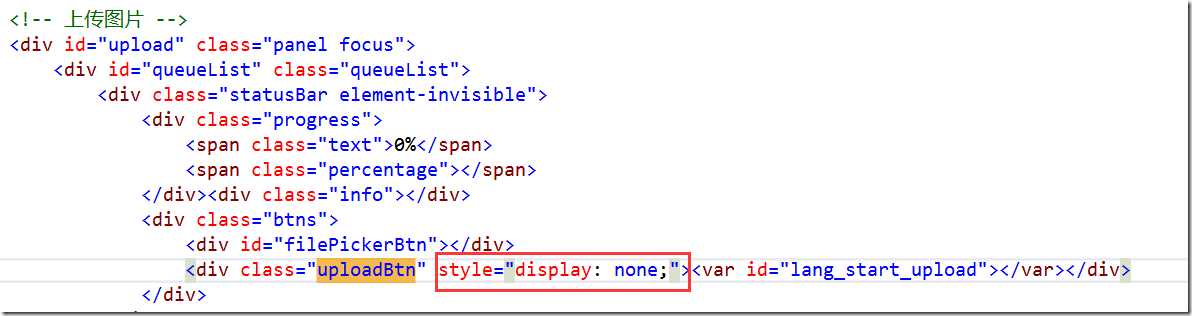
首先找到dialogs/image/image.html,隐藏image.html的“开始上传”按钮。
然后修改dialogs/image/image.js文件,找到addFile方法,然后在方法结尾添加以下代码:
function addFile(file) {
……
//自动上传
clickUpload = function () {
$upload.click();
}
setTimeout("clickUpload()", 200);
}
代码示例:https://github.com/cathychen00/ueditor1