在HTML中怎样去除无序列表前的小圆点
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了在HTML中怎样去除无序列表前的小圆点相关的知识,希望对你有一定的参考价值。
1 html中的无序列表是ul标签,这个标签本身自带属性,前面有小圆点,一个实际的效果说明下(如下图):就看到了楼上所说的圆点了

2 去除圆点 给li设置样式 : 在style中设置: list-style-type:none 就把每个li前面的圆点去掉了
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
lilist-style-type:none;
</style>
</head>
<body>
<h4>无序列表:</h4>
<ul>
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ul>
</body>
</html>
3 加上 lilist-style-type:none; 样式之后在页面上的显示效果是 :

4 总结 就是给li加上 list-style-type:none; 这个样式就可以了 , 非常简单
参考技术A方法:给li加上 list-style-type:none;这个样式就可以了。
具体步骤:
1、html中的无序列表是ul标签,这个标签本身自带属性,前面有小圆点,一个实际的效果说明下:就看到了楼上所说的圆点了。

2、去除圆点 给li设置样式 : 在style中设置: list-style-type:none 就把每个li前面的圆点去掉了。

<!DOCTYPE html>,<html>,<head> ,<meta charset="utf-8"> ,<title>菜鸟教程(runoob.com)</title> ,<style>, lilist-style-type:none;,</style>,</head>,<body>
<h4>无序列表:</h4>,<ul>,<li>Tea</li>, <li>Milk</li>,</ul>,</body>,</html>
3、加上 lilist-style-type:none; 样式之后在页面上的显示效果。

HTML怎样消除无序列表列表前的黑点 请指教
<ul >
<li><a href="beijinggushi.html"> <center><img border="0"src="21.gif" height="44.8" width="60.8" alt="背景故事"></center></a>
<li><a href="简介.html"><center><img border="0"src="moriya--16gekka.gif" height="44.8" width="60.8" alt="人物背景"></center></a>
<li><a href=""><center><img border="0" src="46b7851a308915c8ac6e7520.gif" height="44.8" width="60.8" alt="相关图片"></center></a>
<li><a href=""><center><img border="0" src="zhuiji.gif" height="44.8" width="60.8" alt="链接"></center></a>
<li><a href=""><center><img border="0" src="liliang.gif" width="60.8" alt="技能"></center></a>
<li><a href=""><center><img border="0" src="24.gif" height="44.8" width="60.8" alt="武士精神"></center></a>
</ul>
在相关的页面找到head部分写入<style type="text/css">list-style:none;</style>,给li加上 list-style-type:none这个样式就可以了消除黑点。具体步骤如下:
1.这个标签本身自带属性,前面有小圆点是它的实际的效果,如下图。

2.加上 lilist-style-type:none; 样式之后在页面上的显示效果。

扩展资料:
使用无序列表标签ul的type属性(使用CSS的list-style来代替),用户可以指定出现在列表项前的项目符号的样式,其取值以及相应的符号样式如下:
disc:指定项目符号为一个实心圆点(默认值是disc,是否使用该值在浏览器中效果都一样);
circle:指定项目符号为一个空心圆点;
square:指定项目符号为一个实心方块;
none:无项目符号。
参考资料:无序列表_百度百科
通过给li标签添加代码”list-style:none“实现。
实例演示如下:
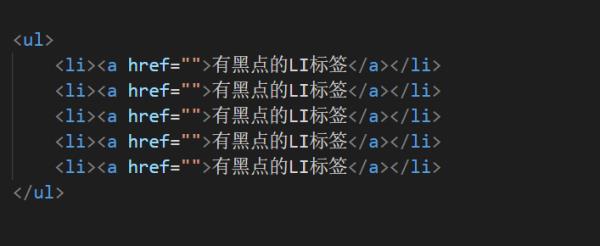
1、设计html页面,页面上有一些LI的标签,代码如下:

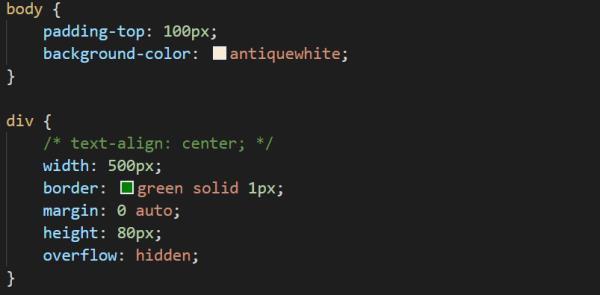
2、添加一些css代码:

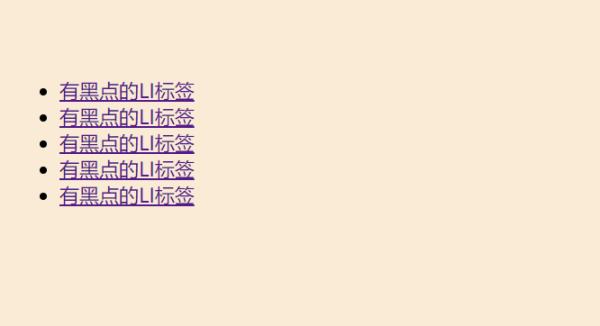
3、此时的页面展示内容如下:

4、修改css样式,给li添加关键代码如下:

5、刷新页面,此时的展示效果如下:

扩展资料:
list-style属性的更多信息:
1、定义和用法:list-style 简写属性在一个声明中设置所有的列表属性。
2、说明:
该属性是一个简写属性,涵盖了所有其他列表样式属性。由于它应用到所有 display 为 list-item 的元素,所以在普通的 HTML 和 XHTML 中只能用于 li 元素,不过实际上它可以应用到任何元素,并由 list-item 元素继承。
可以按顺序设置如下属性:list-style-type、list-style-position、list-style-image。
可以不设置其中的某个值,比如 "list-style:circle inside;" 也是允许的。未设置的属性会使用其默认值。
参考技术B答案:给li加上一个css样式 list-style-type:none;
我专门为此问题做了一个测试页面测试页面,可以打开看看效果。
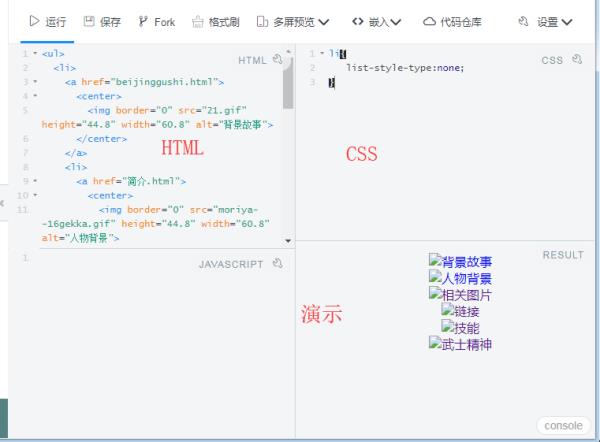
测试页面的结构如图

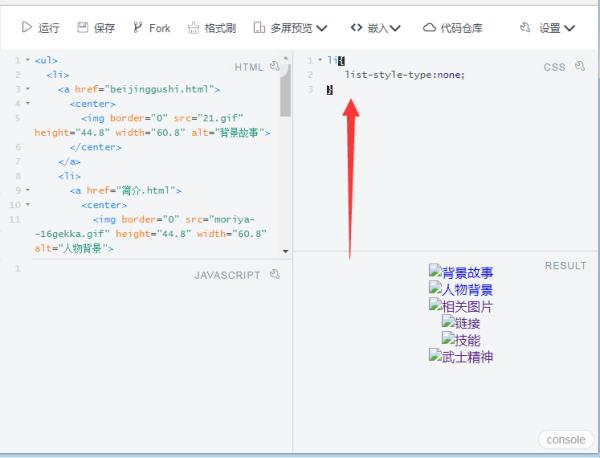
html代码就是你问题的html代码,右上方方块的css增加
li
list-style-type:none;
这个样式。

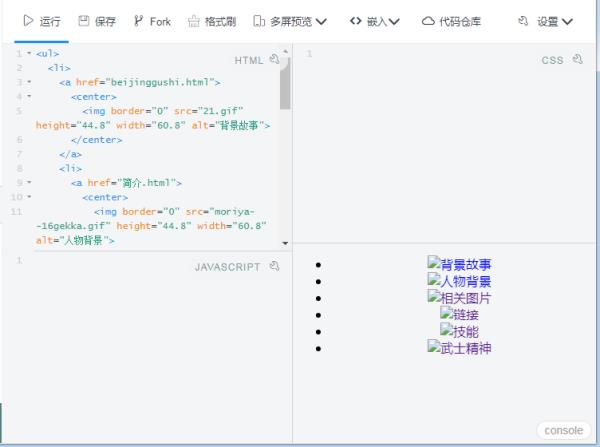
可以看到,去掉这个样式,圆点就又回来了

<ul style="list-style:none">
<li><a href="beijinggushi.html"> <center><img border="0"src="21.gif" height="44.8" width="60.8" alt="背景故事"></center></a>
<li><a href="简介.html"><center><img border="0"src="moriya--16gekka.gif" height="44.8" width="60.8" alt="人物背景"></center></a>
<li><a href=""><center><img border="0" src="46b7851a308915c8ac6e7520.gif" height="44.8" width="60.8" alt="相关图片"></center></a>
<li><a href=""><center><img border="0" src="zhuiji.gif" height="44.8" width="60.8" alt="链接"></center></a>
<li><a href=""><center><img border="0" src="liliang.gif" width="60.8" alt="技能"></center></a>
<li><a href=""><center><img border="0" src="24.gif" height="44.8" width="60.8" alt="武士精神"></center></a>
</ul> 参考技术D lilist-style:none;本回答被提问者采纳
以上是关于在HTML中怎样去除无序列表前的小圆点的主要内容,如果未能解决你的问题,请参考以下文章