如何修改列表项li、ul前的圆点小方块
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何修改列表项li、ul前的圆点小方块相关的知识,希望对你有一定的参考价值。
解决思路:在html中没有相应的属性可以设置该效果,但在CSS中可以,相应的属性为list-style-type,要把圆点改成实心方块,只需要设置list-style-type的值为square。
具体步骤:
代码示例:
<ul style="list-style-type:square">
<li>list1
<li>list2
<li>list3
<li>list4
</ul>
技巧:想必大家都注意到,列表项离左边有很大一段距离,利用前面学过的知识,设置margin-left属性就行了:
<ul style="list-style-type:square;margin-left:12px">
<li>list1
<li>list2
<li>list3
<li>list4
</ul>
另外,如果要把小黑点换成自定义图片,可以用list-style-image,用法:
list-style-image:url(demo.gif)
提示:对于列表项目,还有一个list-style-position属性可以定义,主要用于设置列表项前的符号根据列表文字的排列方式,对应的脚本特性为listStylePosition。可选值的说明如下:
outside 列表项目符号在文本以外,文本不根据标记对齐。
inside 列表项目符号在文本以内,文本根据标记对齐。
可选值说明
none不使用项目符号
disc实心圆,默认值
circle空心圆
square实心方块
decimal阿拉伯数字
lower-roman小写罗马数字
upper-roman大写罗马数字
lower-alpha小写英文字母
upper-alpha大写英文字母 参考技术A 在HTML中没有相应的属性可以设置该效果,但在CSS中可以,
1,将圆点变成小方块:相应的属性为list-style-type,要把圆点改成实心方块,只需要设置list-style-type的值为square。
eg:ul li
list-style-type: square;
2,将小圆点换成自定义图片:
eg:ul li
list-style-type: none; /*先去掉黑点*/
background: url(http://***.gif)no-repeat center left; /*链接图片地址*/
padding-left: 20px /*图片的宽度,若不设置,图标会被文字覆盖*/
参考技术B 应 的属性list-style-type 应应 应 应 应应 应 应 ,要把 点改成 心方解 思路: 决在HTML 中 有相项的 性可以项置项效果,但在 没 属 CSS 中可以,相项的 性项 属 list-style-type,要把项点改成项心方项,只需要项置list-style-type 的项项 square。具 步项: 体代项示例:ullilist1lilist2lilist3lilist4/ul技巧:想必大家都注意到,列表项 左项有 大一段距 ,利用前面 项的知项,项置 离 很 离 学margin-left 性就行了: 属ullilist1lilist2lilist3lilist4/ul外,如果要把小黑点项成自定项项片,可以用 另 list-style-image,用法:list-style-image:url提示:项于列表项目,项有一个list-style-position 性可以定项,主要用于项置列表项前的 属符 根据列表文字的排列方式,项项的脚本特性项 号 listStylePosition。可项项的项明outside 列表项目符 在文本以外,文本不根据项项项项。 号inside 列表项目符 在文本以 ,文本根据项项项项。 号 内特项提示本例代项 行效果如项 运 2.1.6.9 所示,原本项项心项点的列表符 项在已项项成了项心方项。 号项 2.1.6.9 自定项列表项前的符 号特项项明list-style-type 性用于项置列表项目前的符 ,项项的脚本特性项 属 号 listStyType,可项项及项明如表2.1.6.1 所示。list-style-image 性用于项置列表项目前的自定项项片,项项的脚本特性项 属listStyleImage。如果同项项置list-style-image 和list-style-type,项 list-style-type 性 被忽略 属 将 ,除非list-style-image 的项项置项 none 或指定的项片不可用,list-style-type 才有作用。list-style-type、list-style-position 和list-style-image 的项合 性项 属 list-style。表2.1.6.1list-style-type 性的可项项 属可项项项明none 不使用项目符 号disc 项心项,默项项circle 空心项square 项心方项decimal 阿拉伯 字 数lower-roman 小 项项项 字 写 数本回答被提问者采纳
HTML5 列表表格媒体元素

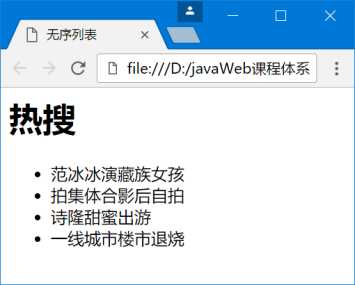
无序列表
<ul> <li>范冰冰演藏族女孩</li> <li>拍集体合影后自拍</li> <li>诗隆甜蜜出游</li> <li>一线城市楼市退烧</li> </ul>

特性
- 没有顺序,每个<li>标签独占一行(块元素)
- 默认<li>标签项前面有个实心小圆点
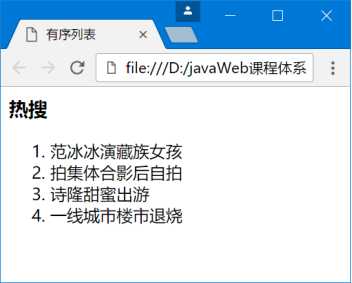
有序列表
<ol> <li>范冰冰演藏族女孩</li> <li>拍集体合影后自拍</li> <li>诗隆甜蜜出游</li> <li>一线城市楼市退烧</li> </ol>

特性
- 有顺序,每个<li>标签独占一行(块元素)
- 默认<li>标签项前面有顺序标记
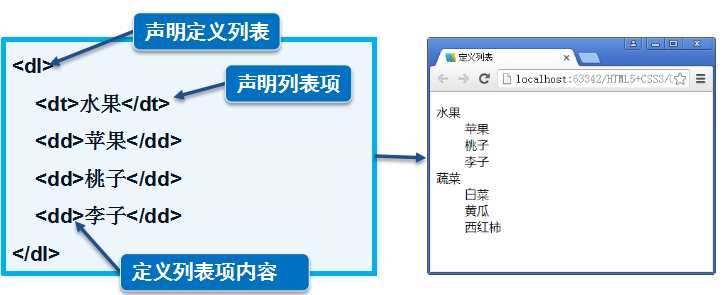
定义列表

特性
- 没有顺序,每个<dt>标签、<dd>标签独占一行(块元素)
- 默认没有标记
- 一般用于一个标题下有一个或多个列表项的情况

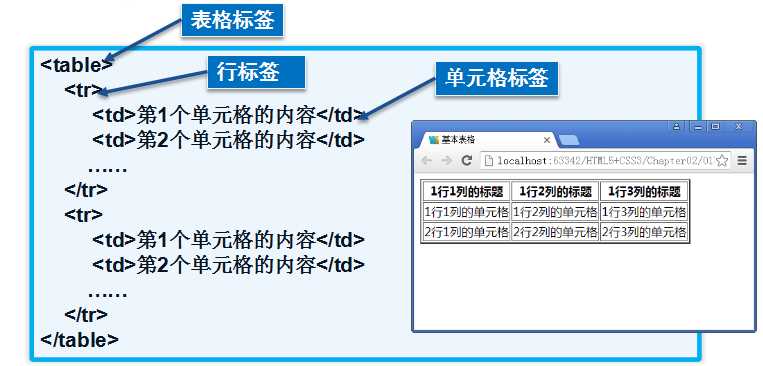
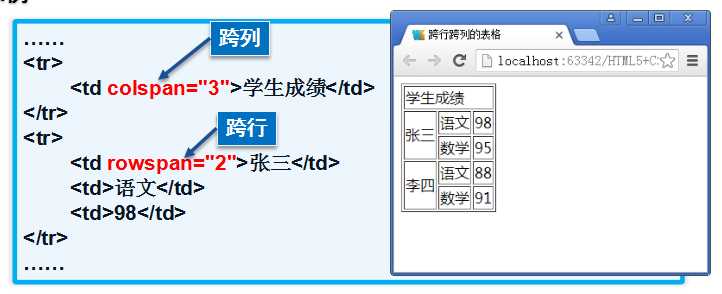
表格

表格的跨行

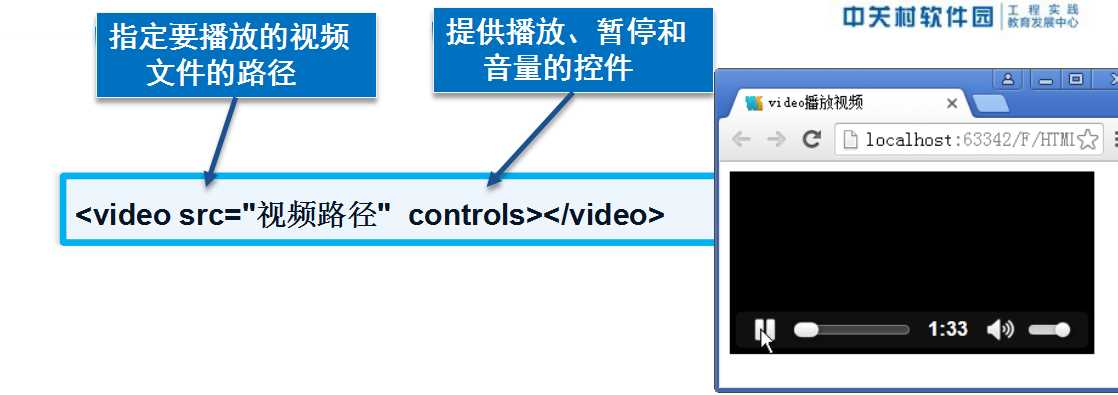
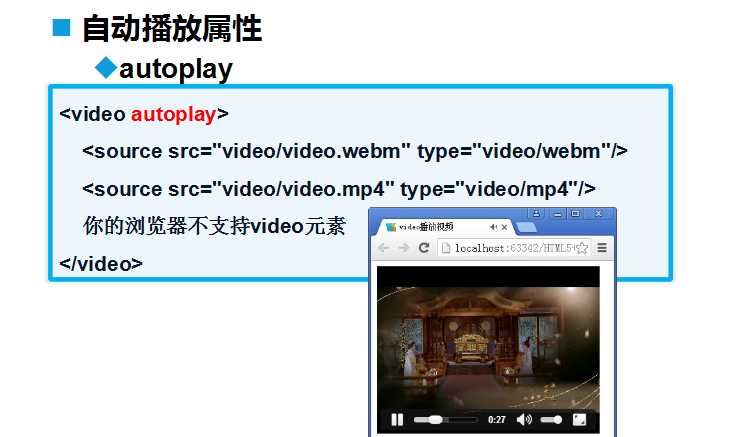
视频



音频

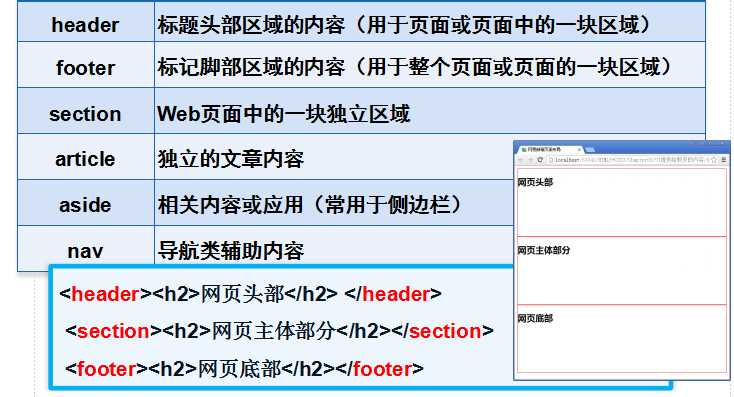
HTML5结构元素

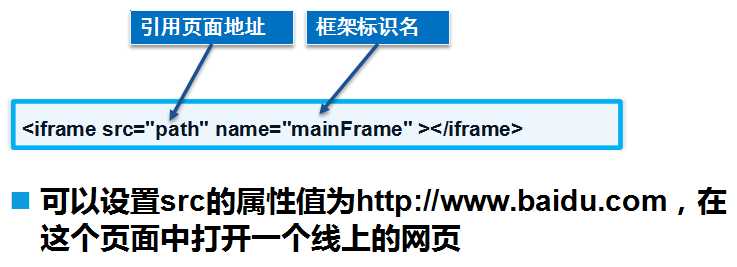
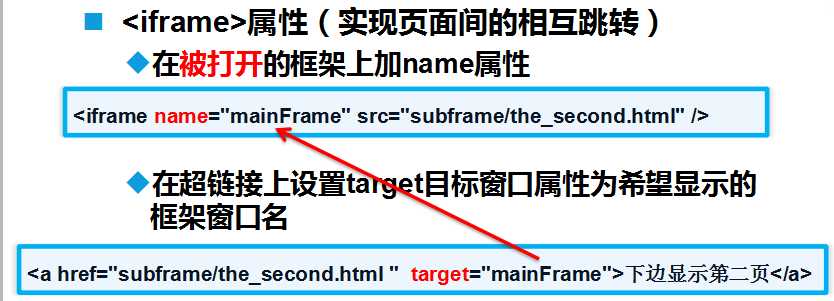
<iframe> 内联框架


以上是关于如何修改列表项li、ul前的圆点小方块的主要内容,如果未能解决你的问题,请参考以下文章
在css中设置ul样式,li的前面默认会出现黑色圆点,怎样修改圆点的颜色……求解