ul默认黑点怎样设置
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ul默认黑点怎样设置相关的知识,希望对你有一定的参考价值。
Ul默认黑点可以改成别的形状吗?如*号.如实心方块.
ul list-style:square outside url('ico.png');list-style有3个属性值,也可以单独使用。
第一个属性值可以是小圆点circle,小方块square,数字decimal等等
第二个属性值是小黑点的位置inside,outside
第三个属性值是前面的黑点可以用一张图片代替
不过最好还是不要用这个属性了,可以先把小黑点去掉ul list-style:none;,然后给ul或li设置背景图片 参考技术A LI代码的格式化:
A).运用CSS格式化列表符: ul li
list-style-type:none;
B).如果你想将列表符换成图像,则: ul li
list-style-type:none;
list-style-image: url(images/icon.gif);
C).为了左对齐,可以用如下代码: ul
list-style-type:none;
margin:0px;
D).如果想给列表加背景色,可以用如下代码: ul
list-style-type: none;
margin:0px;
ul li
background:#CCC;
E).如果想给列表加MOUSEOVER背景变色效果,可以用如下代码: ul list-style-type: none; margin:0px;
ul li a display:block; width: 100%; background:#ccc;
ul li a:hover background:#999; 说明:display:block;这一行必须要加的,这样才能块状显示!
F).LI中的元素水平排列,关键FLOAT:LEFT: ul
list-style-type:none;
width:100%;
ul li
width:80px;
float:left;
<ul><li>的区别<LI> 的参数设定(常用):
例如: <li type="square" value="4">
type="square"
只适用于非顺序清单,设定符号款式,其值有三种,如下,内定为 type="disc":
符号 是当 type="disc" 时的列项符号。
符号 if" width=10 height=10 border=0> 是当 type="circle" 时的列项符号。
符号 是当 type="square" 时的列项符号。
value="4"
只适用于顺序清单,设定该一项的数目,其後各项将以此作为起始数目而递增,但前面各项则不受影响,其值只能是 1,2,3.. 等整数,没有内定值。
<UL>称为无序清单标记。
所谓无序清单就是在每一项前面加上 、、等符号,故又称符号清单。
<UL> 的参数设定(常用):
例如: <UL type="square">
type="square"
设定符号款式,其值有三种,如下,内定为 type="disc":
符号 是当 type="disc" 时的列项符号。
符号 是当 type="circle" 时的列项符号。
符号 是当 type="square" 时的列项符号。
<ul>是项目列表,<li>是列表项,项目列表就是用符号来列的,所以你列出来默认的就是黑点啦,还有一个是<ol>这个是编号列表,用数字来列的,也是用<li>做列表项
<li>是 list item 即列表项,但列表有很两种,所以外面得有 <ul> 或者 <ol> 用来区别无序列表(小点点)和有序列表(1,2,3...)。
HTML怎样消除无序列表列表前的黑点 请指教
<ul >
<li><a href="beijinggushi.html"> <center><img border="0"src="21.gif" height="44.8" width="60.8" alt="背景故事"></center></a>
<li><a href="简介.html"><center><img border="0"src="moriya--16gekka.gif" height="44.8" width="60.8" alt="人物背景"></center></a>
<li><a href=""><center><img border="0" src="46b7851a308915c8ac6e7520.gif" height="44.8" width="60.8" alt="相关图片"></center></a>
<li><a href=""><center><img border="0" src="zhuiji.gif" height="44.8" width="60.8" alt="链接"></center></a>
<li><a href=""><center><img border="0" src="liliang.gif" width="60.8" alt="技能"></center></a>
<li><a href=""><center><img border="0" src="24.gif" height="44.8" width="60.8" alt="武士精神"></center></a>
</ul>
在相关的页面找到head部分写入<style type="text/css">list-style:none;</style>,给li加上 list-style-type:none这个样式就可以了消除黑点。具体步骤如下:
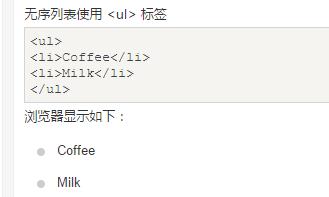
1.这个标签本身自带属性,前面有小圆点是它的实际的效果,如下图。

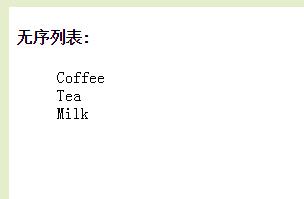
2.加上 lilist-style-type:none; 样式之后在页面上的显示效果。

扩展资料:
使用无序列表标签ul的type属性(使用CSS的list-style来代替),用户可以指定出现在列表项前的项目符号的样式,其取值以及相应的符号样式如下:
disc:指定项目符号为一个实心圆点(默认值是disc,是否使用该值在浏览器中效果都一样);
circle:指定项目符号为一个空心圆点;
square:指定项目符号为一个实心方块;
none:无项目符号。
参考资料:无序列表_百度百科
通过给li标签添加代码”list-style:none“实现。
实例演示如下:
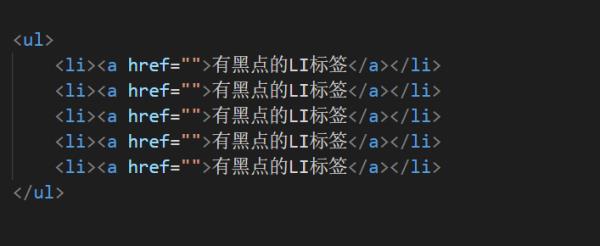
1、设计html页面,页面上有一些LI的标签,代码如下:

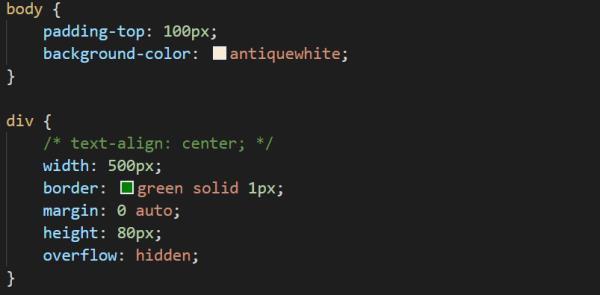
2、添加一些css代码:

3、此时的页面展示内容如下:

4、修改css样式,给li添加关键代码如下:

5、刷新页面,此时的展示效果如下:

扩展资料:
list-style属性的更多信息:
1、定义和用法:list-style 简写属性在一个声明中设置所有的列表属性。
2、说明:
该属性是一个简写属性,涵盖了所有其他列表样式属性。由于它应用到所有 display 为 list-item 的元素,所以在普通的 HTML 和 XHTML 中只能用于 li 元素,不过实际上它可以应用到任何元素,并由 list-item 元素继承。
可以按顺序设置如下属性:list-style-type、list-style-position、list-style-image。
可以不设置其中的某个值,比如 "list-style:circle inside;" 也是允许的。未设置的属性会使用其默认值。
参考技术B答案:给li加上一个css样式 list-style-type:none;
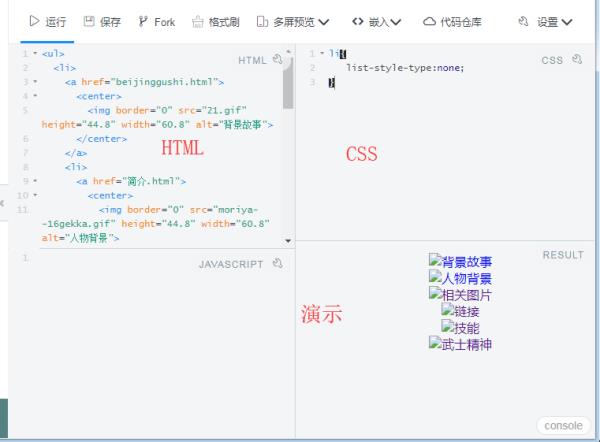
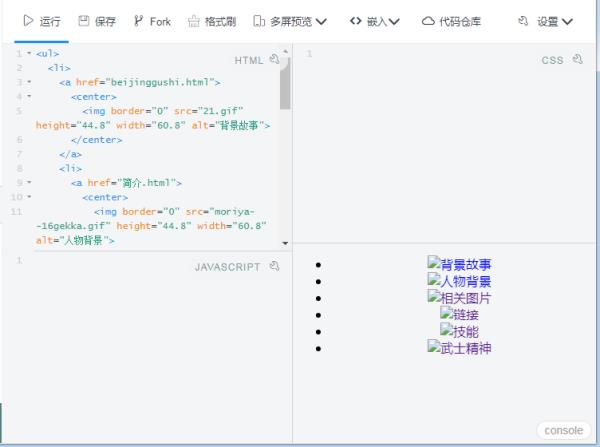
我专门为此问题做了一个测试页面测试页面,可以打开看看效果。
测试页面的结构如图

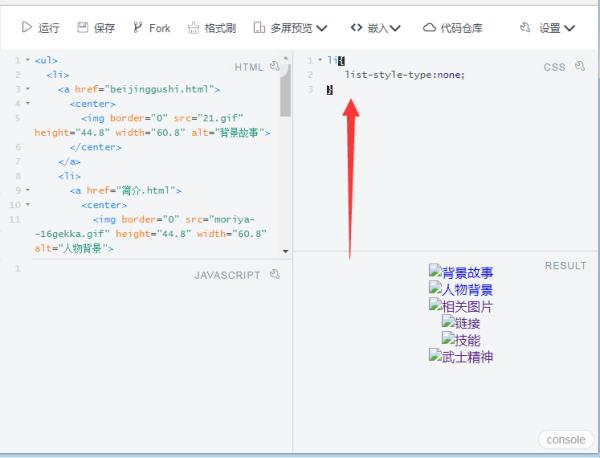
html代码就是你问题的html代码,右上方方块的css增加
li
list-style-type:none;
这个样式。

可以看到,去掉这个样式,圆点就又回来了

<ul style="list-style:none">
<li><a href="beijinggushi.html"> <center><img border="0"src="21.gif" height="44.8" width="60.8" alt="背景故事"></center></a>
<li><a href="简介.html"><center><img border="0"src="moriya--16gekka.gif" height="44.8" width="60.8" alt="人物背景"></center></a>
<li><a href=""><center><img border="0" src="46b7851a308915c8ac6e7520.gif" height="44.8" width="60.8" alt="相关图片"></center></a>
<li><a href=""><center><img border="0" src="zhuiji.gif" height="44.8" width="60.8" alt="链接"></center></a>
<li><a href=""><center><img border="0" src="liliang.gif" width="60.8" alt="技能"></center></a>
<li><a href=""><center><img border="0" src="24.gif" height="44.8" width="60.8" alt="武士精神"></center></a>
</ul> 参考技术D lilist-style:none;本回答被提问者采纳
以上是关于ul默认黑点怎样设置的主要内容,如果未能解决你的问题,请参考以下文章