html5列表的竖线加圆点怎么做
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了html5列表的竖线加圆点怎么做相关的知识,希望对你有一定的参考价值。
参考技术A css给定一个竖线,然后写几个原点,定位到竖线上去,如果感觉竖线和原点有空隙,可以给原点加个跟背景色一样的边框,就好了。你想实现的这种方式,可以给没一条信息里面写一个圆点,然后定位,就能实现了。不管上下距离多大,圆点都会在竖线上,并且跟信息条目在一条线上本回答被提问者和网友采纳
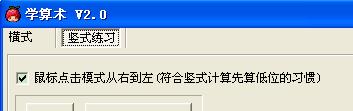
请问下面的图片左上方的两个按钮加中间竖线用vc++中的MFC怎么去实现?完成后,另赠100分。
若你们不知道我的意思,请下载“学算术 V2.0” 这个小软件,看上面的按钮怎么实现的。

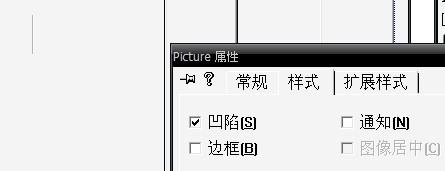
就是图像个组件,把右边拉 左边,拉成一条线,在选择图中属性即可

如果是VC6,在弹出的属性面板中选定Sunken(凹陷)即可 参考技术B 应该是TAB控件的吧,插入资源里有
TCITEM tabitem;
TCHAR *tabctrltag[2]=TEXT("横式"),TEXT("竖式练习");
//设置TAB控件背景颜色
SetClassLong(htab,GCL_HBRBACKGROUND,(LONG)CreateSolidBrush(DLGMAINBG));
//给TAB控件增加页面
tabitem.mask=TCIF_TEXT;
for(i=0;i<2;i++)
tabitem.pszText=tabctrltag[i];
SendMessage(htab,TCM_INSERTITEM,i,(LPARAM)&tabitem);
本回答被提问者采纳 参考技术C 其实那个竖线也是一个按钮、你新建一个按钮、查看属性、取消"弹出"选项、选中"分隔符"就可以了~不懂就追问哈~ 参考技术D 这个貌似不是什么组件吧! 其实可以自己画一条,就一条线,很容易……
以上是关于html5列表的竖线加圆点怎么做的主要内容,如果未能解决你的问题,请参考以下文章